Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

How To Get Crazy Conversions With Coupon Popups
There are quite a few ways to boost conversions. Just think of mobile exit intent, announcement bars, and content locking. But did you know that there is an even more effective method with coupon popups?
A Powerful Lead Generation Tool Without The High Costs »
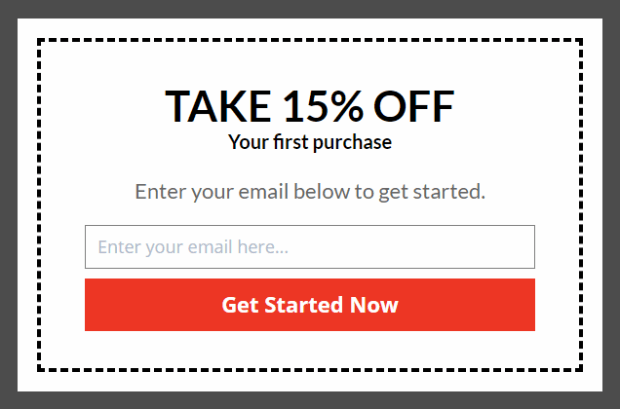
Coupon Popups

To be clear, coupons work. Do you not get excited every time you find a coupon on a website, e.g. for a newsletter subscription? And quite often you just order because of this discount, don’t you?
Luckily, you can do all this relatively easily with OptinMonster. With its advanced targeting features, you can offer coupons or free shipping in the right way, at the right time, to the right people. Let’s find out how to set up a nice coupon pop-up in four easy steps.
Step 1: Campaign Creation

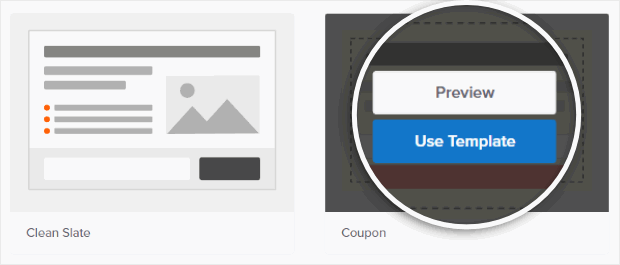
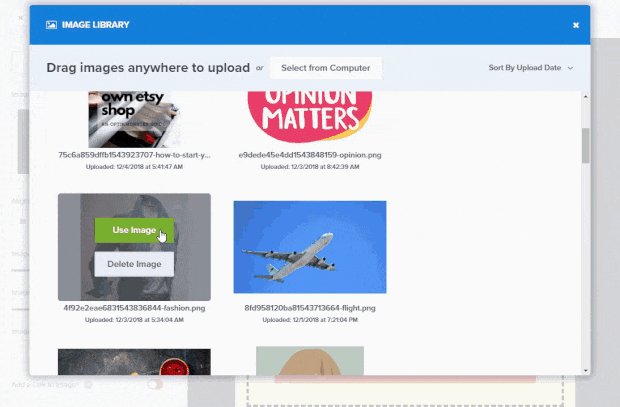
Simply log into your OptinMonster account and create a new campaign using the Lightbox Popup as the campaign type. Then choose a popup template from over 30 professionally-designed, customizable templates. In this tutorial, we are going for the Coupon theme.
Once you have given your campaign a name and selected a website on which you want to use the pop-up, you can immediately move on to step 2.
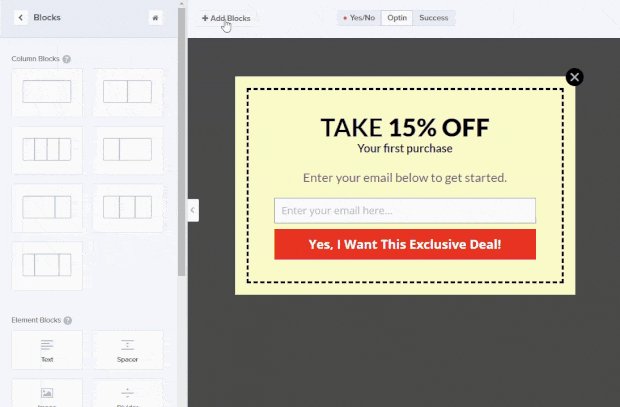
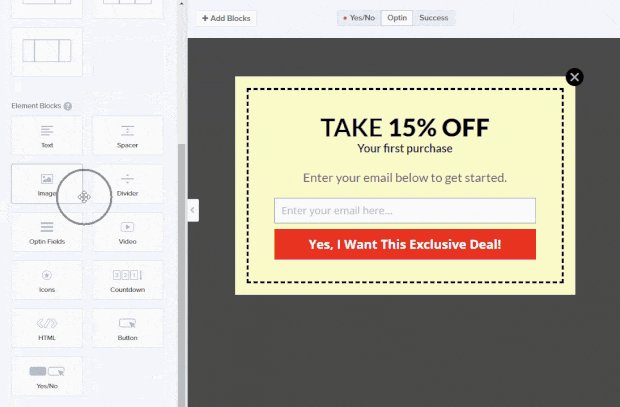
Step 2: Coupon Popup Customization

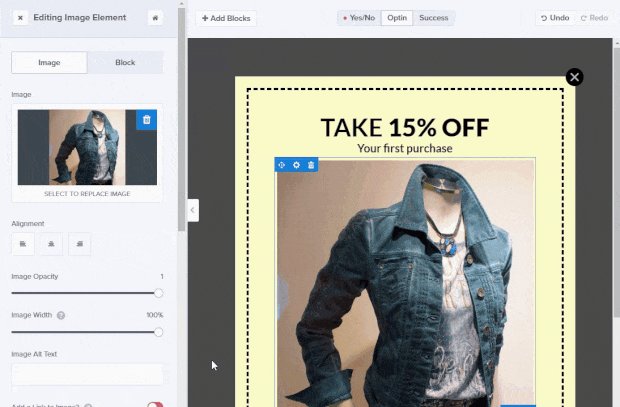
As mentioned before, popups are fully customizable via OptinMonster’s easy-to-use drag and drop campaign builder. The builder consists of two parts. On the left side you’ll find all the editing tools such as optin and display settings as well as blocks. Blocks allow you to add images, icons, videos, countdown timers, and various column layouts to your popup. On the right side, you’ll get a live preview of all the changes you made. There is no need to hire a developer!
As soon as you are satisfied with the look and feel, you can proceed to the next step.
Step 3: Coupon Code Delivery

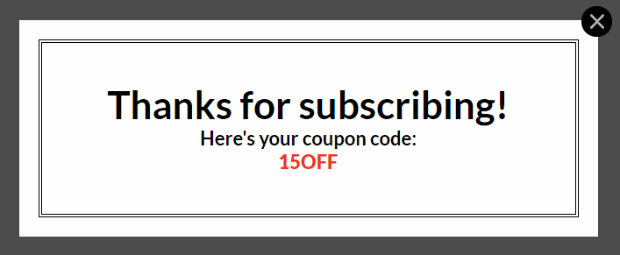
When it comes to delivering the coupon codes to your customers, you have several options. OptinMonster’s Success View allows you to instantly display the coupon after they hit the submit button. You should also integrate your email service provider such as Mailchimp, EmailOctopus or Klaviyo and sent it by email.
Step 4: Publish Campaign

The last step is to save and publish your campaign. If you want to run the campaign on a WordPress site, the easiest way is to install the free plugin.
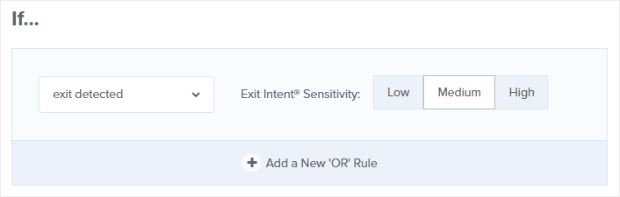
You can now put the finishing touches on your campaign. By setting up display rules you can easily welcome new visitors or try to retain customers who are about to leave your site. OptinMonster’s exit intent technology allows you to identify these visitors and displays a coupon popup.
A Powerful Lead Generation Tool Without The High Costs »
PS: In another post, we’ll also take a closer look at integrating Shopify and WooCommerce via URL Coupons.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.







Add your first comment to this post