Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

Stackable: New Help Video Snippets & Auto-Expand Settings
Stackable started the New Year with an update that provides a better Gutenberg block editing experience. Meet help video snippets along with auto-expand settings in version 2.1.0.
Create Amazing Pages With Stackable Premium »
Help Video Snippets
As Stackable blocks for Gutenberg come with loads of options, they are highly customizable. We’re talking here about more than a hundred options for some of the blocks! Whilst basic options such as Title Color and Background Color are quite self-explanatory, advanced ones such as Column Content Vertical Alignment or Maximum Block Width aren’t quite obvious at first glance.
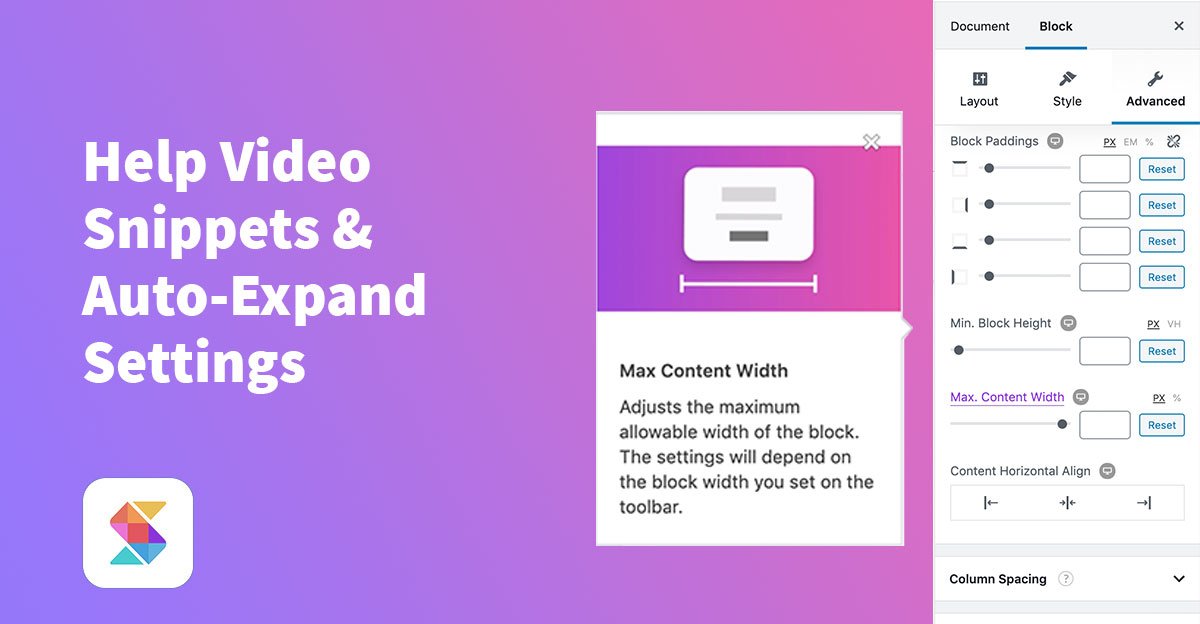
To increase user experience, Stackable added more than 120 help video snippets to explain the option with a short video and description. To see the help videos, simply hover over the labels of the different block options.
Auto-Expand Settings
As mentioned before, you can customize almost every aspect of a Stackable block including itles, descriptions, buttons, and images. Unfortunately, to create your perfect block you will have to go to multiple panels and settings. To improve your editing experience, you can now double-click on any text on your block to auto-expand the settings for that block component. For example, you can now access text colour options simply by double-clicking on a heading. Nice, eh?
By the way, the new auto-expand feature also works for buttons, containers and block backgrounds as well as for top and bottom separators.
Create Amazing Pages With Stackable Premium »
PS: You can first try the free Stackable plugin to see if it suits your needs.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.







Add your first comment to this post