Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

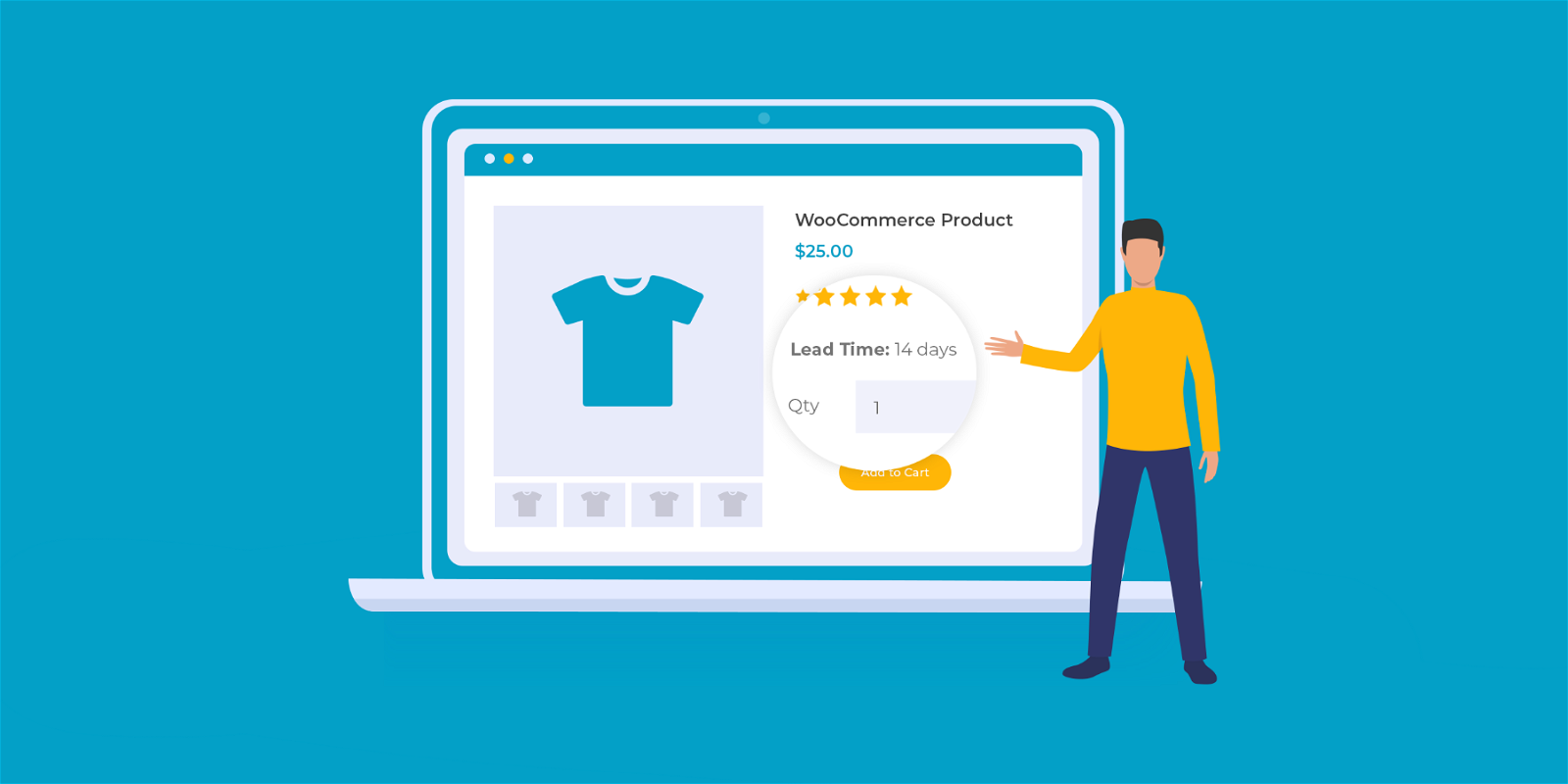
WooCommerce Lead Time With New Display Options
Barn2 has just released version 1.5 of WooCommerce Lead Time into the wild with some exciting new features. The latest version introduces new lead time display options.
Add Lead Times To WooCommerce Product Pages »
New Lead Time Display Options

Previously, you could only display lead times on single product pages or in product tables, if you use WooCommerce Lead Time with the WooCommerce Product Table plugin. Now, you can also choose to display lead times in the following locations:
- Cart & checkout
- Customer order confirmation and order details page
- Order details page in the WordPress admin
- Email notifications for customers and administrators
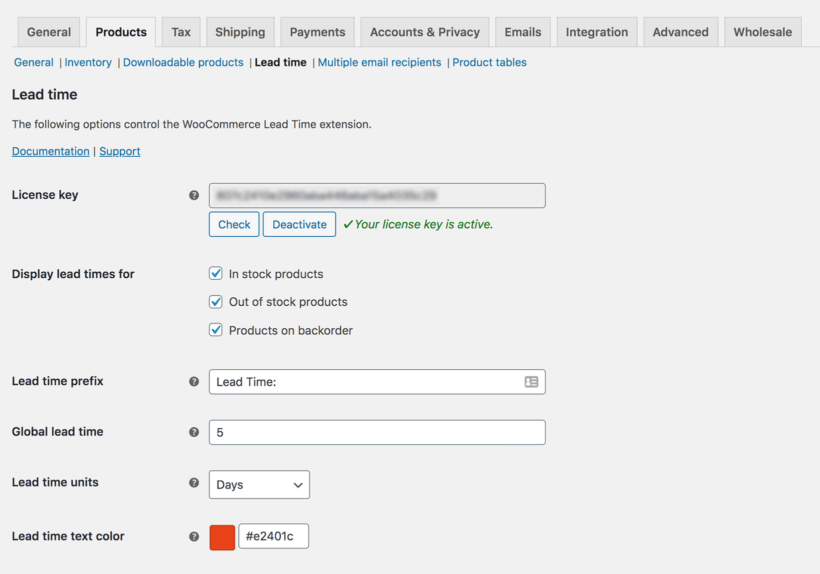
To show lead time information in these additional locations, go to WooCommerce > Settings > Products > Lead Time and tick the relevant boxes.
Add Lead Times To WooCommerce Product Pages »
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.







Add your first comment to this post