Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

How To Boost Conversions Like Crazy With Announcement Bars
There are countless ways to increase the number of conversions and sales in your online shop. Starting with fast loading times, reliable deliveries, SEO and a first-class customer support as well as a customer loyalty program. However, there is another effective way that is so easy to implement that it is often overlooked. How about adding announcement bars aka notification bars to your store?
A Powerful Lead Generation Tool Without The High Costs »
Announcement Bars
Of course you could simply use a plugin for WooCommerce for example to install such an announcement bar. However, what if you could combine this with a complete conversion optimization toolkit that offers you even more exciting features to make your shop a success story? OptinMonster’s state-of-the-art lead generation tool can do all this!
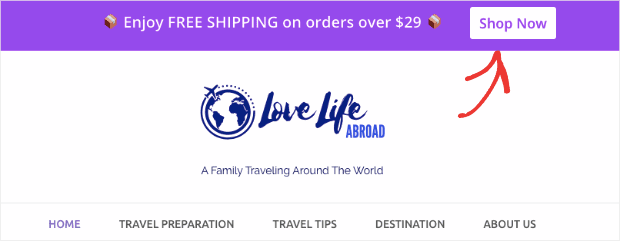
Free Shipping Bar

Since OptinMonster is a cross-platform tool, it can be used with virtually any online platform. This includes BigCommerce, Shopify, Magento and WooCommerce. In this post we want to show how you can easily display a Free Shipping bar in your WooCommerce shop.
Step 1: Create A Floating Bar

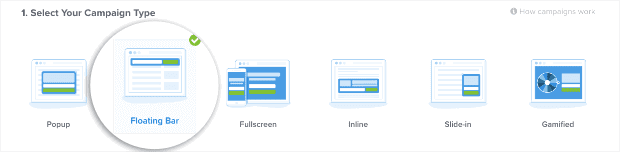
In your OptinMonster account, please select Floating Bar as your campaign type. Then choose one of more than 50 pre-built templates that are optimized for desktops and tablets or mobile devices.

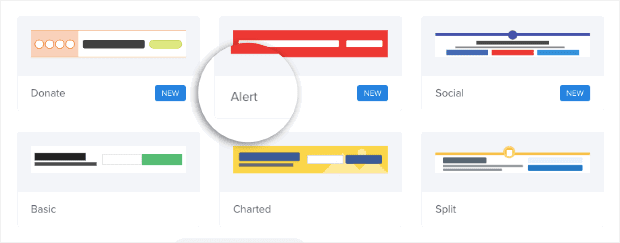
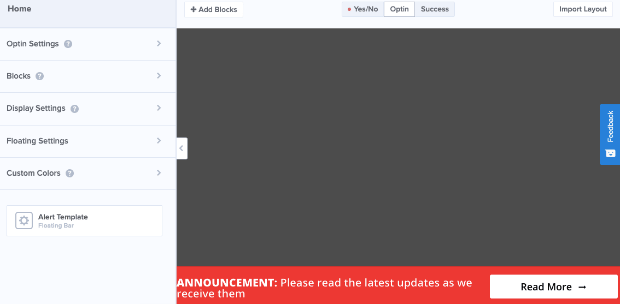
In our example we use the eye-catching Alert template for desktop/tablet, which looks also great on most mobile devices. This is just the perfect template to inform your customers about free shipping.

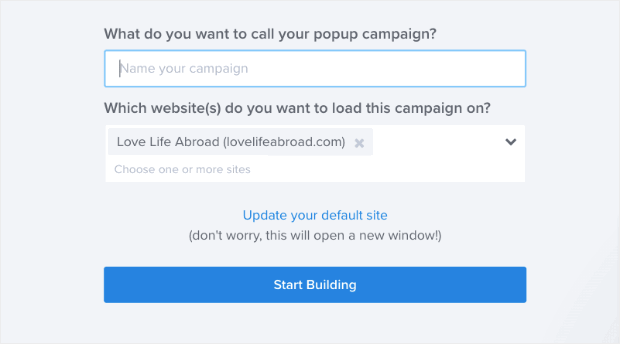
Once you’ve given your campaign a name, all you have to do is assign a website to it and you’re ready to start creating your campaign.
Step 2: Design A Free Shipping Bar

In the OptinMonster editor, you will see the Alert Template at the bottom of your browser. However, since a user’s view usually moves from the top left to the bottom right, this may not be the best position.

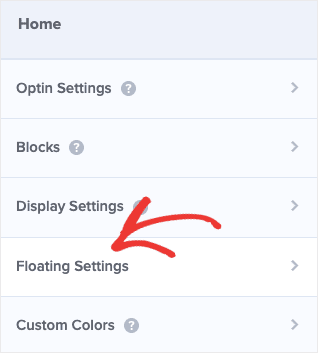
But with a few clicks you can easily move your free shipping bar to the top of your website. Simply click on the Floating Settings in the menu on the left side and toggle on Load Floating Bar at Top of Page.

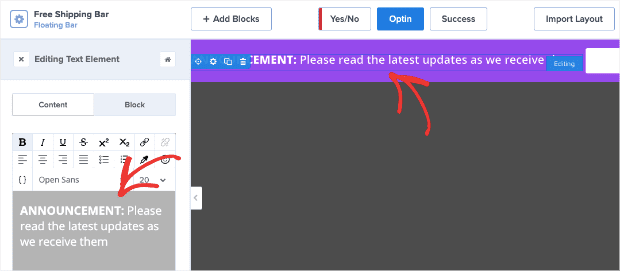
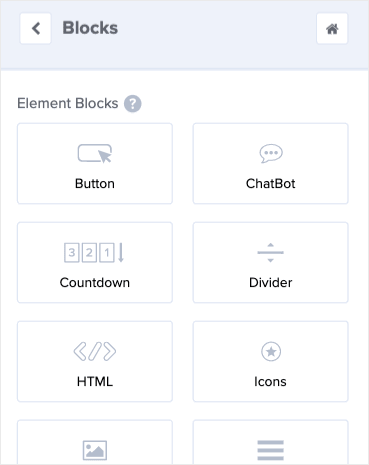
Now that we have done this, you can start designing your notification bar. OptinMonster offers you countless ways to customize the announcement bar to suit your needs. Therefore, it would be too much of a stretch to go into detail about each one. Below you will find a selection of customization options and element blocks:
- Background color
- Banner text
- Call to action button (CTA) with custom URL
- Chatbot
- Countdown timer
- Divider
- Image
- Video
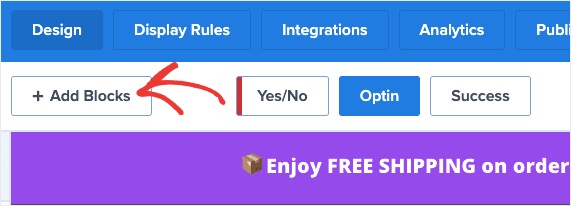
You do not need to hire a developer or learn how to code. Simply drag and drop element blocks to the desired location.
Step 3: Set Display Rules
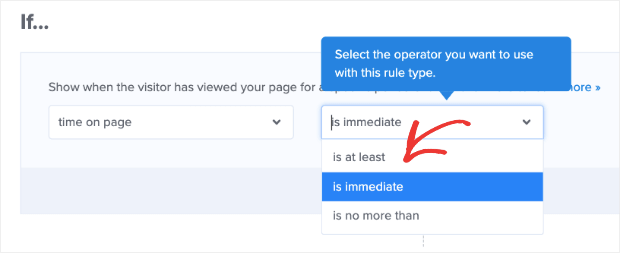
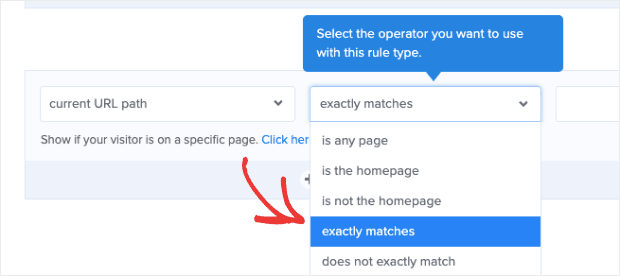
In the display rules settings, you can specify when, where and to whom your announcement bar should be displayed. By default, your campaign will be shown to site visitors after being at least 5 seconds on any page. However, you can easily change this as you wish. For example you can set the display rules to:
- Time on page is immediate
- Current URL path is any page
Step 4: WooCommerce Integration
Now all you have to do is integrate OptinMonster with WooCommerce. But don’t worry, it’s very easy. After installing and activating the free OptinMonster plugin, head over to the WooCommerce tab in your OptinMonster WordPress dashboard. There click Autogenerate keys to hook up the OptinMonster plugin to your WooCommerce store. This allows you to manage all of your campaigns from your WordPress dashboard.
Ready to decrease shopping cart abandonment rates?
A Powerful Lead Generation Tool Without The High Costs »
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.













Add your first comment to this post