Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

Kadence Theme Introduces Conditional Headers & Dark Mode
Due to popular demand, the developers of the Kadence Theme just rolled out conditional headers which allow you to create custom, unique headers for specific pages on your WordPress site. In addition, they also released a dark mode feature in September.
Create Beautiful & Fast WordPress Sites »
Conditional Headers
To get started, simply enable Conditional Headers in the Pro add-ons section at Appearance > Kadence. Note that this feature is only available for Kadence Theme Pro.
Then head over to Customize > Headers > Conditional Header and start creating new headers. You can also import and export headers and specify that different headers are displayed for logged-in and logged-out users.
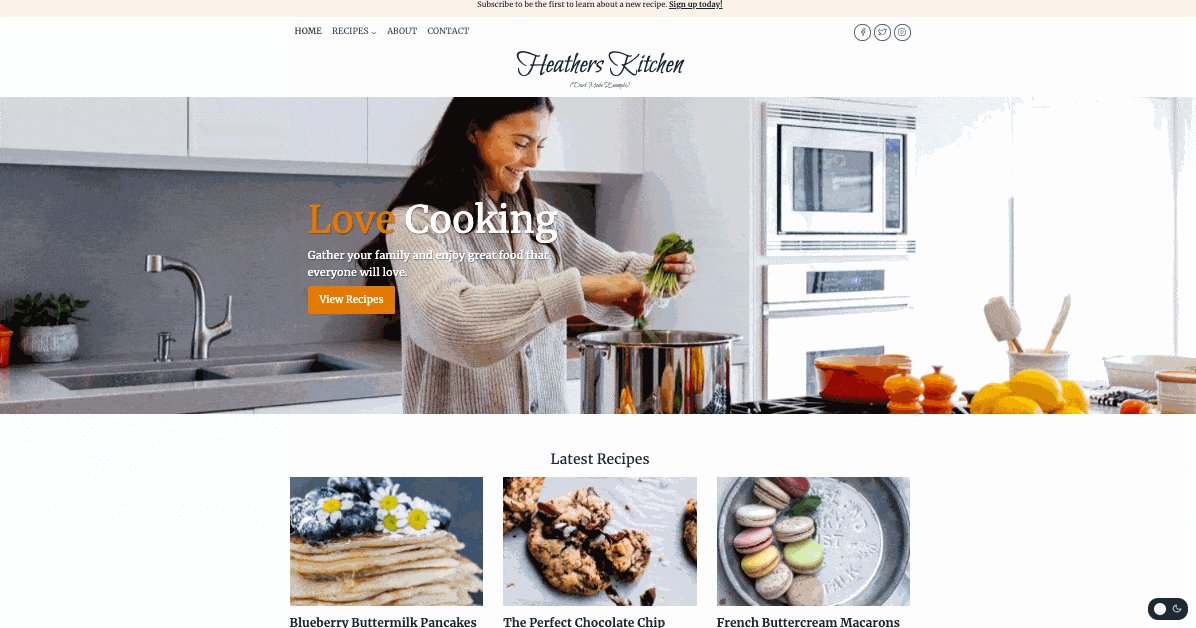
Dark Mode

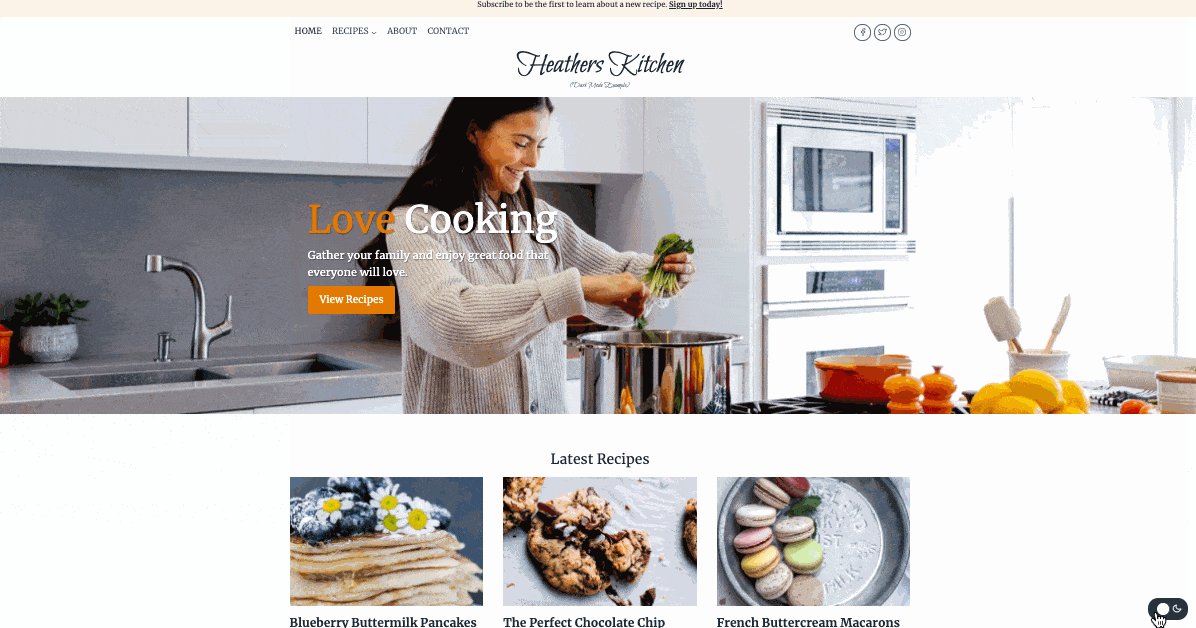
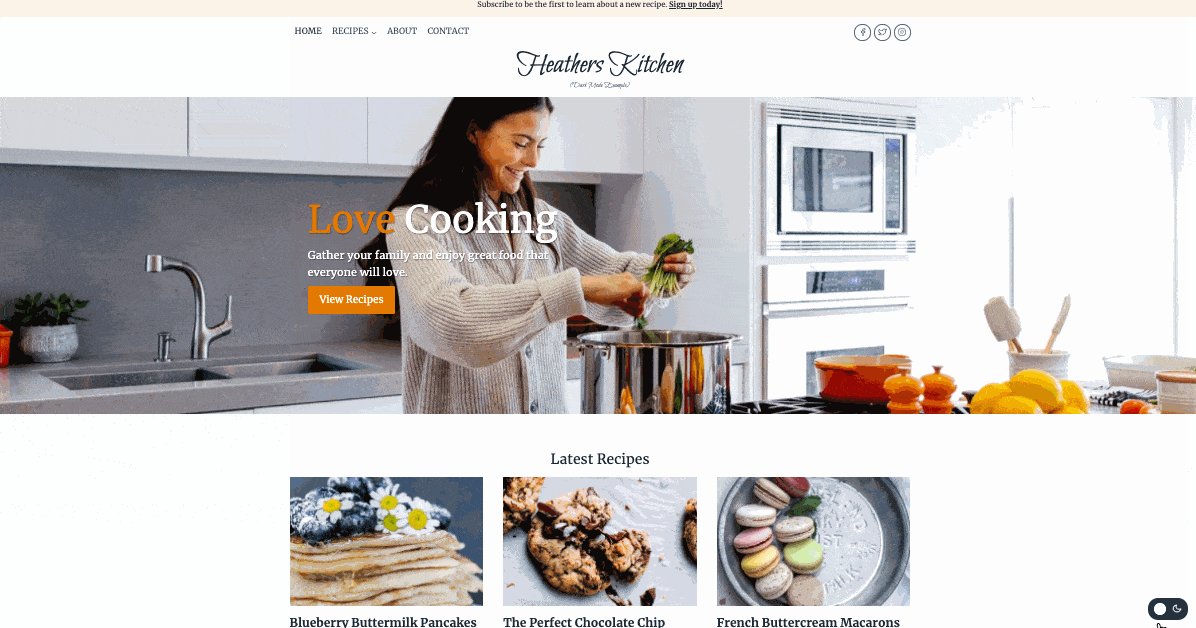
The developers of the Kadence Theme also introduced a dark mode color palette switch which can easily be added to your site’s header or footer. You can even add an alternate logo for the dark mode. As usual, it was built with a focus on performance and ease of use. So, there are no complicated settings and the feature works with the WordPress customizer.
Sound interesting? Get Kadence Theme Pro or any of the Kadence Bundles and get access to the Conditional Headers feature. A (Lifetime) Full Bundle also gets you access to Kadence Cloud and much more.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.