Curated blog with news, events, listings, jobs and exciting stories about web design & web development.
How To Add Multiple Products To Cart In WooCommerce
One way to increase your online store’s sales is by letting customers add multiple products to the cart from the same page. This improves their online shopping experience and can potentially increase average order value.
By doing so, your customers will be able to select the products they want to purchase simply by ticking the checkboxes next to the products and adding them to their shopping cart all at once. With this in mind, in this post, we’ll show you how you can use the WooCommerce Product Table plugin to allow customers to add multiple products to cart in WooCommerce.
Let’s put everything into context before we begin.
Why You Should Let Customers Add Multiple Products to Cart at Once

Oftentimes, the default user flows offered by WordPress and WooCommerce isn’t best suited for providing the best online shopping experience to your customers. For example, if customers typically buy more than one product from you, they need to be able to add multiple products to cart.
Sure, you can include separate Add to Cart buttons next to each product in your product listings page. But to add multiple products to cart, your customers will have to click the Add to Cart button next to each product they want to purchase. Clearly, this makes for a slow (and frustrating) shopping experience.
Let’s say a customer wanted more information about the products they were purchasing (such as product description or product variations). They’d have to click through to single product pages and then add them to cart – which is even less efficient.
Key Benefits of Letting Customers Add Multiple Products to Cart
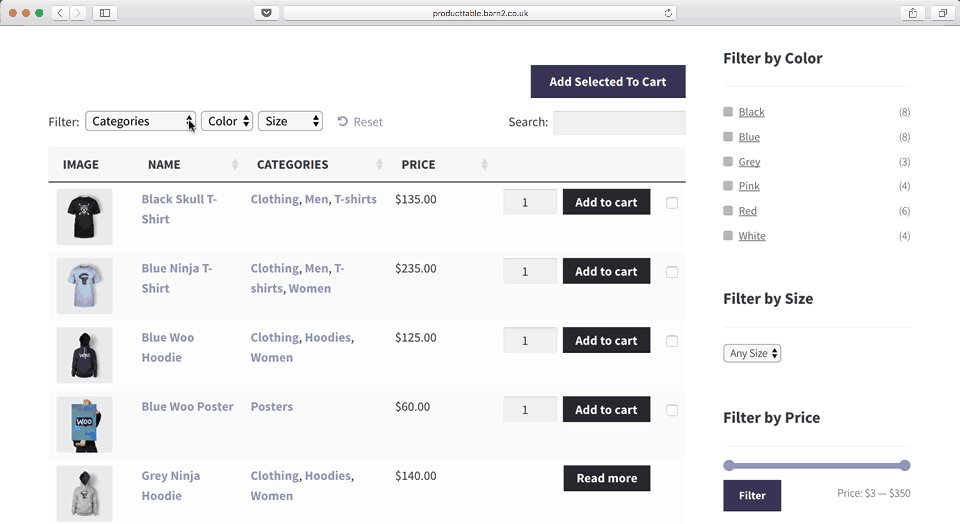
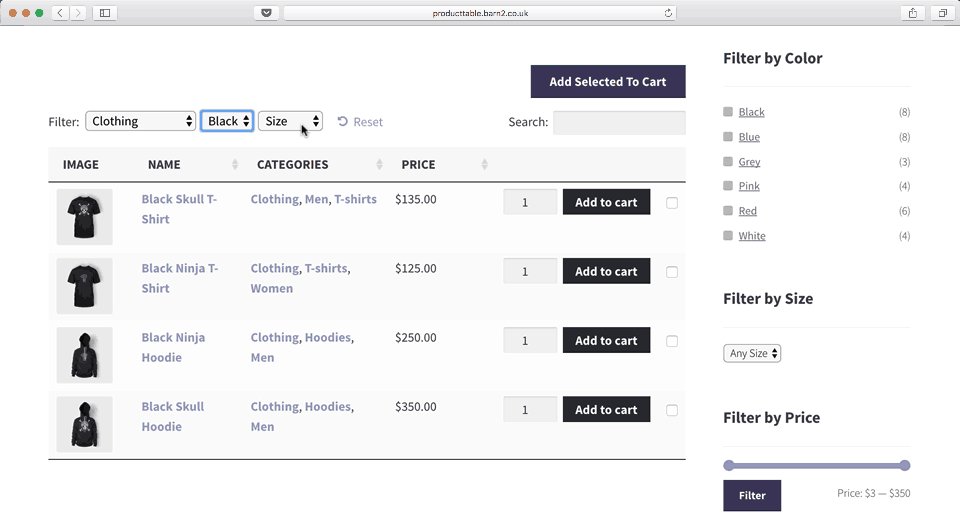
The WooCommerce Product Table plugin lets you create a product table layout to display important product information and add to cart buttons. This way, customers can add multiple products to their cart from a single page.
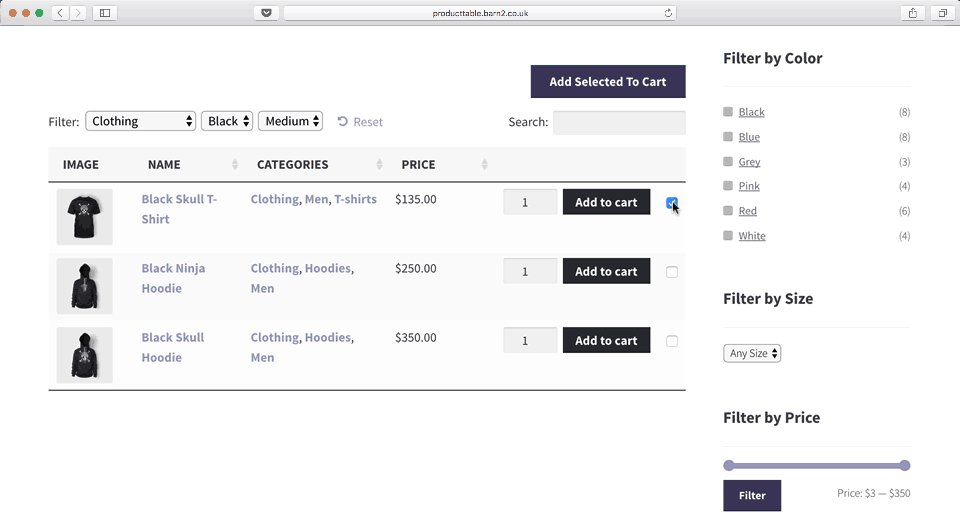
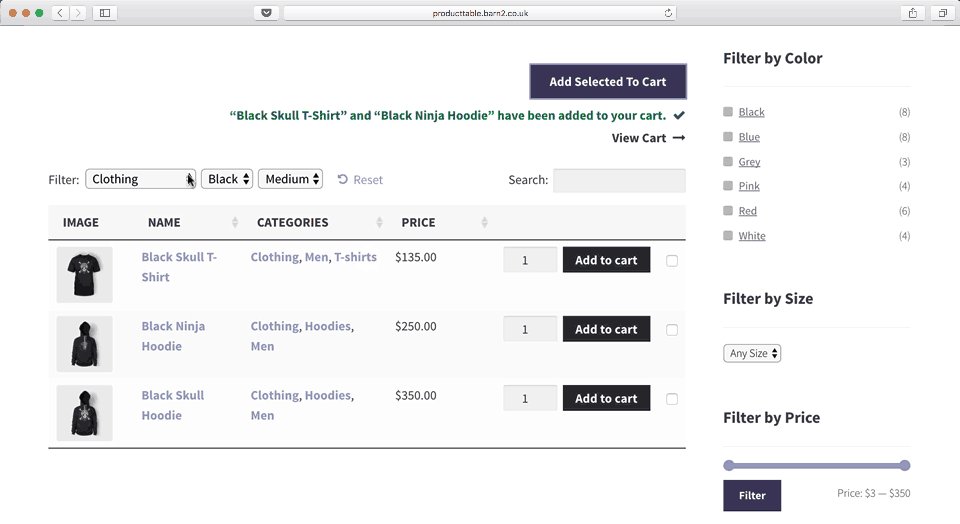
It works like this: customers can browse products in an order form-style layout and click the checkboxes next to the products they’d like to purchase. Once they’ve made their selection, they simply click the Add Selected Items to Cart button to add all of the products to their shopping cart.
Letting your customers add multiple products to cart speeds up the shopping process and can potentially help you increase your store’s average order value.
Examples of Online Stores That Let Customers Add Multiple Products to Cart
Let’s take a look at some examples of businesses that can benefit from letting their customers add multiple products to cart:
- Low-cost products: If you sell low-cost products such as books, digital goods, or stationery items, chances are your customers purchase more than one product from you at a time. Giving them the option to add multiple products to cart will enhance their shopping experience.
- Related products: For example, if you sell notebooks, customers are likely to purchase related products (like pens or markers) from you, as well.
- Build-your-own-products: Online stores that allow customers to customize their orders (such as custom gift hampers) can boost their sales by letting their customers select multiple items to add to their cart.
Introducing WooCommerce Product Table
The WooCommerce Product Table extension offers an easy, DIY solution for letting customers add multiple products to cart in WooCommerce. Its product table layout is fully-customizable and you can add sorting and filtering options to help your customers quickly find the products they want to buy.
Display Important Product Information
The WooCommerce Product Table plugin lets you display important product information in a functional product table layout. This way your customers don’t have to navigate to single product pages to view product information.
Making important product information available at a glance can effectively speed up the buying process. With the WooCommerce Product Table plugin, you’ll have complete control over which columns appear in the table.
Select Quantity and Product Variations
You can display a quantity selector directly in your product listings table. This allows customers to buy more of the same product in one go.
The quantity selector can be activated from the plugin’s settings page. Enabling this option displays a quantity selector next to each product in the table layout.
Similarly, the plugin’s product variation feature let you display the different product options that customers can choose from. For example, if you sell t-shirts, you’d want to let customers select colours and sizes.
Help Customers Find Products Faster
With WooCommerce Product Table, you can use enable a search box, sorting features, and filter options to help your customers quickly find exactly what they’re looking for. In addition to this, you’d also be displaying more products in a table layout than the default WooCommerce store layout.
Speaking of, in May 2021 SearchWP have released an integration that allows you to use their advanced search logic with the search box above the product table.
How to Add Multiple Products to Cart in WooCommerce (In 3 Easy Steps)
If you’re using WooCommerce to power your online store, you can use the WooCommerce Product Table plugin to create a front-end products listings table. Customers will be able to use the table layout to add multiple products to cart.
For the purpose of this tutorial, we’ll assume you already have a WooCommerce-based online store with products added to it.
Step #1: Purchase the WooCommerce Product Table Plugin
To get started, you’ll need to purchase the WooCommerce Product Table plugin and install it to your online store. You’ll receive a license key in a confirmation email for using the plugin.
Log in to your WordPress website and navigate to Plugins > Add New. Next, upload the plugin’s zipped file and click the Activate button. Once the plugin is done activating, you’ll need to enter your license key to be able to use it.

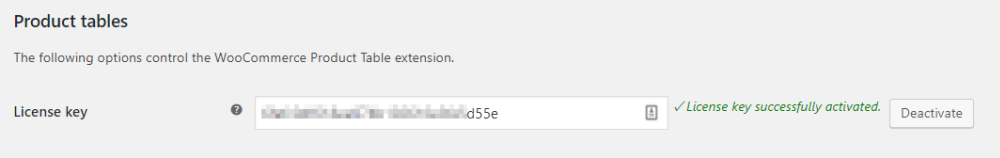
Head over to WooCommerce > Settings > Products > Product tables and paste the license key you received in the confirmation email in to the License key field.
Click the Save changes button to proceed.
Step #2: Configure the Plugin’s Settings
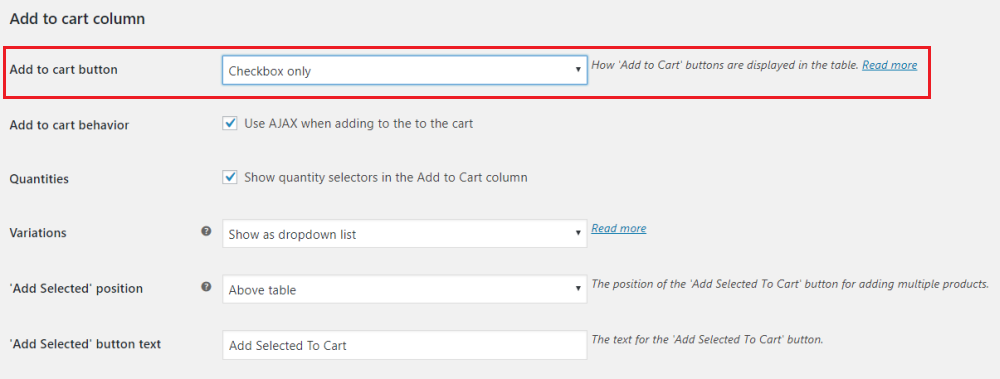
From the same screen (i.e. WooCommerce > Settings > Products > Product tables), scroll down till you reach the Add to cart button option under the Add to cart column heading. Use the dropdown menu to select the Checkbox only option.

By doing so, the plugin will display a multi-select add to cart checkbox next to each product in the table. You can also choose to display both an add to cart button and a checkbox by selecting the Button & checkbox option.
The WooCommerce Product Table plugin also features a number of neat options that you can configure to leverage additional functionality. For example, you can decide which columns to display and set the table controls you’d like to display on the front-end.
Be sure to check out the post Bulk Add to Cart WooCommerce Plugin: How to Add Multiple Products to the Cart for more information.
Step #3: Create a Page to Display Product Listings
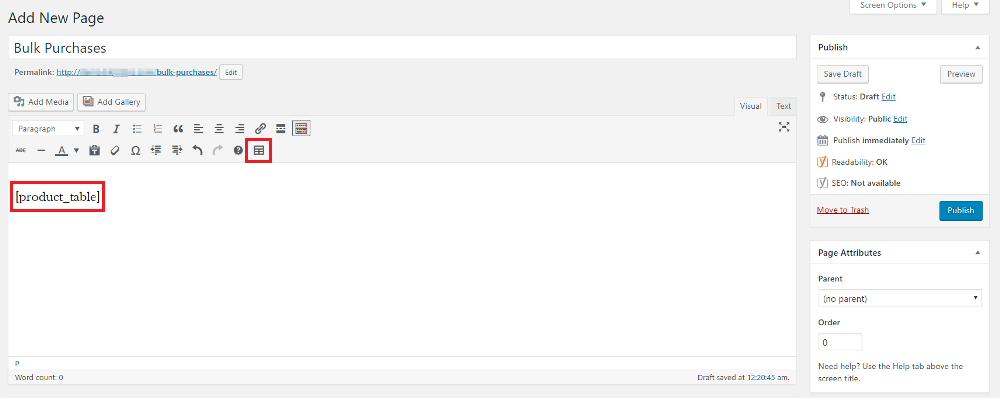
Head over to Pages > Add New to create a new page that you’ll add the product listings table to. (Alternatively, you can add the table to an existing page, post, or widgetized area.)

Next, click the Insert Product Table icon in the toolbar to add the [product_table] shortcode to your page. This will automatically generate a product listings table on your online store’s front-end. Click the Publish button to continue.
Finally, preview the product listings table on your site’s front-end. It should include the necessary options to let customers add multiple products to cart from a single page. The product listings table will look something like this:
Conclusion
You can improve your customers’ shopping experience by letting them add multiple products to cart at once from a single page. By doing so, you can improve your conversion rate and increase the amount of money you make off each sale.
Do you agree that letting customers add multiple products to cart in WooCommerce can help you increase your average order value? Share your thoughts in the comments section below.
Check Out WooCommerce Product Table Now »
PS: In October 2019, they added an exciting new feature which lets you list products that the current user has previously ordered. It’s just the perfect addition to the Account page of any WooCommerce site really.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.