Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

Stackable Releases Table Of Contents Block For Gutenberg
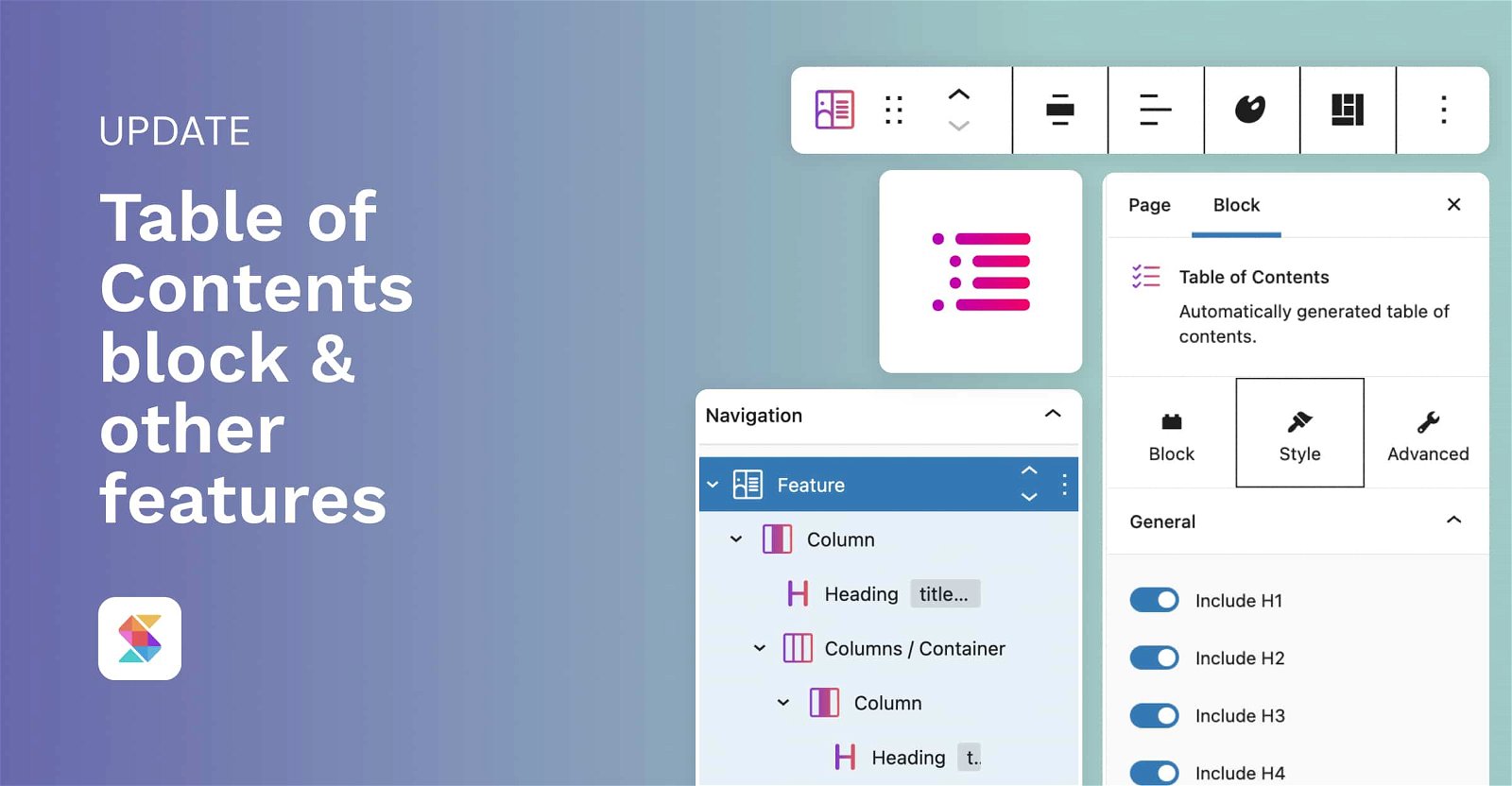
Benjamin from Stackable has just announced the release of one of the most requested Gutenberg blocks. Say hello to the brand-new Table of Contents (TOC) block.
Create Amazing Pages With Stackable Premium »
New Table of Contents Block
The Table of Contents block is usually located at the top of your blog post and automatically generates an outline of both native and Stackable post headings. For longer posts with many headings, you can display your table of contents in multiple columns.
This allows your website visitors to easily navigate your content and creates a much smoother reading experience for your audience.
You also have the option to switch your table of contents between bullets and an ordered list. In addition, individual headings can be excluded, and entire heading levels from H1-H6 can be switched on and off.
Of course, all block links are linked to the corresponding anchors of your heading blocks. If your existing blocks don’t have anchors yet, Table of Contents can automatically generate all missing anchor IDs. Finally, you can enable a smooth scrolling feature for a top-notch user experience.
What’s More?
Stackable also introduced a new block navigation panel that allows you to design and edit entire sections of blocks while having the ability to visualize the block structure. Basically, it’s a compact version of the native navigator in the WordPress editor, but it won’t obstruct your view of the editor.
In addition, they released a layout switcher that – you have guessed it for sure – allows you switch between layouts with ease. This way you can try out how your content is displayed in different layouts without having to start from scratch each time.
Create Amazing Pages With Stackable Premium »
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.







Add your first comment to this post