Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

Stackable Introduces WooCommerce Dynamic Content
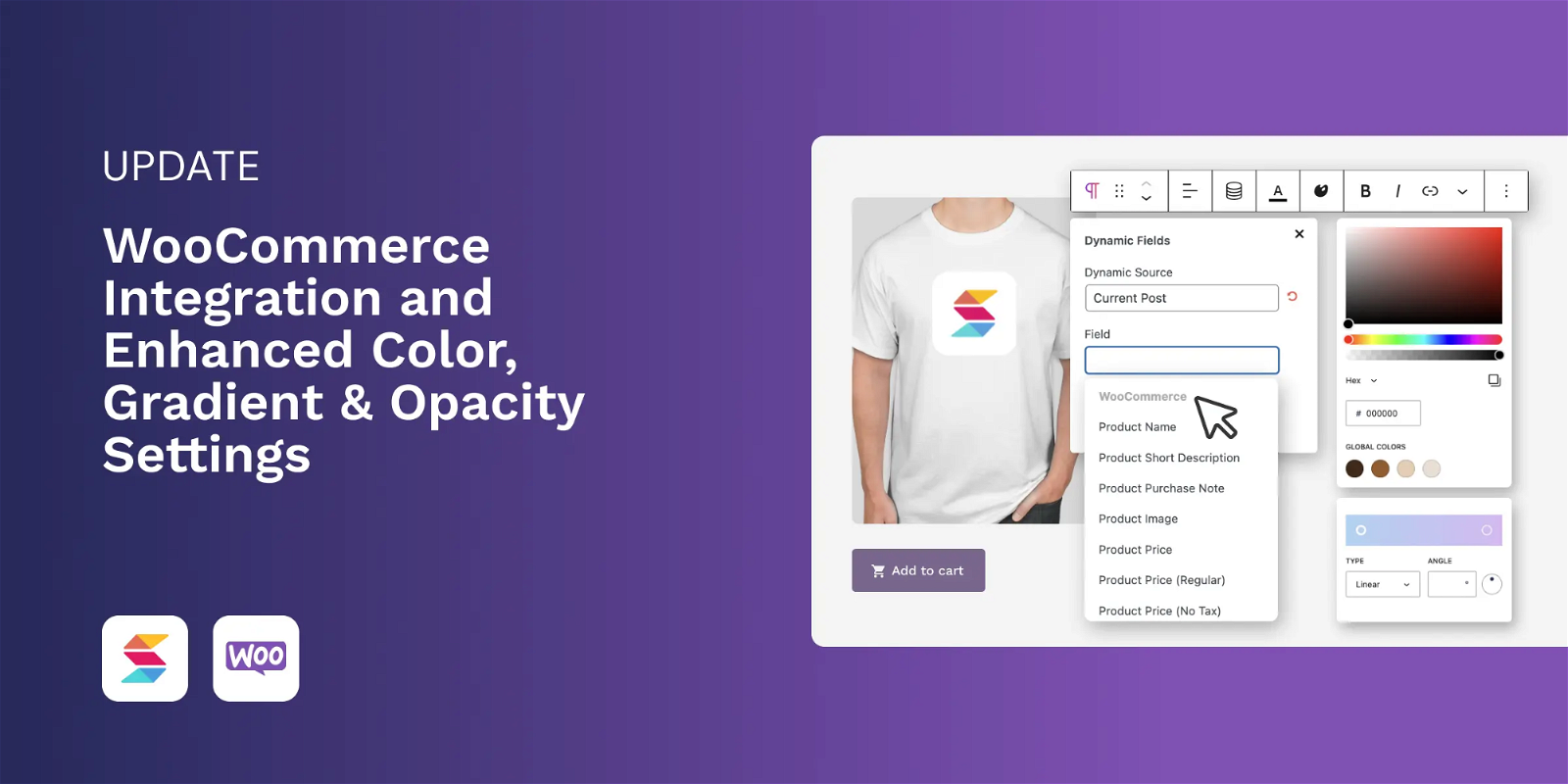
Alex from Stackable has just announced the release of version 3.12, introducing a new WooCommerce integration and enhanced colour, gradient and opacity settings.
New WooCommerce Integration
Available in Stackable Premium, the new WooCommerce integration allows you to use product fields both in dynamic content and within the native Query Loop block. In addition, you can now use WooCommerce product fields as display conditions.
The WooCommerce fields can be found in the Dynamic Fields menu, including Product Name, Product Short Description, Product Image, Product Add to Cart URL and more. This allows you to create product pages, product archives and even product features.
Finally, you can also use product fields as display conditions. For example, if a product is sold out, you can display an Out of Stock notification and remove the Add to Cart button.
Enhanced Colour Settings
Stackable has also improved the colour picker, which now allows you to set opacity. In addition, the gradient colour picker now has multiple colour stops, type and angle, and supports theme gradient colours.
What’s More?

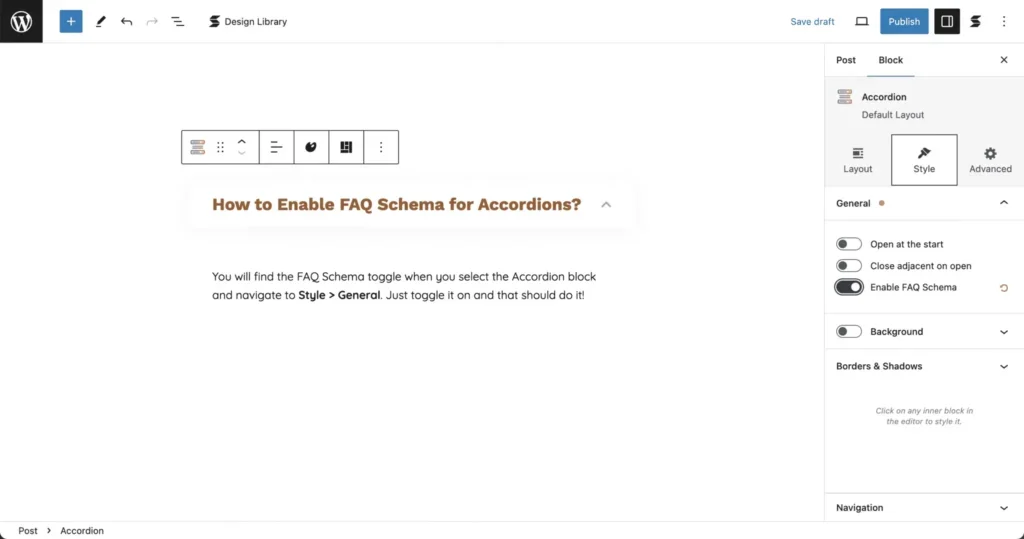
In other news, the Stackable team has added a new FAQ schema option to the Accordion block. Please note that from 8 August 2023, FAQ rich results will only be shown in search results for a limited number of government and health websites. You can now also customize the border radius for corners. Finally, global colours can no longer be used when using gradient colours.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.







Add your first comment to this post