Release Notes
Keep up with Figma’s latest product news, or subscribe to RSS to be the first to know when new releases and updates go live.
Better agency and freelancer workflows in Figma
Better agency and freelancer workflows in Figma
Connected Projects makes it easy for freelancers and agencies on different Figma plans to collaborate seamlessly with clients. Work together to co-edit designs, and share resources like libraries - all while staying on your own Figma seat.
Design System Quality Features
Design System Quality Features
9 new design system updates just dropped for a faster workflow.
→ Go-to-main component shortcut – Jump to the source instantly, no extra clicks.
- Mac: Control + Option + Command + K
- Windows: Control + Alt + Shift + K
→ Hide & show variable paints – Declutter your workspace, focus on what matters.
→ Duplicate & copy styles – Speed up updates, no more starting from scratch.
And that’s not all! More fixes & improvements include:
- Improved UI component description
- Drag the variable modal from the entire header
- Variable changes auto-save
- Tooltips on component names
- Edit button now properly aligned
- Style window text overflow improvement
New updates announced on the April '25 Release Notes livestream
New updates announced on the April '25 Release Notes livestream
April Fun Day
Introducing FigPals! This year's April Fun Day treat comes in the form of FigPals: little icons that you can customize and attach to your cursor to keep you company while you work. See collaborators' FigPals on your toolbar, or turn them off entirely. This will be available for a limited time.
Collapse Layers
We've added a new entry point to the layers panel to quickly collapse all layers. If you have an object selected, all layers will collapse except for the layer tree of your selection. With nothing selected, all layers will collapse!
Inline corner radius
Adjusting the corner radius of a shape now requires one less click. After you've set a corner radius, the controls to manipulate the radii will appear inline in the properties panel for faster tweaking when you have an object with corner radius selected.
Auto flyouts for effect, fill, and layout grid
Now when you add a new effect, fill, or layout grid, Figma will automatically open the settings flyouts so you can quickly select the effect, fill, or grid type you want, saving you a click.
File browser updates
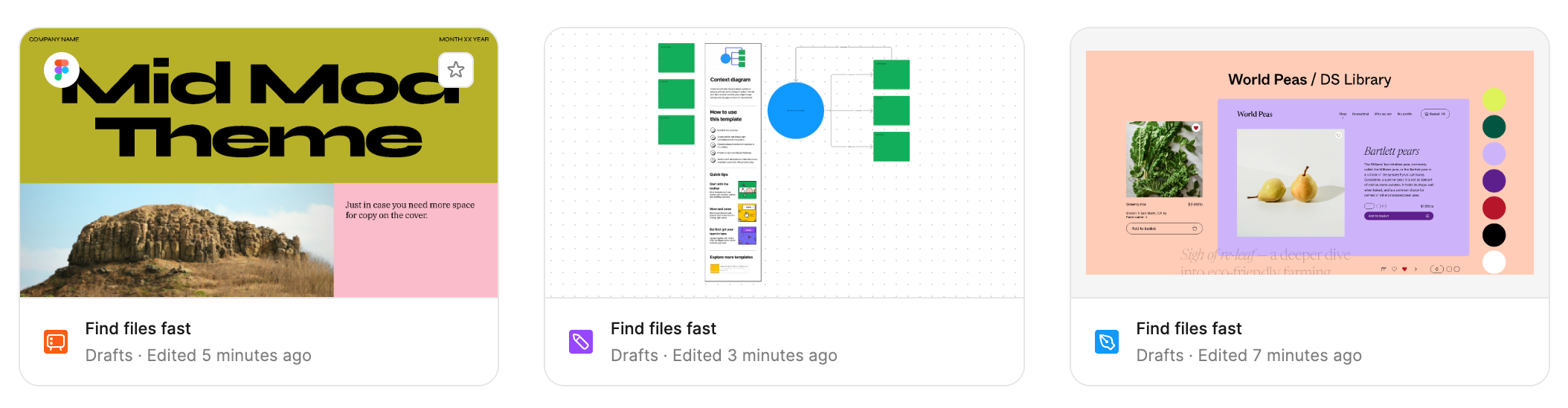
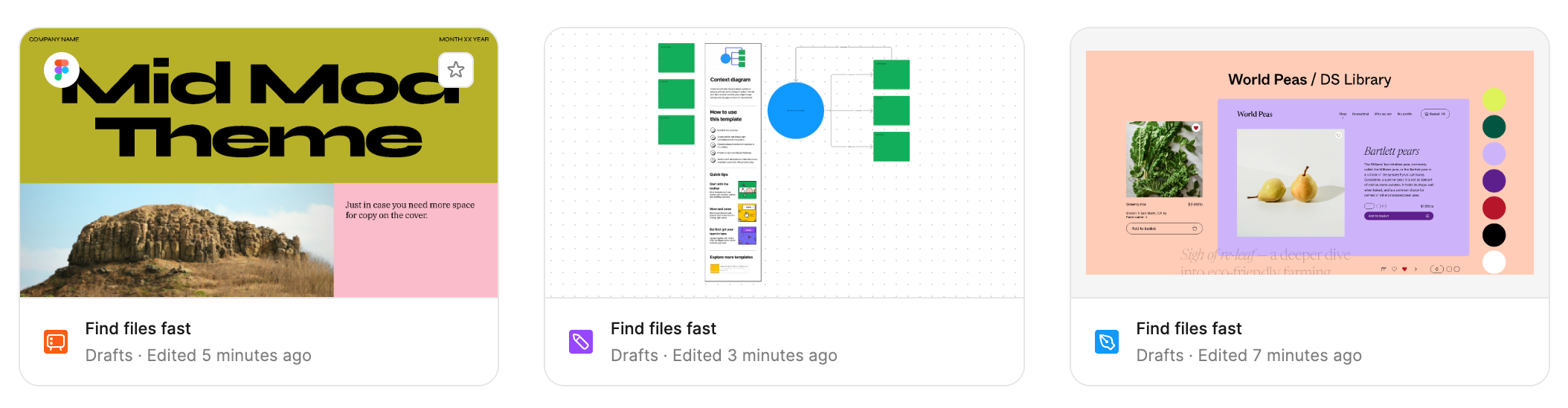
We updated the file browser to create a more consistent and seamless experience as you use Figma products.
- Updated file cards make it easier to scan and find files at a glance.
- Card designs for workspaces, teams, and projects are now consistent with the editor, making navigation more intuitive.
- Additional improvements include updating iconography, aligning UI components to the Editor, improving organization, and making the file browser more efficient to use.

3rd party shapes in FigJam
We've added AWS, Google Cloud Platform, Azure, and Kubernetes icon sets to FigJam, so you can create more accurate visualizations of your cloud architecture faster.
- Choose from 1,700+ new icons in the shapes sidebar
- Pinpoint the exact icon you need with search
- Drag and drop icons onto the canvas
Reorder modes and Collections
We’re introducing the ability to rearrange modes and collections, allowing users to set their preferred order without deleting or recreating. This update ensures that:
- Modes stay intact when reordered, preventing resets or broken dependencies.
- Default modes can be adjusted without disrupting existing setups.
- Users can organize collections and modes in a way that makes sense for them.
Annotations in editor and categories
New improvements to our annotations capability, including:
- No more switching between modes, annotations and measurements can now be created in the editor.
- New color-coded categories for annotations making them easier to organize and navigate.
Accessibility contrast information in color picker
The Figma color picker now includes accessibility contrast information, features include:
- Offering color contrast information in the Figma color picker
- Checking contrast ratio for WCAG standards of normal text, large text, and graphics
- Auto-detecting the category for foreground colors and auto-detecting the background
- Supporting WCAG level AA and AAA
- Auto-correcting a color to pass a contrast check
Eyedropper added to Dev Mode toolbar
The eyedropper is now available on the Dev Mode tool. Use it to to copy both raw color values, variables, and code syntax.
Shimmer effect shows AI generated prototype connections when using 'Add Interactions'
Shimmer effect shows AI generated prototype connections when using 'Add Interactions'
We’re introducing a new shimmery animation for AI-generated interaction arrows in "add Interactions." This subtle visual cue makes it easier to spot newly generated connections at a glance that were made with the AI prototyping tool, “add interactions” vs. manually adding connectors.
Improvements to File Browser
Improvements to File Browser
We updated the file browser to create a more consistent and seamless experience as you use Figma products.
- Updated file cards make it easier to scan and find files at a glance.

- Card designs for workspaces, teams, and projects are now consistent with the editor, making navigation more intuitive.
- Additional improvements include updating iconography, aligning UI components to the Editor, improving organization, and making the file browser more efficient to use.
Updates to Figma Slides
Updates to Figma Slides
Last year we launched Figma Slides in open beta, setting the new standard for telling visual stories.
Since then, we’ve listened to your feedback and shipped over 30 updates to Figma Slides, from template style improvements to multi-edit. Today, we’re excited to announce that Figma Slides is officially out of beta and included on all seats at no additional cost.
To celebrate this moment, we also dropped several feature updates, including:
- PowerPoint import/export: import and export .pptx files. Learn more here and here
- Video controls: scrubbing and playback now available directly in the editor and viewer. Learn more
- Slide numbers: add numbers to your slides. Learn more
- Components: create consistent, reusable elements across your slides. Learn more
- Object animation: bring your slides to life by animating any object. Learn more
Smart symbols for all fonts
Smart symbols for all fonts
Figma now transforms common character combinations into smart symbols in all fonts. Now when you type the following characters – (c), (R), (TM), ->, <-, vv, ^^, [ ] – Figma will automatically transform them into smart symbols: ©️, ®️, ™️, →, ← , ↓, ↑, ▢. This will occur with every font, as long as you have the "Use smart quotes/symbols" preference on. Also available in FigJam and Slides.
Updates to Figma's pricing, seats, and billing experience
Updates to Figma's pricing, seats, and billing experience
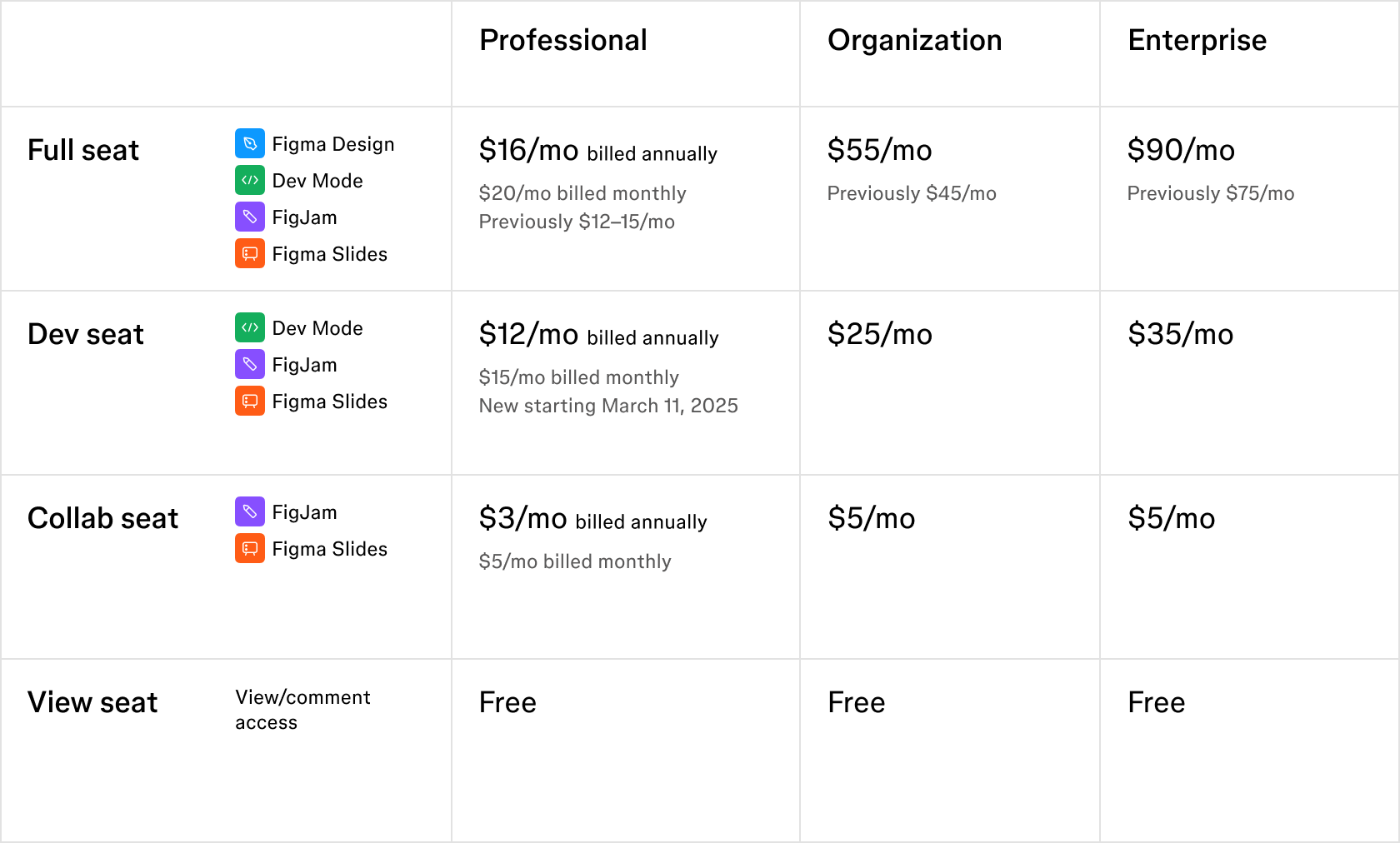
As we shared in December 2024, Starting on March 11 2025, and rolling out over the course of a few days, we will be making the following changes to our pricing, seats, and billing experience.
- Increased pricing for Figma Design—see table below for details
- More functionality with every seat—all paid seats will include access to FigJam and Figma Slides, making it easier for everyone to collaborate.
- Re-architecture of our billing model—we are moving away from user-driven upgrades and giving admins upfront approval over seat upgrades by default. Approved seats will be added to your next invoice and prorated from the day of approval.
- For existing customers, new pricing and changes to prorated billing go into effect on your first renewal on or after March 11, 2025.