Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

FlyingPress v4 With Lightning-Fast Unused CSS Removal & Custom HTML Parser
Gijo from FlyingPress has just proudly announced version 4 of their speed optimization plugin for WordPress. With many new features and improvements like a custom HTML parser, improved removal of unused CSS, always-on caching and more, the new version was introduced as “the rebirth of FlyingPress”. Let’s take a quick look at it.
Custom HTML Parser
FlyingPress used to rely on third-party HTML parsing libraries to parse HTML and implement various optimisations. In version 4, they introduced their own fast custom-built HTML parser that can process invalid HTML with minimal resource usage.
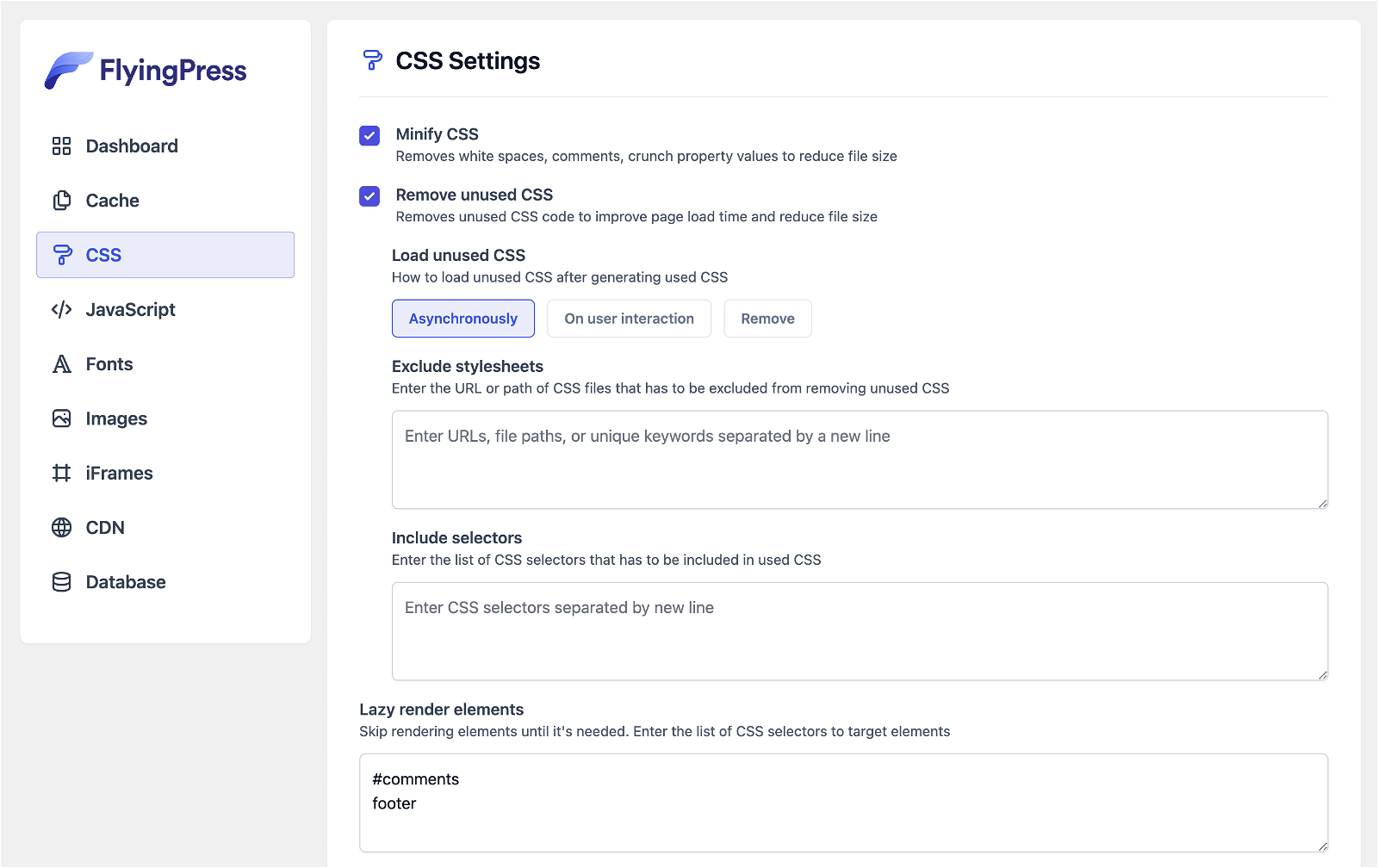
Lightning-Fast Removal of Unused CSS

After being the first to introduce automatic removal of unused CSS for WordPress, FlyingPress have taken it to the next level with V4. A specially developed new CSS parser now removes unused CSS even faster than before.
From complex pages, for example, this is possible in less than 30 milliseconds. And again, with minimal resource usage. Unused CSS is removed from every post and page during every preload. For this reason, the “Purge Used CSS” button has also been removed.
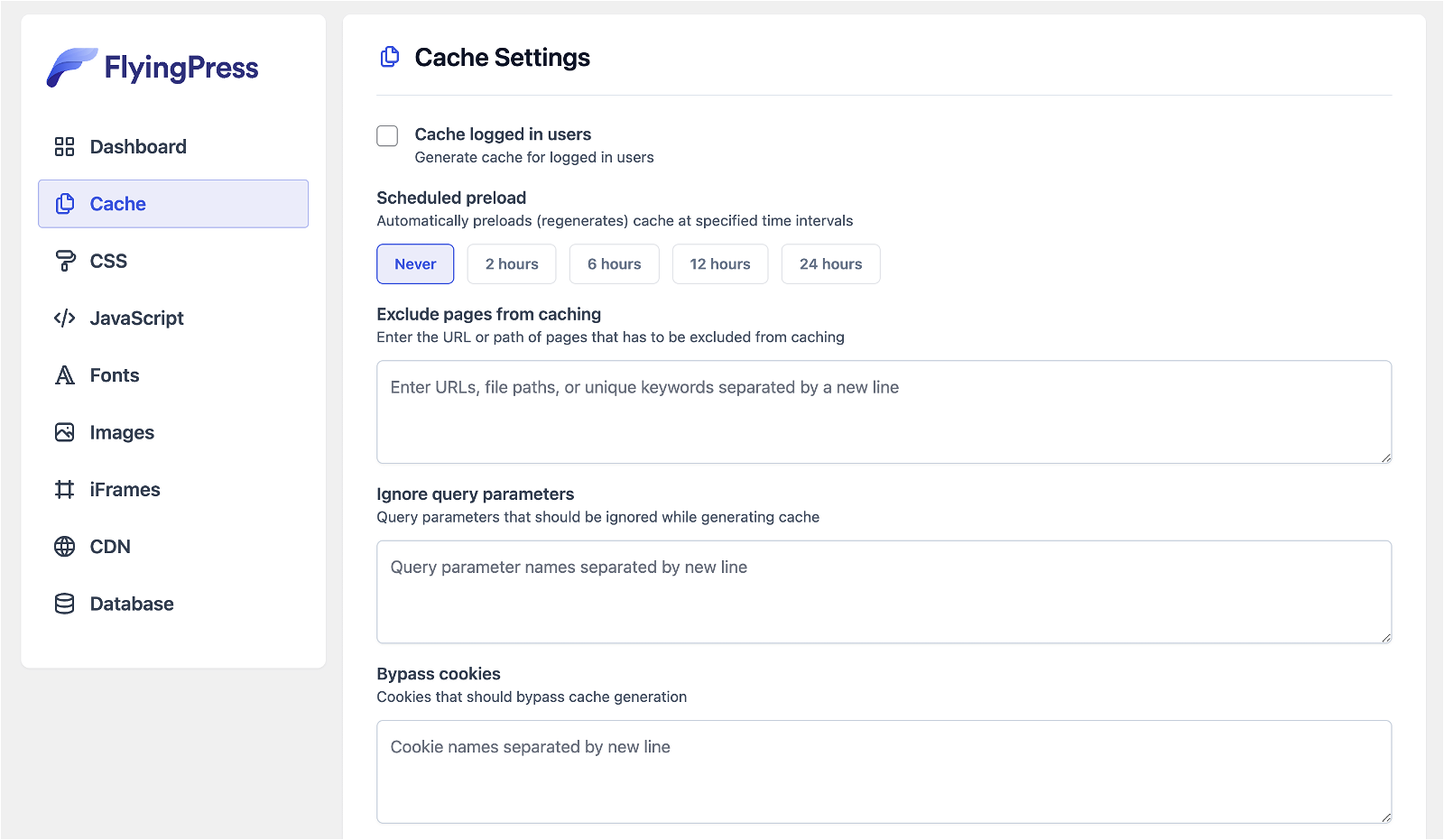
Improved Preload Cache

You can now preload your cache without purging it. Preloading overwrites existing cached pages one at a time, rather than purging the entire cache. Visitors will continue to see the previously cached pages until the new cache is generated.
If you prefer to empty the cache first and then load it, you can still do this with a single click.
Always-On Caching
Previously it was possible to disable page caching in FlyingPress, especially when using external caching layers such as Nginx, Varnish or Cloudflare APO. In version 4, pages are now always cached and serve as a fallback cache if the external caching layers do not have the page in cache. It ensures that your WordPress site stays fast even under heavy traffic.
Delay All JS files

In FlyingPress, the option to delay and load selected JavaScript files on user interaction, preloaded with common third party scripts, has always been available. With v4 you can now delay all JavaScript files for even better performance.
In other news, the FlyingPress dashboard is now fully responsive. They have also added caching for logged-in users, better handling of responsive images, an enhanced YouTube video placeholder, and more.
What’s Next?
Next, the FlyingPress team will be working on automated purging of external caching layers (including RunCloud, WP Engine, GridPane, Cloudways, Kinsta, and Rocket.net), multilingual support, CDN integrations, import/export settings, and an option to remove WordPress bloat.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.