
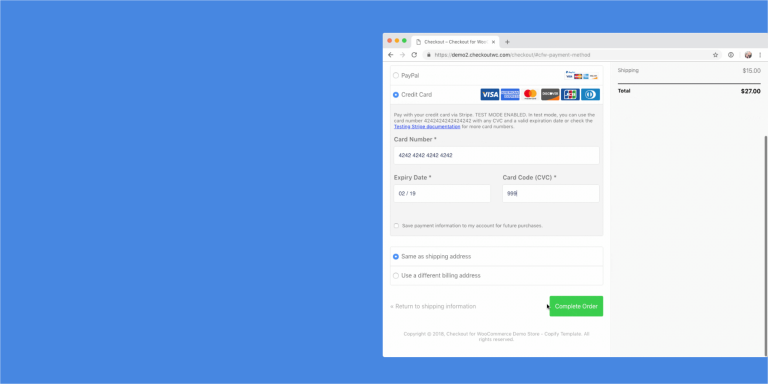
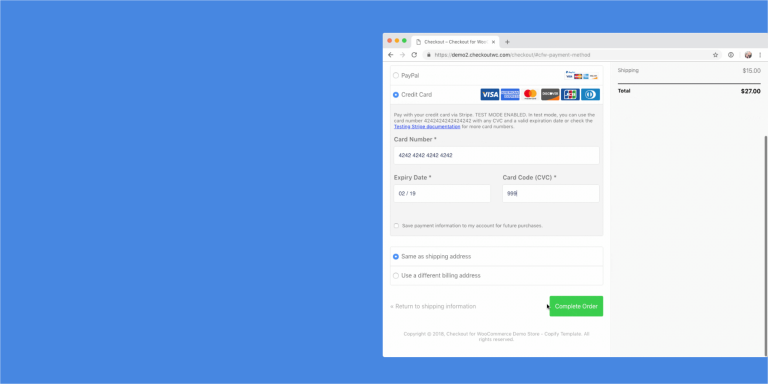
If you’ve already done some shopping in a Shopify store, you’ll most likely have been thrilled with the easy and uncomplicated checkout. Now you feel the irrepressible desire to integrate […]

There are countless ways to increase the number of conversions and sales in your online shop. Starting with fast loading times, reliable deliveries, SEO and a first-class customer support as […]

[…] LifterLMS has officially released their brand-new Advanced Quizzes add-on. Based on pre-sales numbers it looks like this is likely going to be their most popular Advanced add-on. Check Out This […]

WordPress is like life itself. The beginnings are incredibly beautiful. Discover a new project, fantasize about the possibilities it offers, make sketches of the design, choose and create the content to upload to the web… And although WordPress is (and will be for many years) probably the ideal solution for your web project (or the vast majority of them), it may have its share of cons. With each new release, errors continue to get common. Here’s an interesting fact: all WordPress releases are named after jazz musicians. Groovy indeed! Common WordPress Problems WordPress Code ©javchz / Unsplash Whether you are a WordPress implementer or someone who is going to create a WordPress website by yourself, in this article you will find the most common problems in WordPress with which – if you have not already done so – you will find yourself at some point in your project. 1. 500 Internal Server Error One day you wake up so happy, and you are going to edit your website and wing! You encounter this ugly issue. This error is more common than you think and don’t worry, because your website is still there, in the cloud, on the Internet. You have not lost it. Why does this happen? This fault is a failure (or usually) of the server (of your hosting). It is produced because you have a corrupt file in the root of your web (the folder where it is hosted). This corrupt file causes the communication between the files on your website to be broken and the way in which the server “shows” it to the end-user. This file is usually that of .htaccess, although it can also be caused by a failure in the limit of PHP memory used by your server. Solution The most sensible way to see where this error lies is by putting WordPress in debug mode and to activate this function, and you will have to add (via the code editor and FTP), in the wp-config.php file (also in the root ) this line: define ('WP_DEBUG', true) Once you have done this, go to where the .htaccess file is located and rename it in a different way, so that the server does not take it into account (for example, call it .htaccess-original). Save everything, and re-enter your website in the normal way (refreshing the tab where you have it with the 500 error for example). Hopefully, the problem was in that corrupt file, and you will have regenerated a new one that works well. What you have to do if that was the error, is to go to the permalinks in Settings > Permalink Should and save the configuration without touching anything. If it was not the solution, debug mode will be telling you the error which may be a PHP memory problem. In this case you have to increase it from the wp-config.php file, adding, for example, this line: define ('WP_MAX_MEMORY_LIMIT', '256M'); If you still have not solved the problem, we advise you to do something that is very common in WordPress errors: Rename the plugins folder to another name. You’ll find it via FTP in wp-content > plugins and refresh your site. You’ll then see that many things are not like before, but at least it may have let you in to see it. In […]

[…] Collection For Final Cut Pro » mButtons With mButtons, you can entice your users to like, subscribe, sign up, donate, comment, or take any other action you want! It features […]
[…] way, customers can add multiple products to their cart from a single page. It works like this: customers can browse products in an order form-style layout and click the checkboxes next to the products they’d like to purchase. Once they’ve made their selection, they simply click the Add Selected Items to Cart button to add all of the products to their shopping cart. Letting your customers add multiple products to cart speeds up the shopping process and can potentially help you increase your store’s average order value. Examples of Online Stores That Let Customers Add Multiple Products to Cart Let’s take a look at some examples of businesses that can benefit from letting their customers add multiple products to cart: Low-cost products: If you sell low-cost products such as books, digital goods, or stationery items, chances are your customers purchase more than one product from you at a time. Giving them the option to add multiple products to cart will enhance their shopping experience. Related products: For example, if you sell notebooks, customers are likely to purchase related products (like pens or markers) from you, as well. Build-your-own-products: Online stores that allow customers to customize their orders (such as custom gift hampers) can boost their sales by letting their customers select multiple items to add to their cart. Introducing WooCommerce Product Table The WooCommerce Product Table extension offers an easy, DIY solution for letting customers add multiple products to cart in WooCommerce. Its product table layout is fully-customizable and you can add sorting and filtering options to help your customers quickly find the products they want to buy. Display Important Product Information The WooCommerce Product Table plugin lets you display important product information in a functional product table layout. This way your customers don’t have to navigate to single product pages to view product information. Making important product information available at a glance can effectively speed up the buying process. With the WooCommerce Product Table plugin, you’ll have complete control over which columns appear in the table. Select Quantity and Product Variations You can display a quantity selector directly in your product listings table. This allows customers to buy more of the same product in one go. The quantity selector can be activated from the plugin’s settings page. Enabling this option displays a quantity selector next to each product in the table layout. Similarly, the plugin’s product variation feature let you display the different product options that customers can choose from. For example, if you sell t-shirts, you’d want to let customers select colours and sizes. Help Customers Find Products Faster With WooCommerce Product Table, you can use enable a search box, sorting features, and filter options to help your customers quickly find exactly what they’re looking for. In addition to this, you’d also be displaying more products in a table layout than the default WooCommerce store layout. Speaking of, in May 2021 SearchWP have released an integration that allows you to use their advanced search logic with the search box above the product table. How to Add Multiple Products to Cart in WooCommerce (In 3 Easy Steps) If you’re using WooCommerce to power your online store, you can use the WooCommerce Product Table plugin to create a front-end products listings table. Customers will be able to use the table layout to add multiple products to cart. For the purpose of this tutorial, we’ll assume you already have a WooCommerce-based online store with products added to it. Step #1: Purchase the WooCommerce Product Table Plugin To get started, you’ll need to purchase the WooCommerce Product Table plugin and install it to your online store. You’ll receive a license key in a confirmation email for using the plugin. Log in to your WordPress website and navigate to Plugins > Add New. Next, upload the plugin’s zipped file and click the Activate button. Once the plugin is done activating, you’ll need to enter your license key to be able to use it. Activate License Key ©Barn2 Media Head over to WooCommerce > Settings > Products > Product tables and paste the license key you received in the confirmation email in to the License key field. Click the Save changes button to proceed. Step #2: Configure the Plugin’s Settings From the same screen (i.e. WooCommerce > Settings > Products > Product tables), scroll down till you reach the Add to cart button option under the Add to cart column heading. Use the dropdown menu to select the Checkbox only option. Add To Cart Column ©Barn2 Media By doing so, the plugin will display a multi-select add to cart checkbox next to each product in the table. You can also choose to display both an add to cart button and a checkbox by selecting the Button & checkbox option. The WooCommerce Product Table plugin also features a number of neat options that you can configure to leverage additional functionality. For example, you can decide which columns to display and set the table controls you’d like to display on the front-end. Be sure to check out the post Bulk Add to Cart WooCommerce Plugin: How to Add Multiple Products to the Cart for more information. Step #3: Create a Page to Display Product Listings Head over to Pages > Add New to create a new page that you’ll add the product listings table to. […]

[…] to be used in seconds. All you have to do is select the one you like and import it for use. No customization is necessary in the case of these […]
With this privacy policy we would like to inform you about the type, scope and purpose of the processing of personal data on our website. Personal data are all data […]

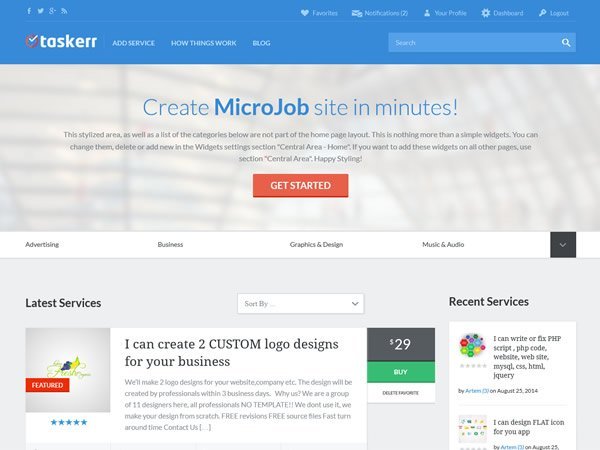
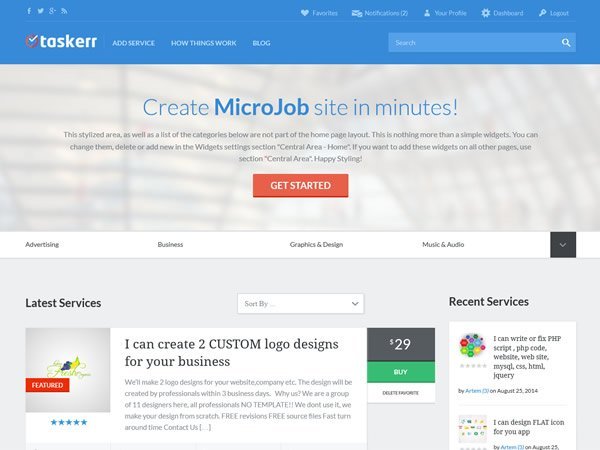
[…] two months AppThemes have been busy developing two outstanding application themes for WordPress. We would like to introduce HireBee, a freelancer theme, and Taskerr, a micro jobs theme. Taskerr has […]

[…] looking to streamline their work and decrease time wastage in handling numerous other sites. Just like WordPress.com, you can also run a Website as a Service platform based on WP […]