Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

Practical UI: New Figma Design System Now Available
After a year of hard work, Adham from Practical UI has just announced the release of the new Figma design system, based on the guidelines of his UI design book.
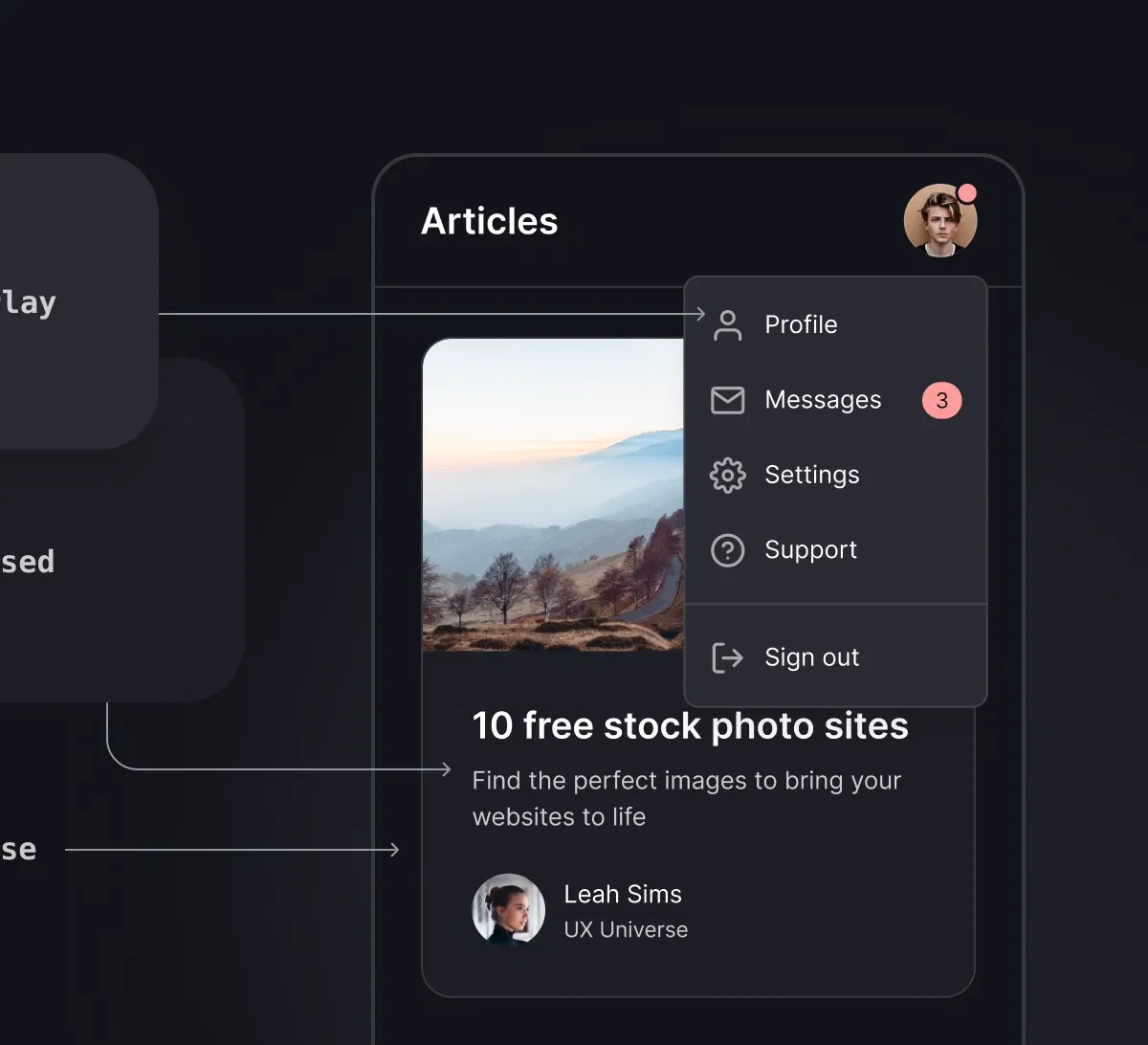
Figma Design System
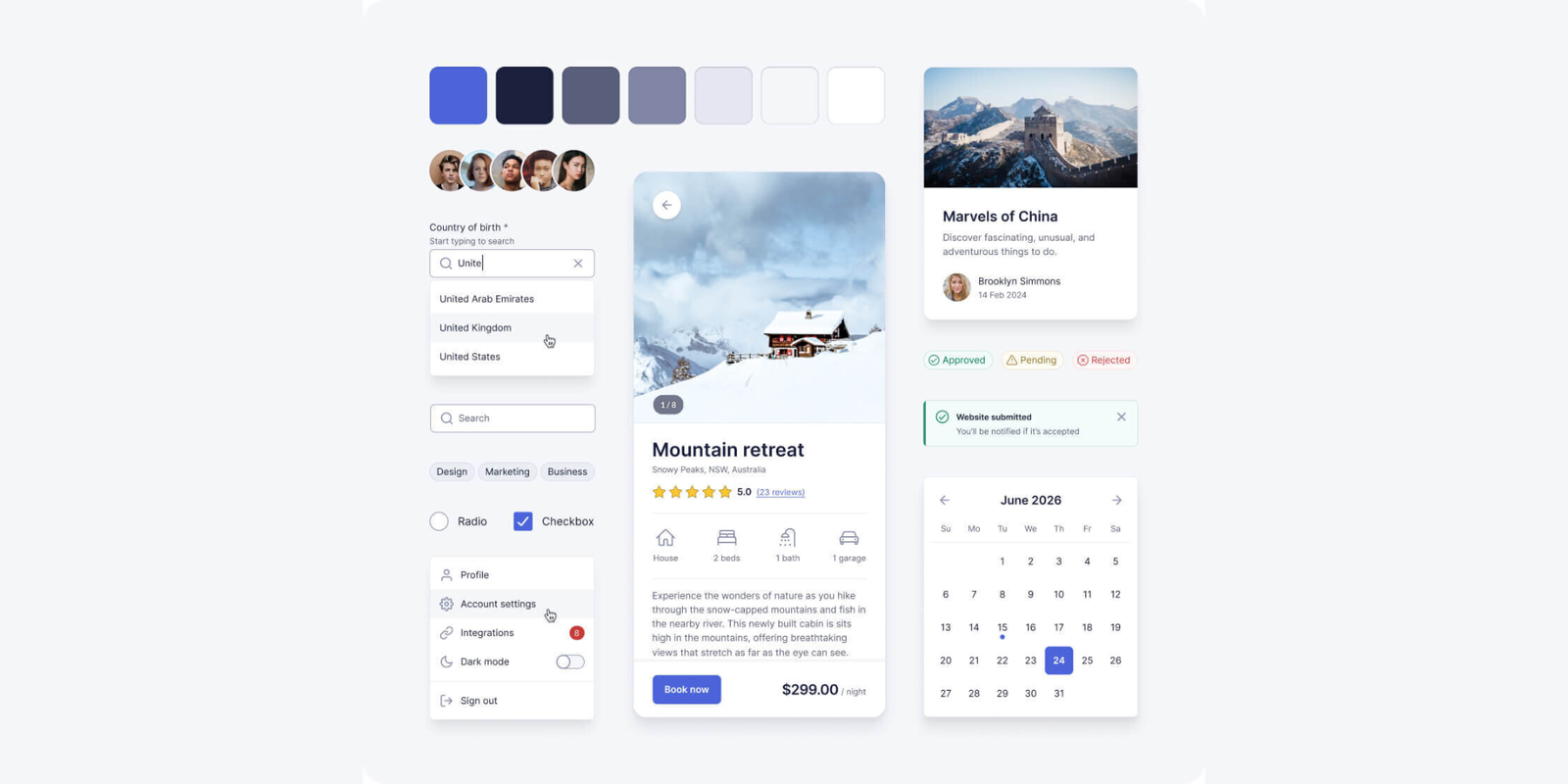
Practical UI’s brand new Figma design system comes with all the usual bells and whistles, including colour, typography and spacing variables, light and dark modes, layout grids and a comprehensive component library. It’s based on the logic-driven design guidelines from the Practical UI design book.
Features
Let’s take a look at the feature highlights. The Figma design system comes with:
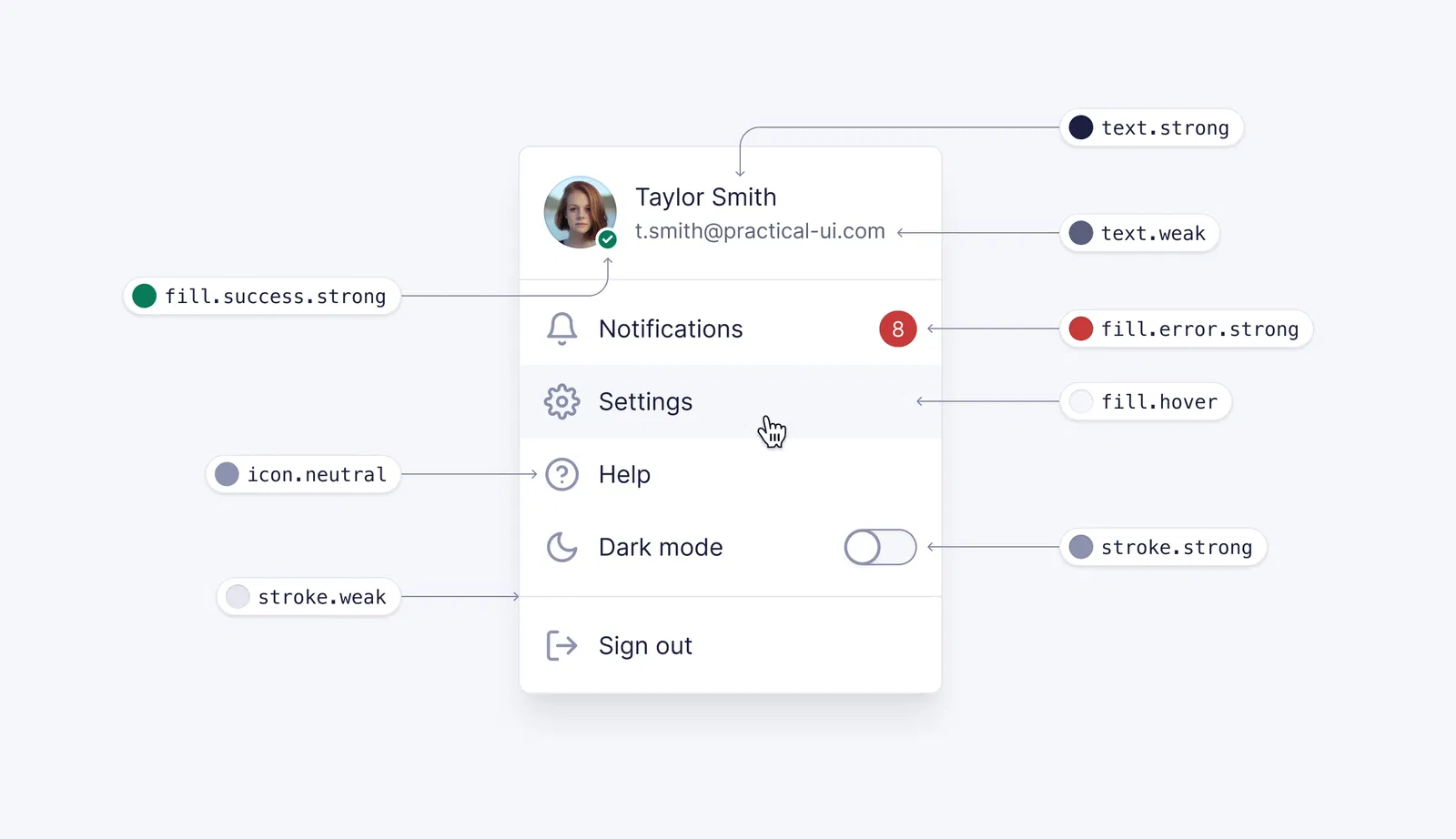
- Simple yet powerful colour system,
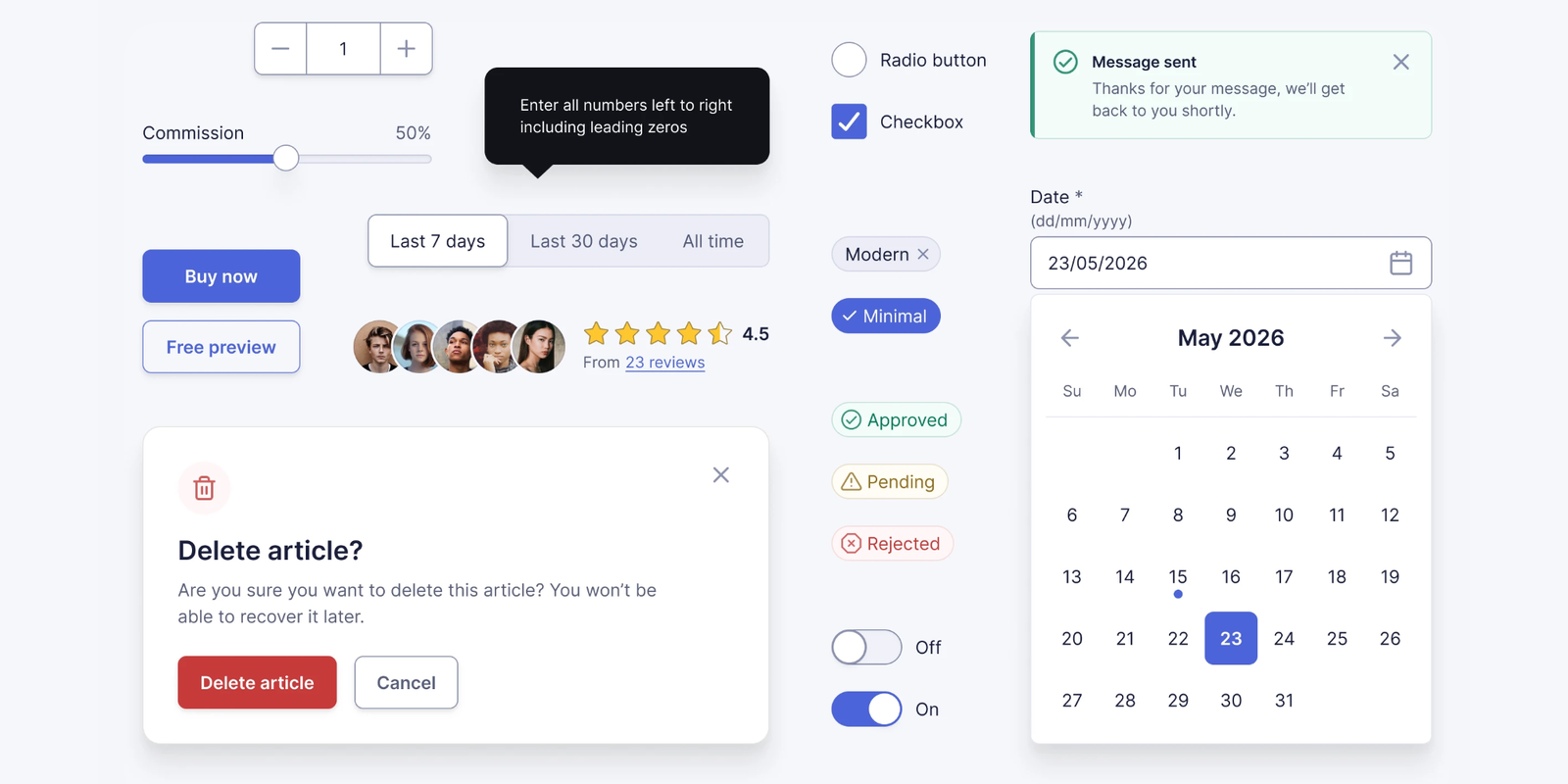
- Prebuilt, customizable components and styles,
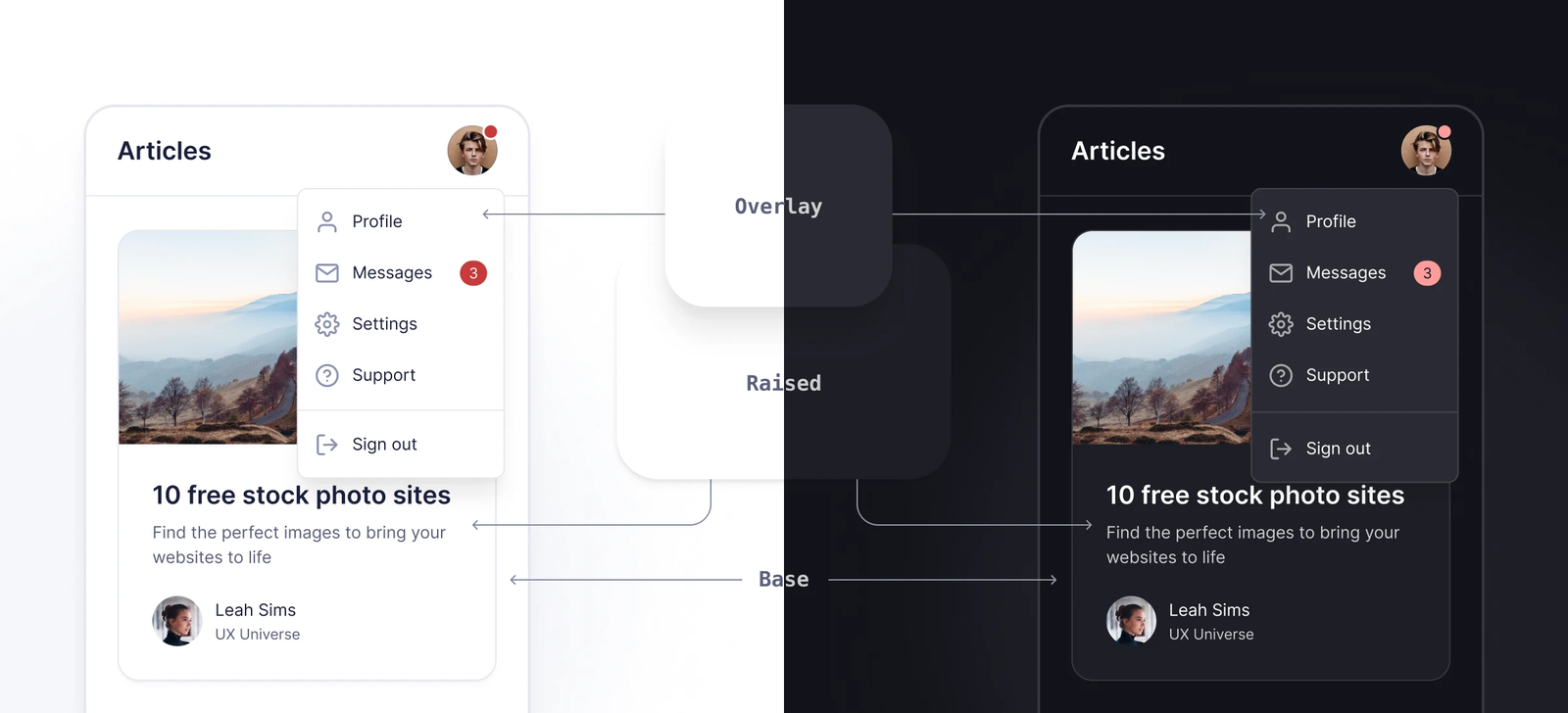
- Light and dark modes,
- Elevation aka depth done right in dark mode,
- Interaction states,
- Support for Figma’s latest features,
- Designed with accessibility in mind,
- 300+ Pixel-perfect icons
Pricing
The Practical UI Figma Design System comes with an affordable price tag from just $125 for a Solo license. To celebrate the launch, Adham is offering a 30% discount for the first week only.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.











Add your first comment to this post