Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

Gravity Forms & JetSloth – Much More Than Just WordPress Forms
If you follow our blog, you will probably have noticed that Gravity Forms has been our first choice when it comes to WordPress form plugins for many years. This is simply because we have been using it ever since we started working with WordPress. Some competing plugins were not even available back then. But did you know that you can do much more than just contact forms with Gravity Forms using JetSloth?
What is JetSloth?
Gravity Forms probably doesn’t need any further explanation, does it? JetSloth, on the other hand, offers six officially certified add-ons that significantly extend the functionality of the form plugin. This includes Gravity Forms Tooltips, Color Picker, Collapsible Sections, Bulk Actions, Images Choices and Fetcher, their latest add-on.
In the following, let’s take a look at four examples of what you can do with the two plugins.
Custom Form Designs

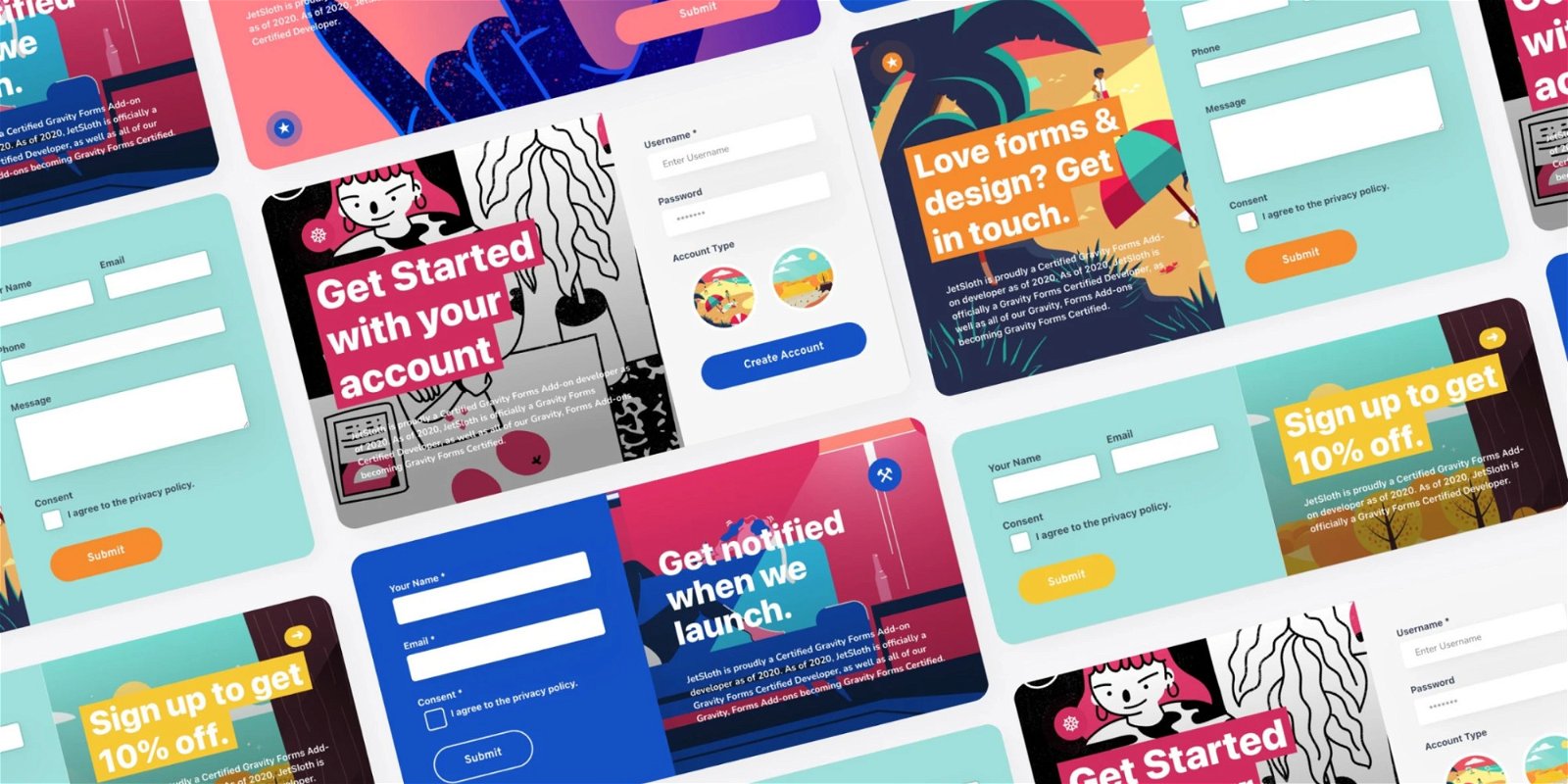
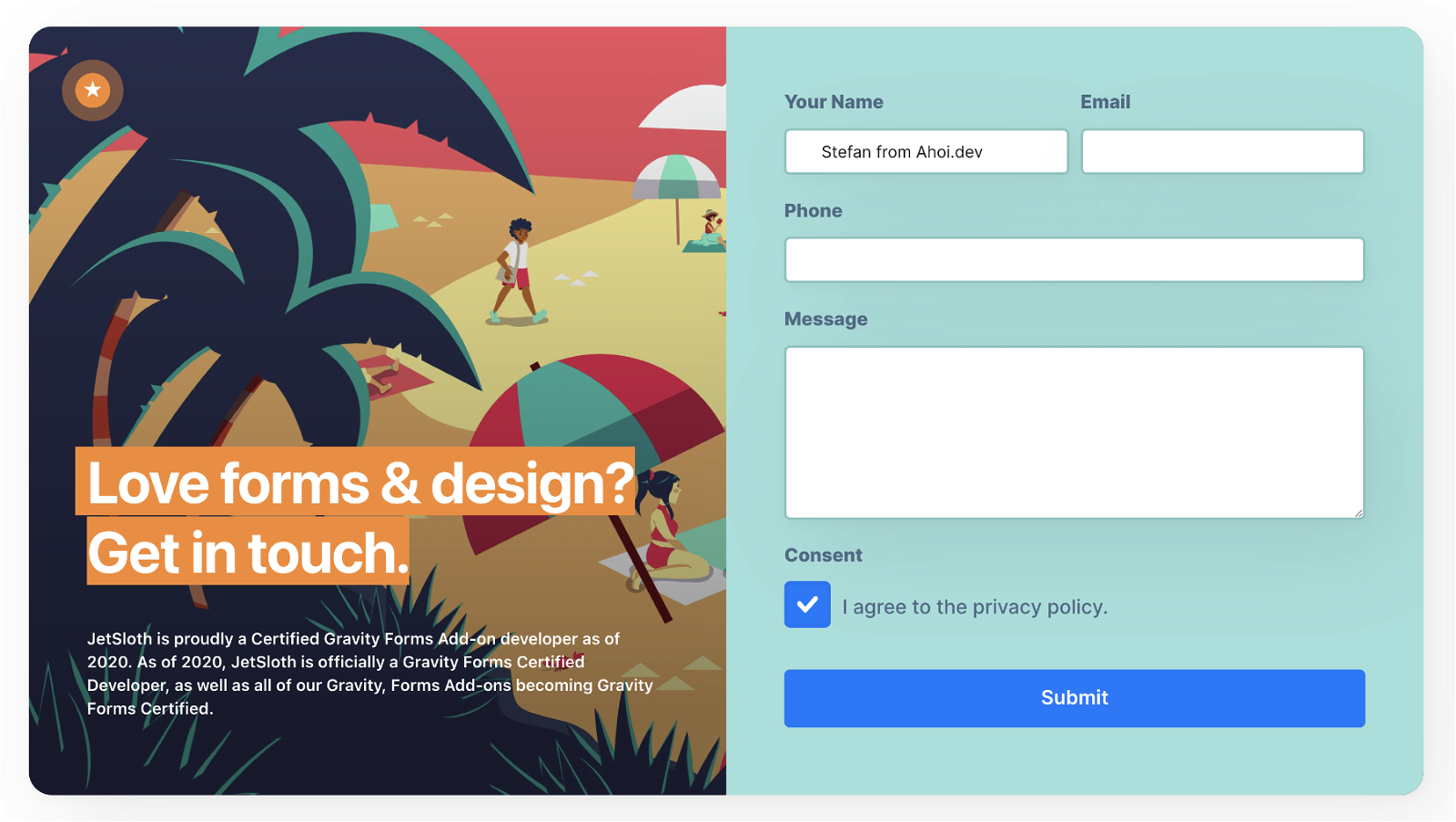
JetSloth offers not only add-ons but also great tutorials including the required CSS and JavaScript code and on how you can turn rather boring forms into eye-catching ones. Learn how to easily create custom form designs (tutorial) with Gravity Forms.
Tooltips with Images & Videos

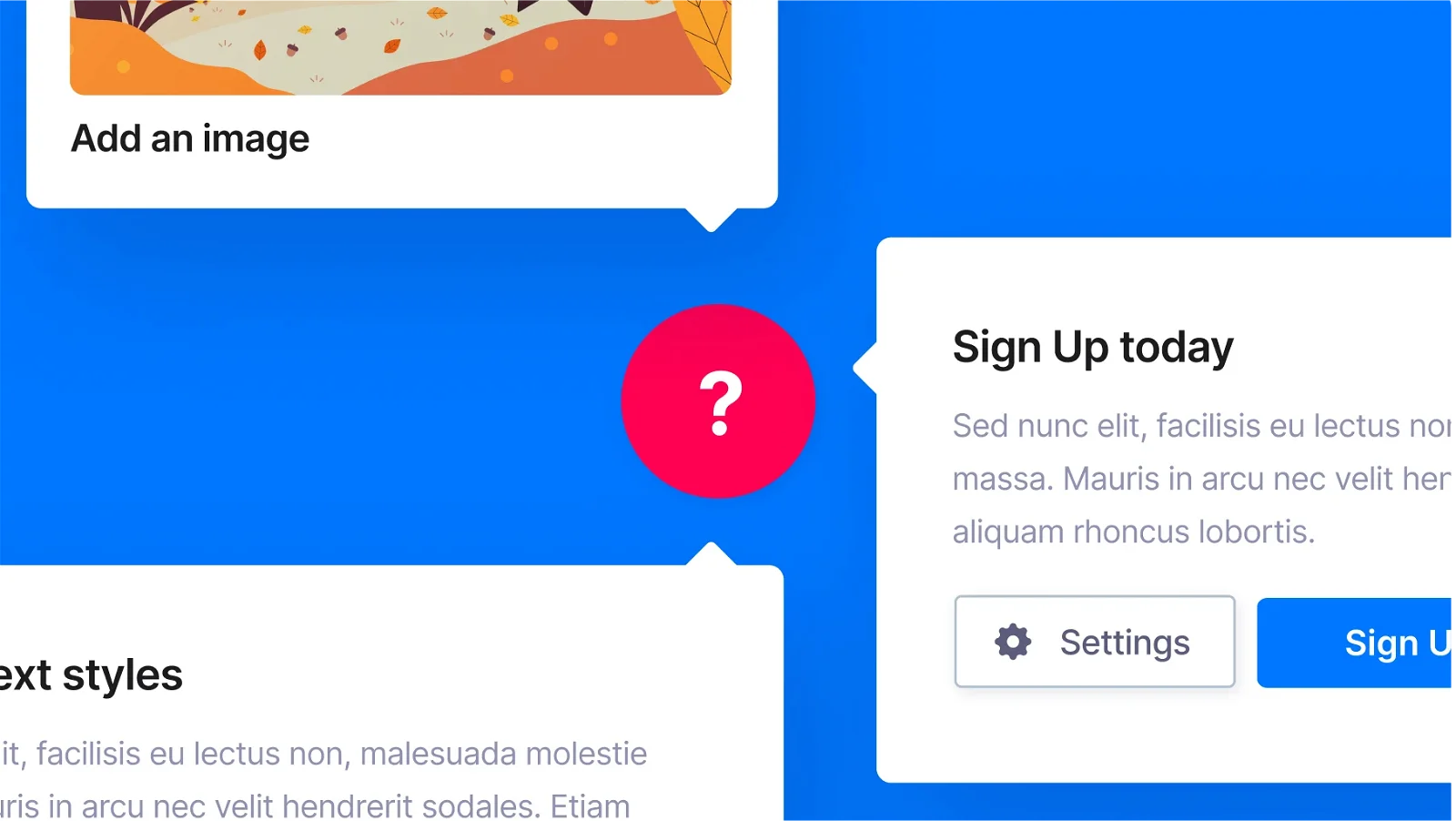
JetSloth has recently added support for HTML markup (tutorial) and YouTube embeds to its Gravity Forms Tooltips add-on. For example, you can add headings, images, and more to tooltips to increase form conversion rates.
Form Animations

You can also easily apply CSS animations (tutorial) to your Gravity Forms to create stunning visual effects, including a subtle wiggle animation for submit buttons, a pulse effect for form fields, and dynamic animated gradients for form backgrounds.
Inline Icons in Forms

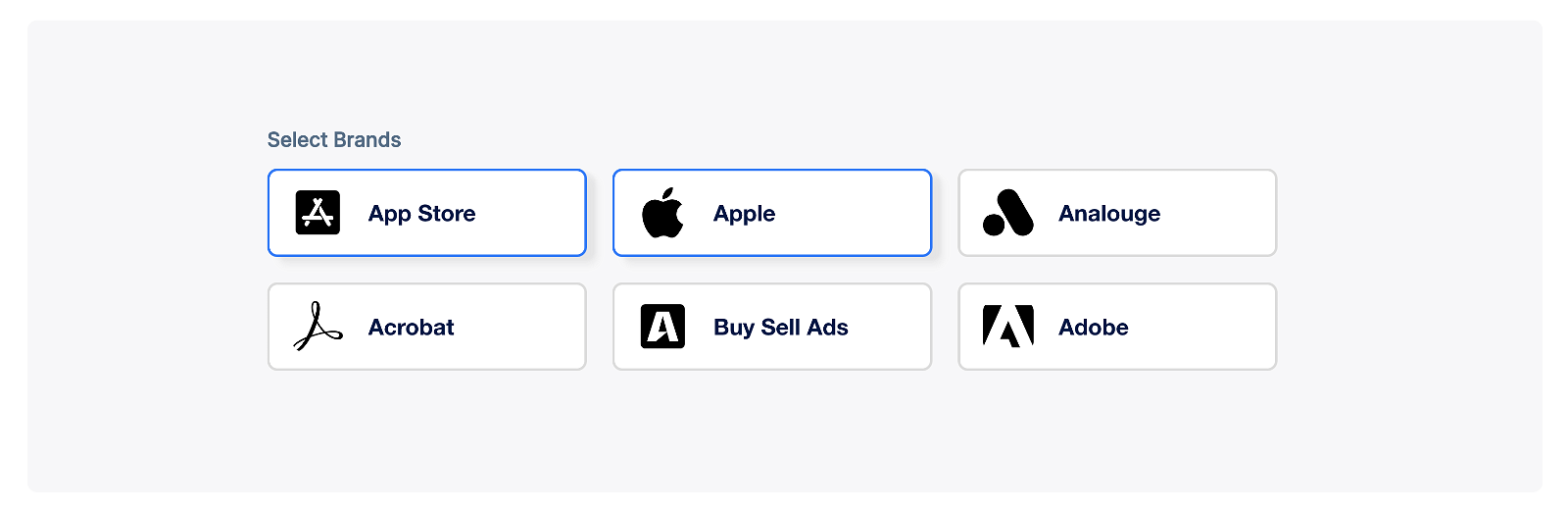
With Image Choices for Gravity Forms, you can easily display icons inline (tutorial) in your WordPress forms using JetSloth’s pre-built design styles aka themes. This is a great way to showcase icons, logos, and more.
Want to turn your boring WordPress forms into great looking, engaging and vibrant ones? Then get Gravity Forms and the JetSloth Bundle, which includes all six add-ons.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.







Add your first comment to this post