Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

aheadWorks: Effective Product Promotions With M2 Product Labels
After a pretty short pre-order campaign, aheadWorks just released yet another brand-new Magento 2 module. Product Labels for Magento 2 allows you to effectively promote your products.
Effectively Promote Your Products With Labels »
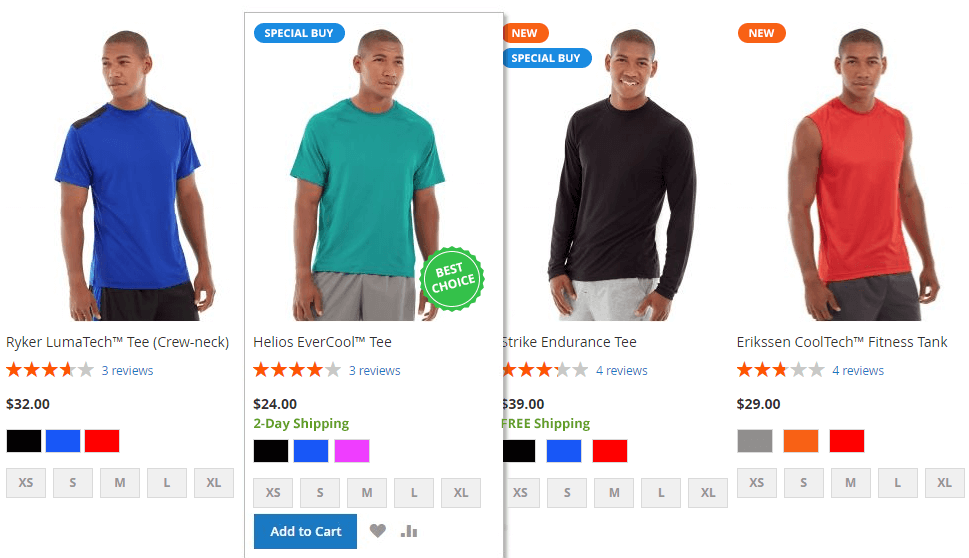
Product Labels for Magento 2

You can promote individual products and product groups in your online store by highlighting their distinctive features with (multiple) eye-catching labels. What makes their Product Labels module special?
- Define the position of your label(s) on product blocks (on product images or next to product prices)
- Apply several labels on the same product(s) or use only one label per product
- Choose appropriate label types (CSS object, uploaded image, or text only)
- Create colorful labels of any design with WYSIWYG & CSS editing tools
- Indicate product-specific label messages by using variables
- Select any product attribute values and/or stock range to set up label display conditions
- Specify individual label texts per each store view
aheadWorks are providing free lifetime updates & installation as well as a detailed user manual and knowledge base. Also you will receive 90 days (CE) / 360 days (EE) of free support and a 45 day money-back guarantee. Customers of the Enterprise Edition will also receive a personal account manager and priority support.
Effectively Promote Your Products With Labels »
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.







Add your first comment to this post