Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

WP Grid Builder 2.0 Now With Gutenberg-Based Card Builder
Loïc from WP Grid Builder has just proudly announced the release of version 2.0, introducing a brand new interface, new features and improved customization options.
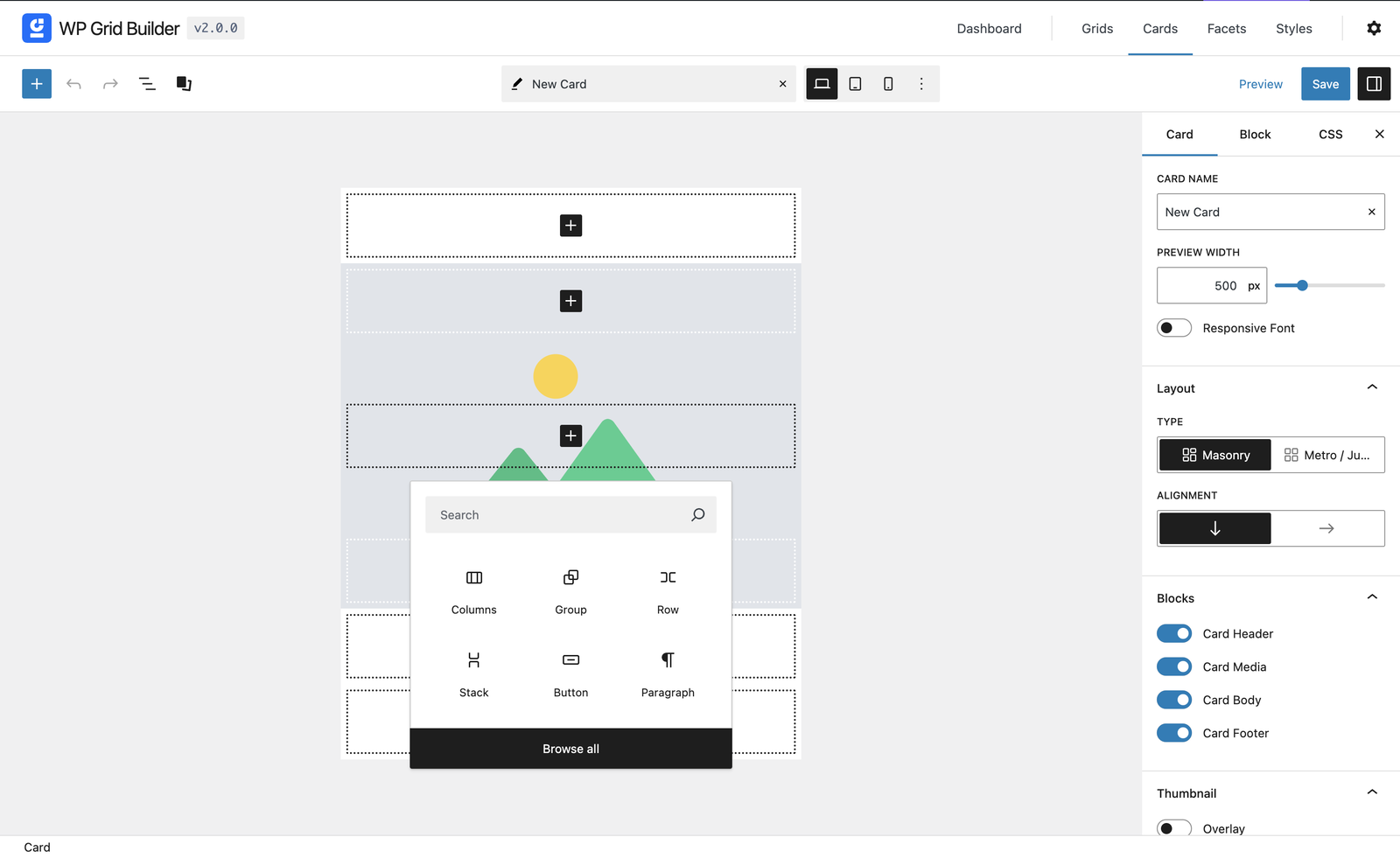
WP Grid Builder 2.0

The WP Grid Builder admin UI has been rebuilt using React, making it much faster. Also, the card editor is now based on Gutenberg and uses blocks, including Column, Group, Row, Stack, Paragraph and Button blocks. After this post is published, we will update the plugin here on Ahoi.dev, which we use for The Port.
Compared to previous versions, it should be much easier to style the facets and you can use CSS variables throughout the plugin. There are also better conditions and options for displaying data on cards using dynamic tags.
WP Grid Builder has also added support for GDPR compliant Bunny Fonts, support for including and excluding terms in grids, conditional cards for grids and much more.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.







Add your first comment to this post