Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

Cwicly Introduces New Colour Management System & Dark Mode
Louis-Alexander from Cwicly has just announced another major release of their their block toolkit for Gutenberg. After recently releasing a visual “Webflow-like” CSS grid builder, version 1.3.2 now introduces a revolutionary colour management system as well as a seamless dark mode.
New Colour Management & More
Global colours are now tracked throughout your templates and pages, allowing you to seamlessly update their variable names at any time along with CSS regeneration.
This improvement brings a fundamental change in the way Cwicly manages global style variations to allow for proper scheme variation.
Check out the feature highlights of this release:
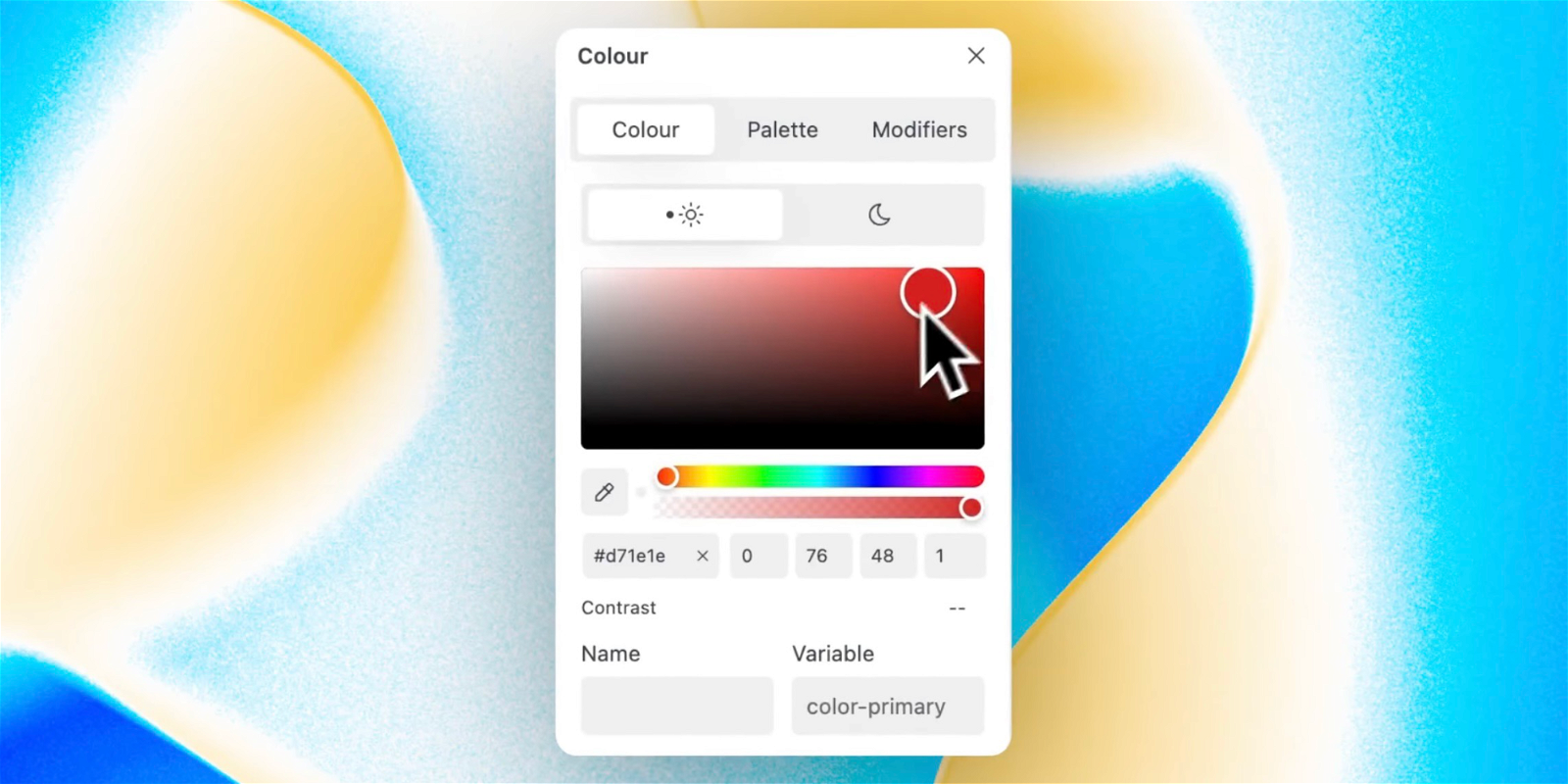
- Revamped Precision Colour Picker
- Global Colour Management with custom variables
- Personalised colours for light and dark modes
- 11-Point Palette Generator
- Dynamic Modification
- Dark Mode Integration
- Accessibility-Focused Design
- Force Colour Scheme Selection
Please note that Style Variation 1 will be retained during the migration process, while Style Variations 2 and 3 will be lost. Please ensure that any global colors you wish to retain are placed in Style Variation 1.
Sound interesting? Get Cwicly, the powerful, complete solution to no-code WordPress sites.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.







Add your first comment to this post