Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

Usetiful Introduces Flow Charts & Condition Steps for Product Tours
The Usetiful team has just released flow charts and condition steps for product tours of their digital adoption and user onboarding platform.
Better Product Tours
Building product tours just got friendlier with Usetiful. They have introduced new condition steps that allow you to automate tasks and create routing in tours. You can now customise the tour flow based on different conditions. This way you can personalise the flow based on the user’s choices by skipping irrelevant steps or redirecting to another tour. Condition steps are particularly useful when you want to re-route surveys in response to user feedback. Available on Premium and Enterprise plans.
The new Diagram view allows you to navigate through the most complex product tours with visual pathways for clarity. You can see the full scope of the tour flow from a high level, making it easy to create and manage even the most complex tours.
What’s More?
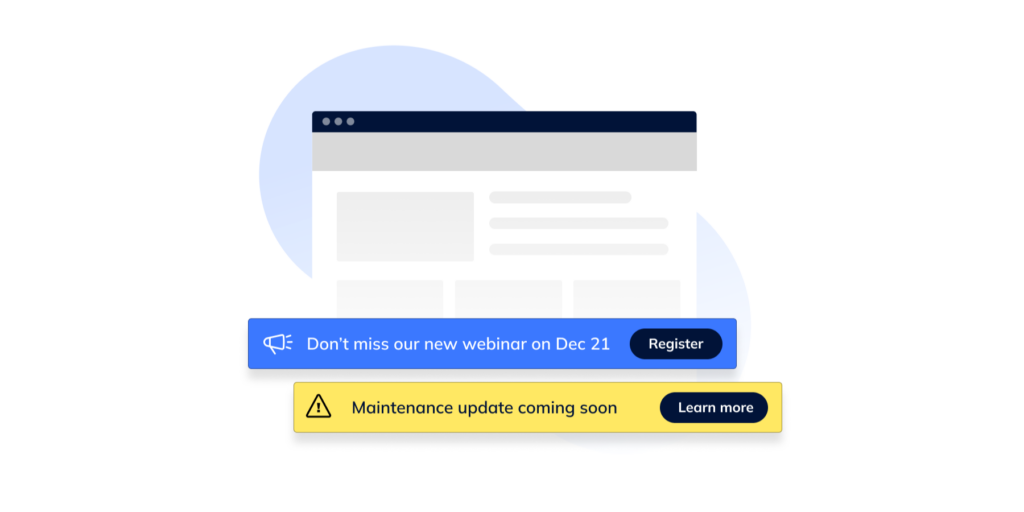
In other news, Usetiful now allows you to schedule in-app announcements via dynamic banners and plan your marketing campaigns or maintenance periods ahead of time.
They have also introduced webhooks for tours, checklists and banners. Soon you’ll be able to create multilingual tours using the localization feature.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.