Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

GravityView Introduces GravityCharts For Gravity Forms
GravityView is very well known for presenting data collected with Gravity Forms and, besides the core plugin, also offers a whole range of great, essential Gravity Forms add-ons, such as Inline Edit, Calendar and GravityActions.
With GravityCharts, a new add-on has just been added to the GravityView suite that allows you to create business reports with beautiful custom charts and graphs that you can then display on the frontend of your WordPress site.
Create Charts & Graphs Using Gravity Forms Data »
GravityCharts
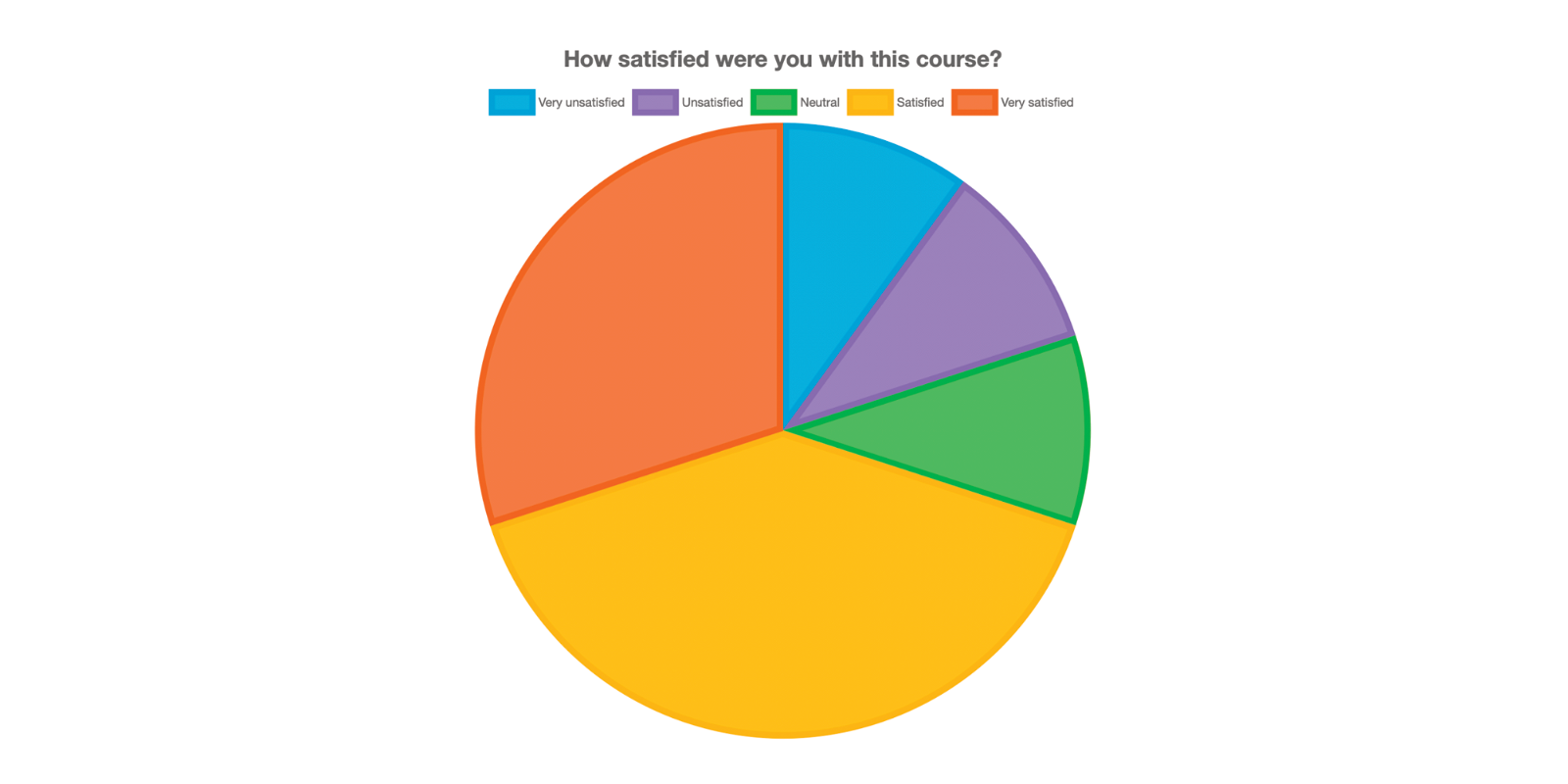
With GravityCharts you can create custom charts and graphs from your Gravity Forms form entries. For example you can easily visualize survey results and questionnaires or display live poll results. However, automatic updating of your charts will only occur if DataTables Layout is used at the same time.
You can choose from 5 beautiful chart types, which you can customize as you wish. So you can visualize boring data in an appealing way – without writing a single line of code.
Feature Highlights
- Create an unlimited number of line, area, bar, radar and pie charts powered by Chart.js.
- Support for advanced conditional logic to filter your form data.
- Support for Checkbox, Drop Down, Radio Button, Survey, Poll and Quiz fields.
- Output customization via hooks and filters.
- Many customization options with live preview.
- Embed via GravityCharts block.
- Support for Gravity Forms Survey add-on.
- Intuitive UI.
Pricing
GravityCharts can either be purchased as a standalone plugin from as low as $79 for a single site license or as part of their All Access Pass.
Create Charts & Graphs Using Gravity Forms Data »
PS: In May 2022, GravityView changed their brand name to GravityKit. Since September you can also thoroughly test all GravityKit plugins for free before buying them on the new demo site powered by InstaWP.
The Fair Freelancer Marketplace
Freelancers, would you like to win 1 of 5 free business profiles for life? Sign up to enter the competition.
Ahoi.pro, the new fair freelance marketplace is about to launch! Sign up to be among the first to be notified!
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.