Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

Stackable: New Horizontal Scroller & Countdown Blocks
The Stackable team has just introduced two exciting new Gutenberg blocks that you must use in your designs. Meet the new Horizontal Scroller & Countdown blocks.
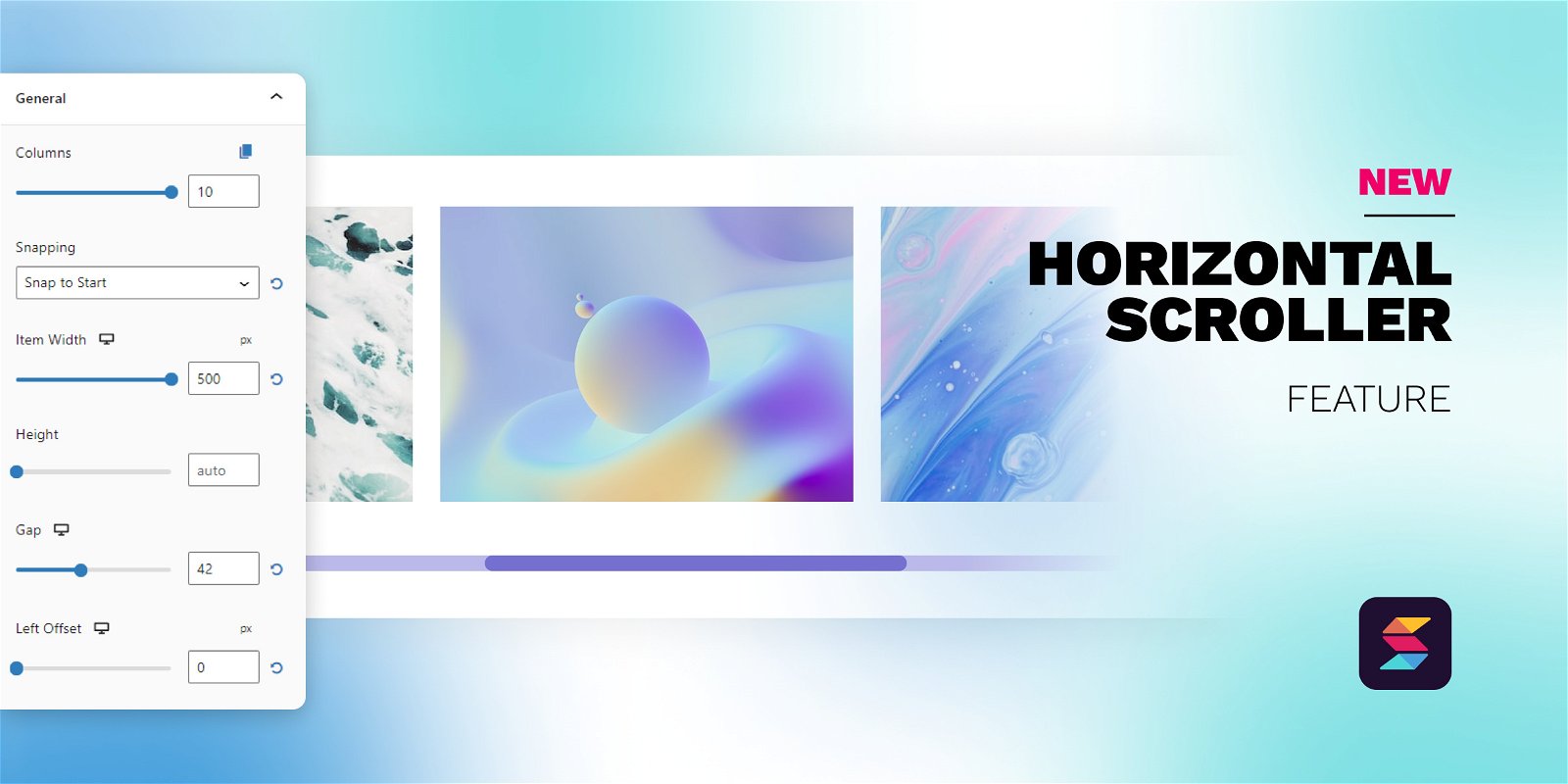
Horizontal Scroller Block
Stackable’s new Horizontal Scroller block allows you to combine different types of content such as images, news, blog posts and more in a single block. Basically, each slide is a column block that you can use to create all sorts of designs, including a card carousel. Your users can then scroll seamlessly by swiping or dragging.
Of course, you can customize it by using your favourite fonts, colours, backgrounds, and more!
Countdown Block

Stackable‘s new Countdown Block is pretty self-explanatory, right? You can use it to build excitement among your site visitors and count down to your events for example. The customizable countdown timer can even be used to create a sense of urgency by showing how much time is left before an offer expires. In addition, you can set either a due date or a recurring countdown timer, select a (local) time zone, and more.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.







Add your first comment to this post