Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

Cwicly Releases New Visual CSS Grid Builder
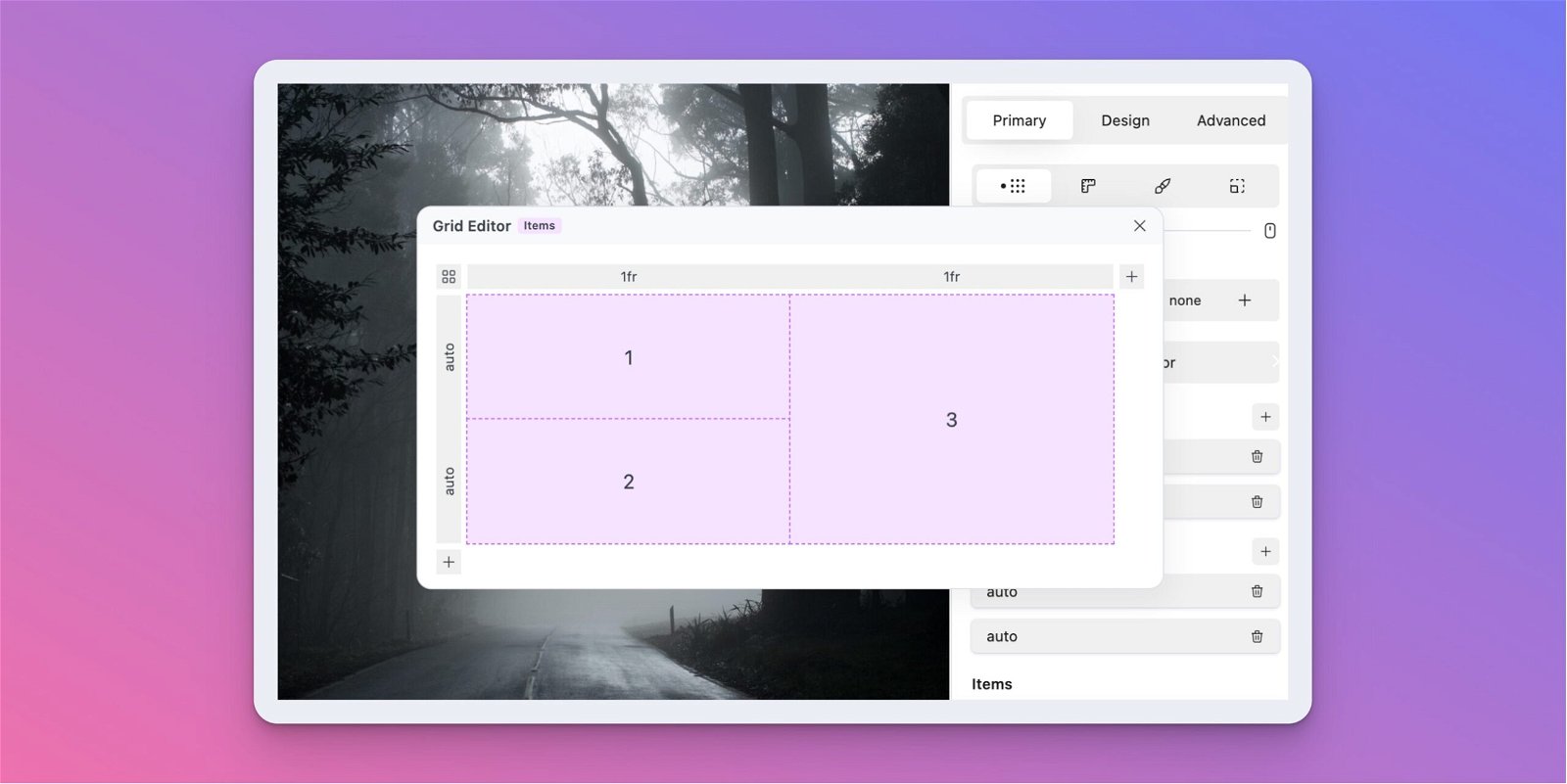
The Cwicly team has just added an exciting new visual CSS grid builder to their block toolkit for Gutenberg. Basically, it’s a Webflow-like grid builder for the WordPress editor.
CSS Grid Builder
Cwicly’s new Grid Builder lets you create beautiful responsive layouts, from simple to complex, without writing a single line of code, including rows, columns, items, areas, flows and many more options. Of course, all 30+ Cwicly blocks support CSS Grid.
Check out the feature highlights:
- Grid visualization.
- Easily switch between Items and Areas view.
- Add columns and rows with ease, and remove them with a single click.
- Customize column and row widths.
- Responsive layouts.
- Manually position items wherever you want.
- Create and name CSS areas.
- Fine-tuning using the settings panel.
- Apply specific CSS Grid properties to children.
Sound interesting? Get Cwicly, the powerful, complete solution to no-code WordPress sites.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.







Add your first comment to this post