Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

Meta Box Finally Releases UI for Frontend Submission Forms
The Meta Box team has just released a user interface for the MB Frontend Submission extension of their custom fields plugin for WordPress.
MB Frontend Submission UI
With the new UI, Meta Box has taken frontend submission forms to a whole new level. Gone are the days of fiddling with code or shortcodes and attributes.
The new UI allows you to visually display the custom fields and user dashboard on the front end. As the icing on the cake, you can even customize them.
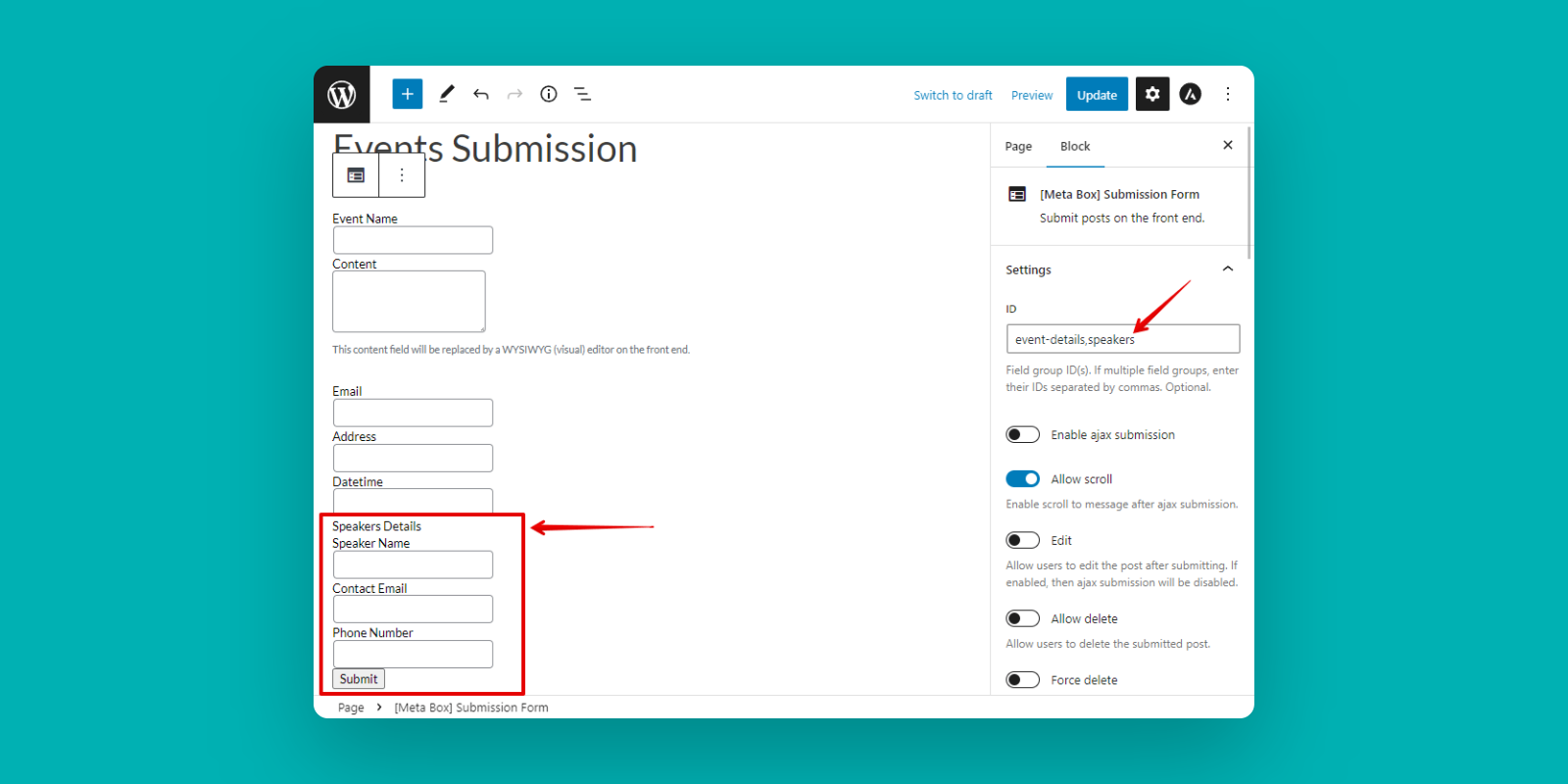
In the WordPress editor, simply add the new [Meta Box] Submission Form block and the [Meta Box] User Dashboard block to get started.
- Submission Form Block: In the ID field of the block settings, you simply enter the field group ID(s) for the custom fields to be displayed in the form.
- User Dashboard Block: Once you have added the User Dashboard block, all you need to do is select the frontend submission page in the settings.
Note that the new UI is now available for Gutenberg, Elementor and Bricks. Other page builders will follow soon.
Does this sound interesting to you? Get Meta Box, the custom fields plugin for WordPress today!
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.