Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

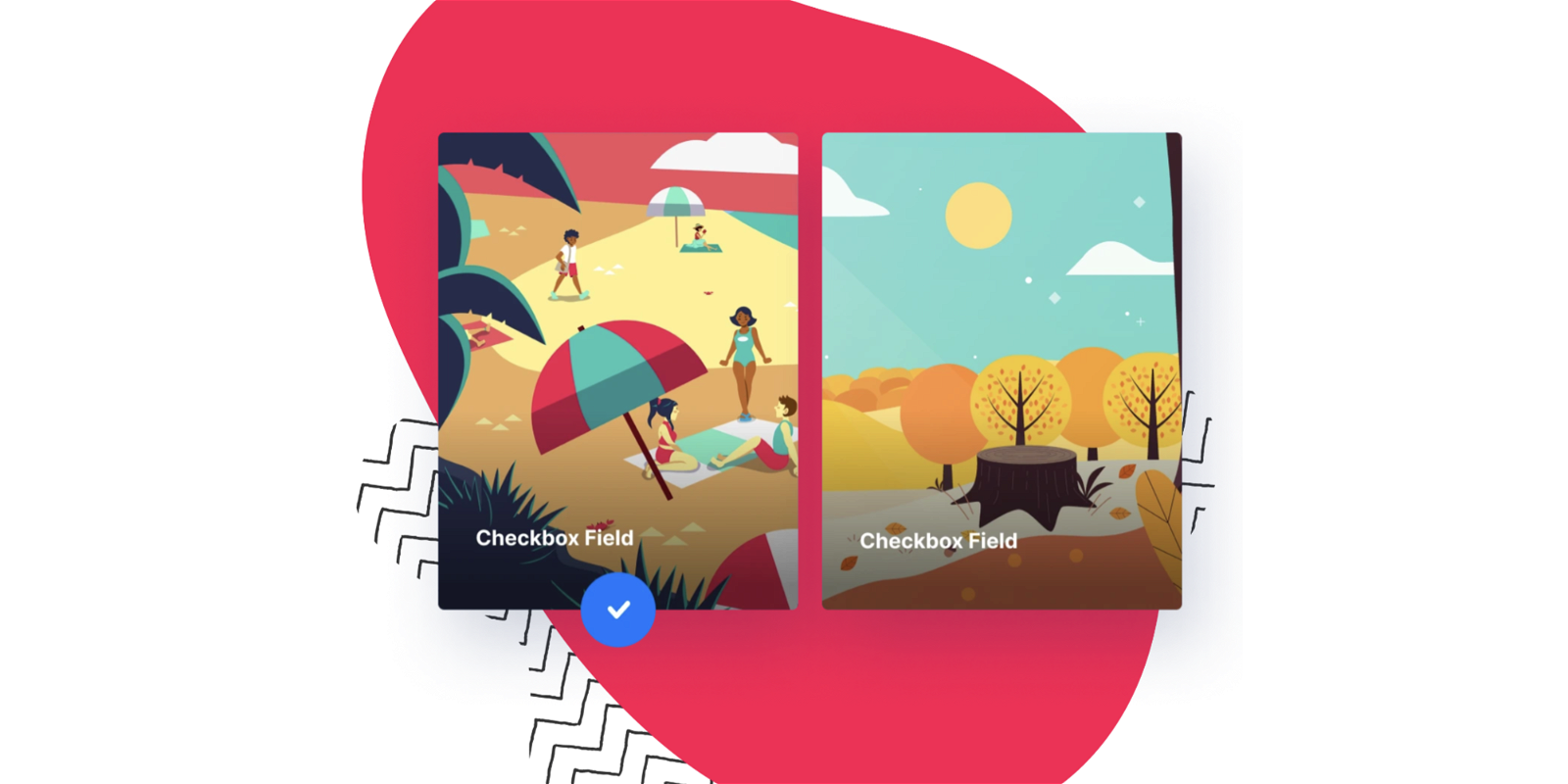
Gravity Forms Image Choices Now With Built-In Themes & Styles
Blaz from JetSloth has recently announced the release of Gravity Forms Image Choices 1.4, introducing new built-in themes and styles, layout control, improved stability and more.
New Features
Gravity Forms Image Choices allows you to add images to choices for checkboxes or radio buttons. Version 1.4 has been rebuilt from the ground up and includes the following new features:
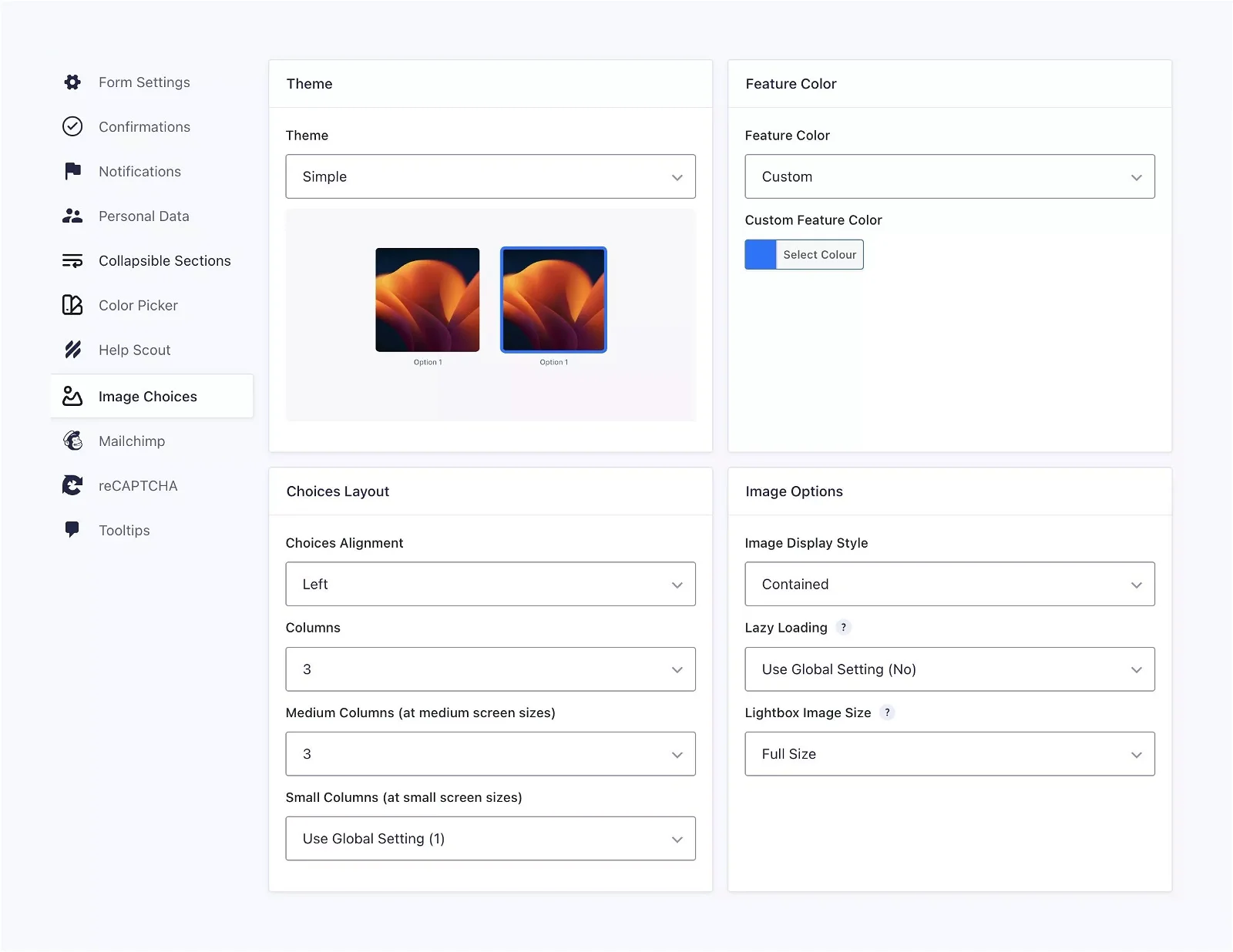
- Display Themes:
Now you can choose from six beautiful display themes to make your image fields look great in your WordPress forms. No more fiddling with custom CSS! - Color Picker Preview:
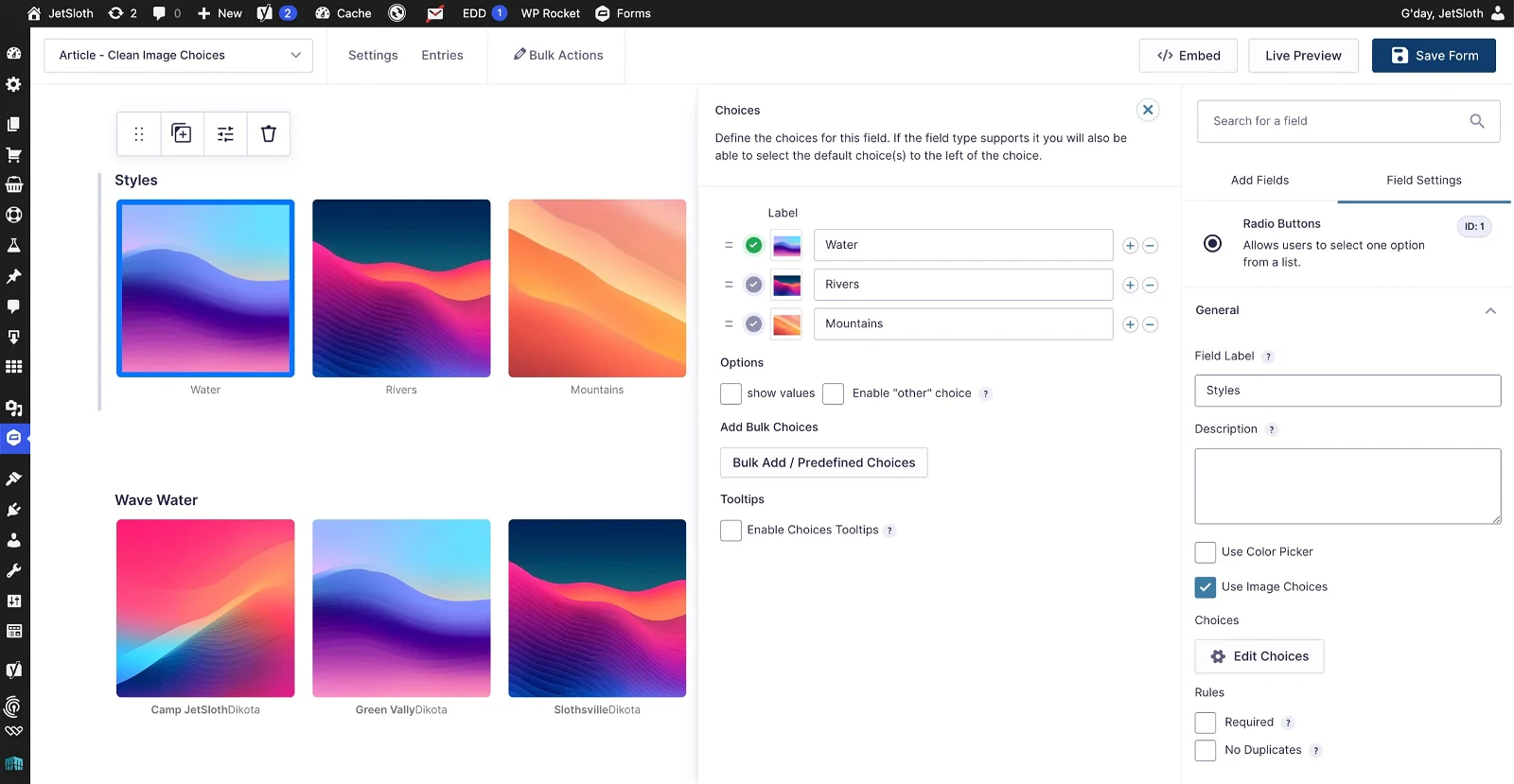
New standardised color picker preview in Gravity Forms form editor. - Layout Control:
The Image Selection add-on for Gravity Forms now features new layout options that make it easy to position your image choices fields within your form. - New Variables for Better Customization:
Themes also include CSS variables that allow developers to further customise the included themes. - New Built-In Tools:
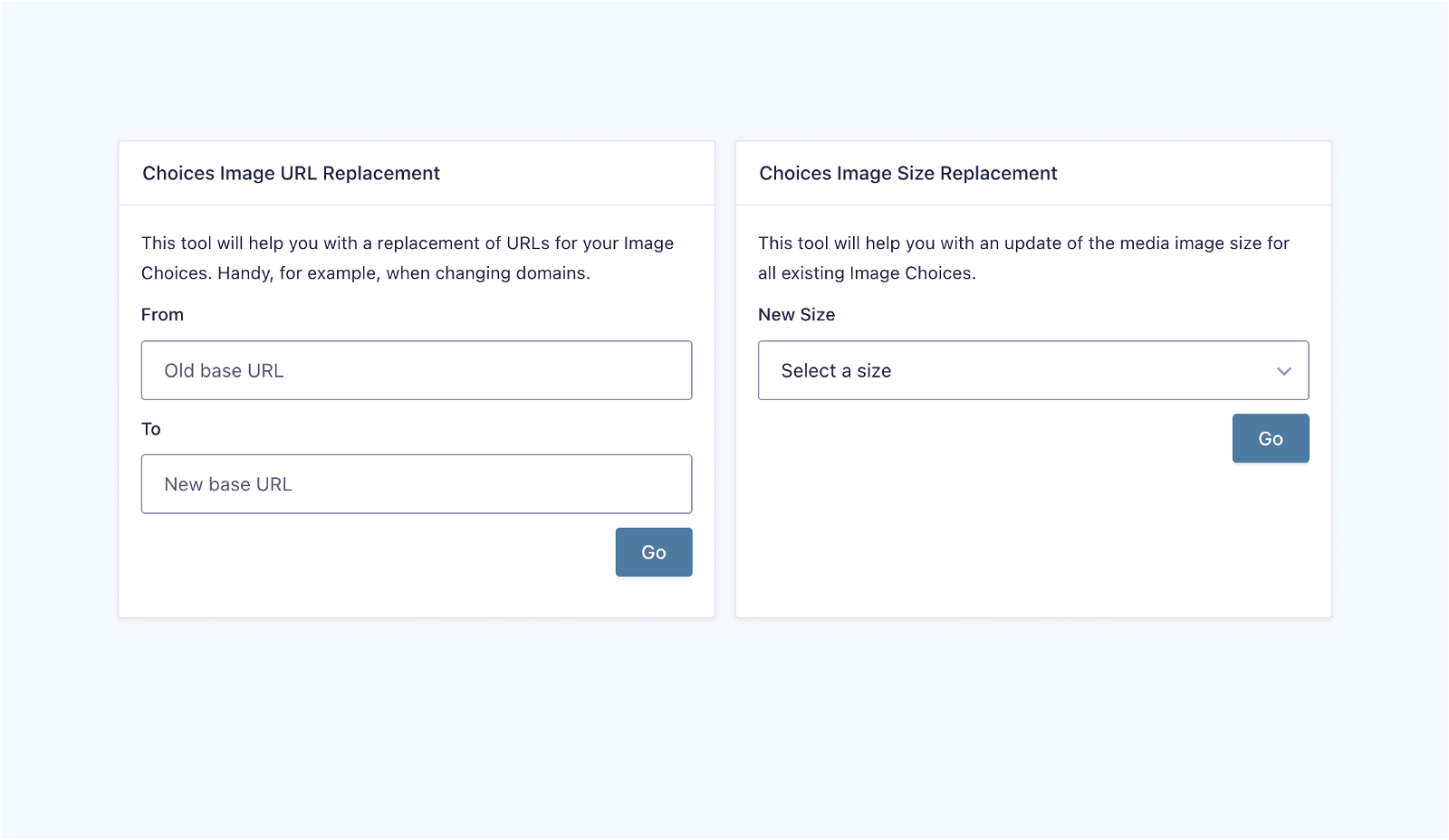
They have also introduced two new batch processing tools for image URLs and image sizes. Meet Choices Image URL Replacement and Choices Image Size Replacement.
Finally, JetSloth has dropped support for older versions of Gravity Forms and now requires GF 2.6+ to be installed as a minimum requirement.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.










Add your first comment to this post