Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

Usetiful Announces Forms in Beta & Webhooks for Product Tours
The Usetiful team has just shared some exciting news about integrations, better checklists, enhanced personalization, tags, spaces, and forms for their intuitive no-code digital adoption platform.
Forms in Beta
Forms allow you to collect user input in the form of free text, checklists, checkboxes and more as “tags”. This information can then be used to target further content, personalise your messages or even pass the information to third-party apps via webhooks!
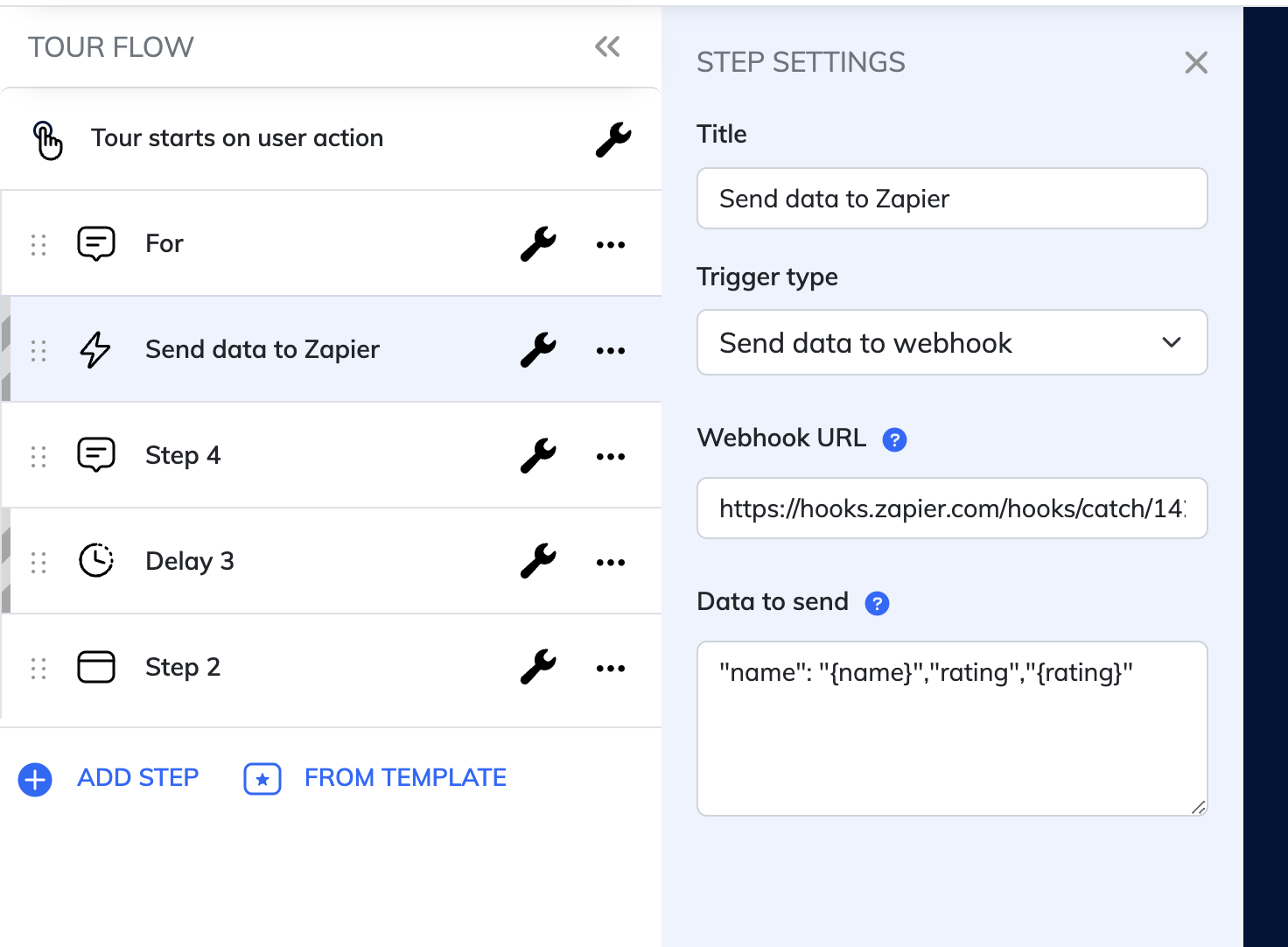
Webhooks for Product Tours

Useful product tours can automatically trigger an action for users. The digital adoption platform can also call external applications such as your CRM via webhooks, send selected data stored in Usetiful tags or collected during a tour, and run automated workflows.
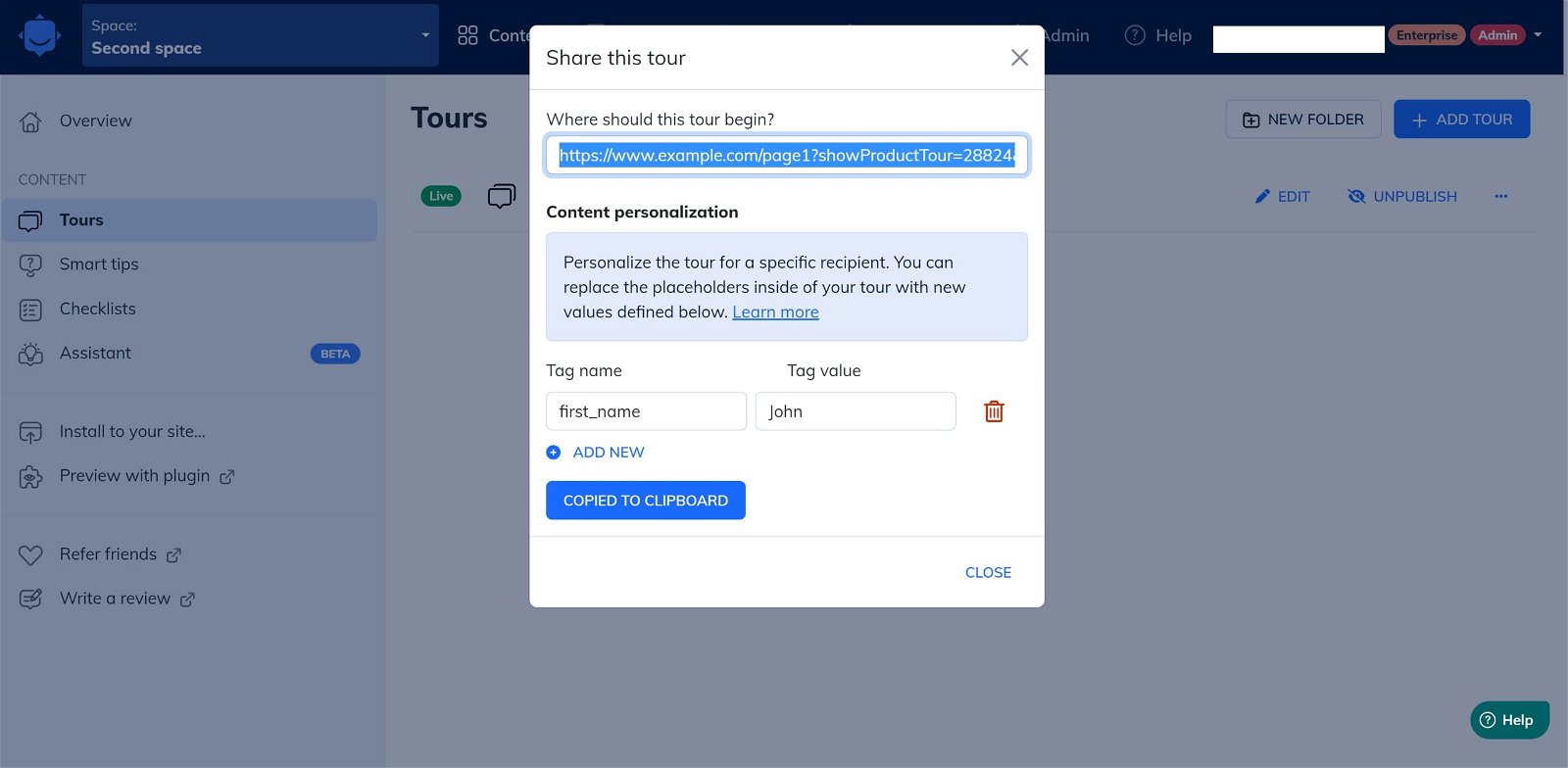
Personalized Share Links

Usetiful allows you to share product tours as a link. This feature is useful when you’re inviting customers or leads to an interactive product demo or when you want to guide your customers through the application.
To make the user experience more effective, you can now personalise this link. For example, you can use your customer’s first name to add a personal touch.
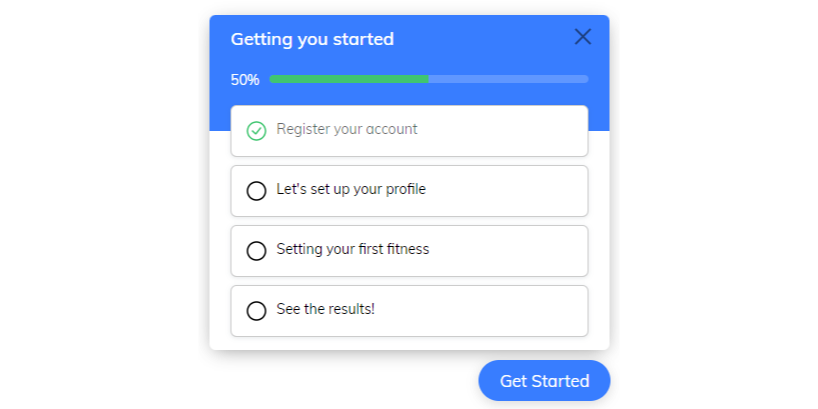
Better Checklists

You can now automatically ‘tick’ one of the checklist boxes for your user. The reason for this is simple. When a user enters a checklist with a box already checked, they are more likely to proceed.
Content Cloning between Spaces
You can now organize Usetiful accounts across multiple Spaces, which are sub-accounts with their own content, team permissions, and installation code. This new feature is useful for supporting multiple products or product teams, production and staging environments, and agencies.
Usetiful now supports cloning of content across Spaces. You can clone individual pieces of content or even entire folders.
Shadow DOM Support
Usetiful now supports shadow DOM elements, providing encapsulation when creating elements. This allows you to hide a whole bunch of elements behind a simple tag.
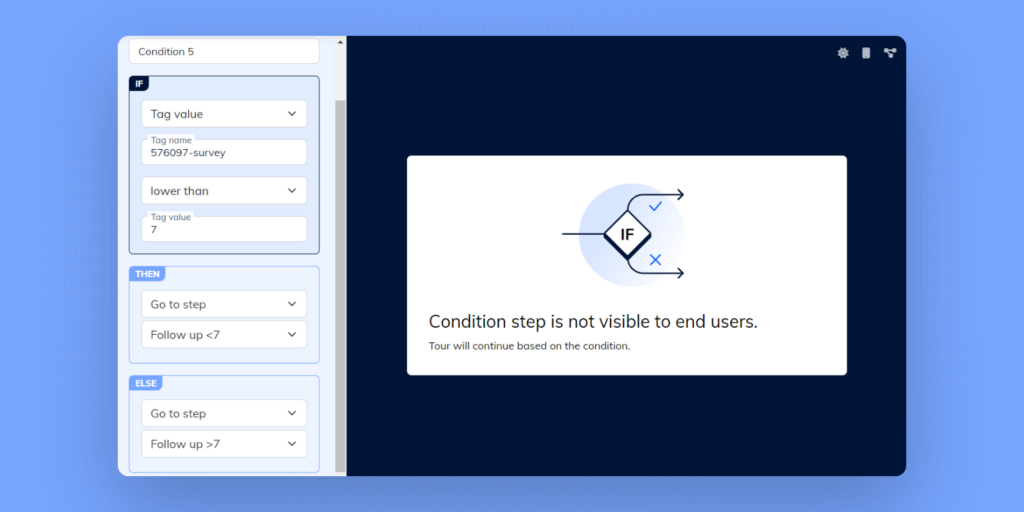
Simpler Tag Conditions
Finally, targeting your content based on tag values, either from your application or from your users via a form or personalised link, is now much easier! The “lower than” and “higher than” conditions allow you to target users based on how much of their trial period is left, for example. The ‘contains’ and ‘does not contain’ conditions help you work with tags that contain a list of values instead of just one.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.







Add your first comment to this post