Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

WP Mega Menu: Better WooCommerce Compatibility & Four New Widgets
Themeum just announced a massive update for WP Mega Menu including a WooCommerce cart integration, four new widgets, login/signup options, and more.
Get The Responsive Mega Menu Builder For WordPress »
WP Mega Menu – New Features
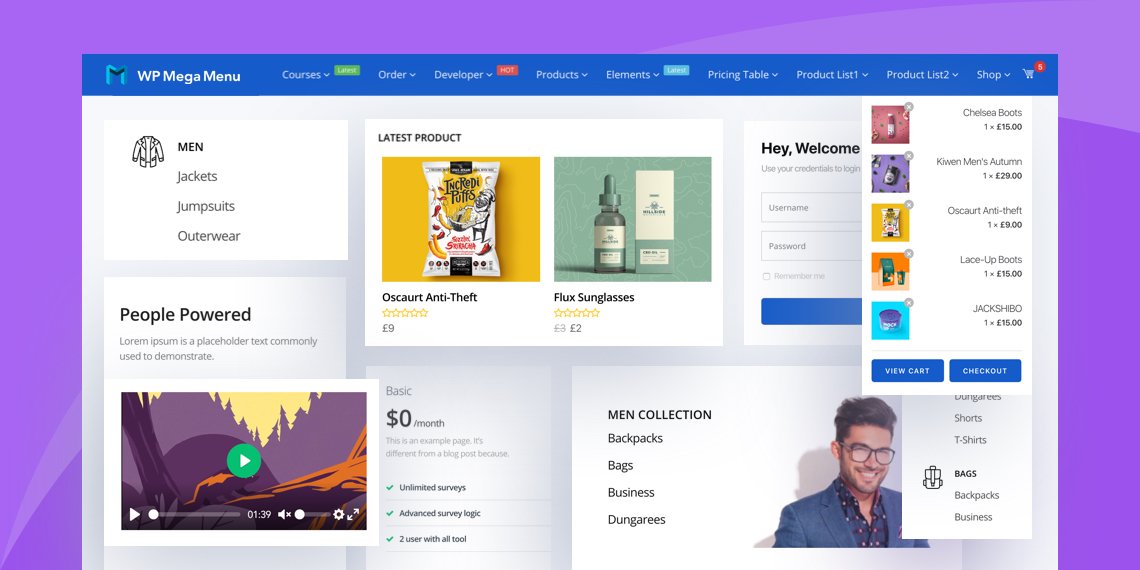
[smartvideo src=”https://www.themeum.com/wp-content/uploads/2020/02/wpmm-shop-cart.mp4″ width=”1280″ height=”720″ responsive=true poster=”https://ahoi.dev/wp-content/uploads/2020/02/wp-mega-menu-vposter.jpg” controls=true playsinline=true]
Trusted by more than 20,000 users, WP Mega Menu allows you to build beautiful, responsive mega menus for WordPress. The latest updates added the following features:
- WooCommerce Cart In Menu
As soon as your customers add products to their shopping cart, the WooCommerce shopping cart is automatically updated and displays the products along with the amount of products directly in the menu bar. - WooCommerce Products List Widget
You can now display WooCommerce products with advanced display options in your mega menu. You can define the number of columns and the number of products displayed. Additionally, you can show star ratings and much more. - Product Category Widget
With this new widget you can now display products from specific categories in the mega menu. - Signup/Login Options
This new option allows your users to signup or login directly from the mega menu. - Pricing Table Widget
The widget allows you to display a pricing table right inside a submenu. It comes with various configuration options and layout designs. - Dedicated Video Widget
With the new video widget adding a video to a mega menu has never been easier. It’s shipped with quite a few advanced customization options. - Custom Image Upload Option In Submenu
You are now able to add a custom image or icon to submenu items.
[smartvideo src=”https://www.themeum.com/wp-content/uploads/2020/02/themeum-wp-mega-menu-wpmm-video-widget-pro-fronten.mp4″ width=”1180″ height=”623″ responsive=true poster=”https://ahoi.dev/wp-content/uploads/2020/02/wp-mega-menu-pricing-table.png” controls=true playsinline=true]
Last but not least, you can now specify different design attributes for each submenus in terms of font color, font size, font weight, line height, item border separator, padding, and background. Apart from that, you can also set a single menu description for each menu.
Get The Responsive Mega Menu Builder For WordPress »
PS: In March 2020, Themeum added compatibility with ten popular themes including Astra, Divi, OceanWP, Storefront, StudioPress, and Hello Theme, a free starter theme for Elementor. WP Mega Menu will now work with these themes without breaking anything or adding custom CSS code.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.







Add your first comment to this post