Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

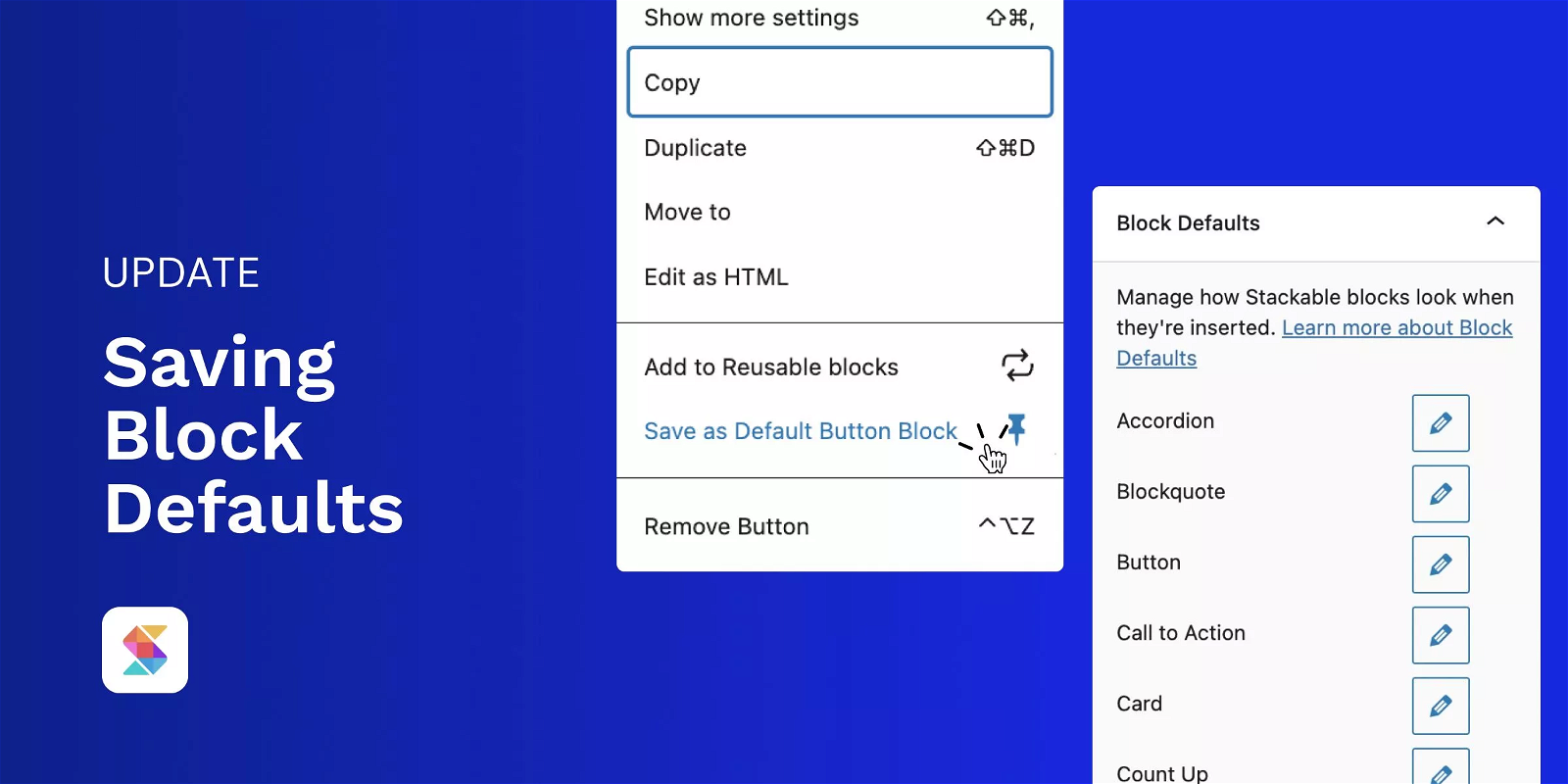
Stackable Introduces Saving Block Defaults
Stackable just rolled out an all-new Saving Block Defaults feature in v3.3.0 that allows you to save a lot of time and finally speed up your web design workflow. They also released a new Multiple Design Selection feature.
Create Amazing Pages With Stackable Premium »
Saving Default Block Styles
The exciting new feature allows you to save default block styles for all your Stackable Blocks. No more styling each and every block in the WordPress editor such as a button, feature grid or card for example from scratch.
Simply head over to Stackable Settings > Block Defaults and select the block you want to style. Once done, click update and save the block style. This custom style will then be applied to all the blocks you add from then on.
It even works for wireframes and nested blocks. For example, if you add a default block style to the button block and then add a card block that contains a button, it will inherit the default style of the button!
You want to change the design at a later time? Nothing easier than that! Just customize the saved style and Stackable will take care of the rest.
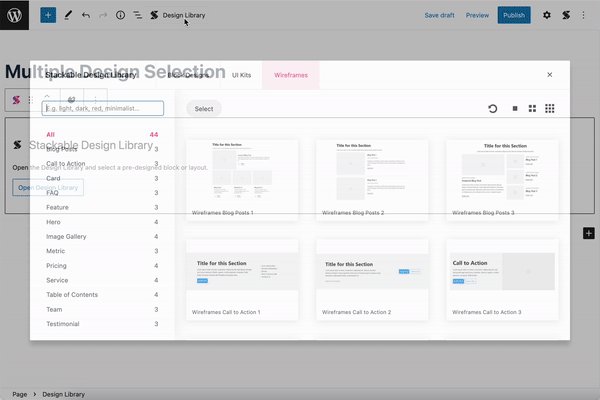
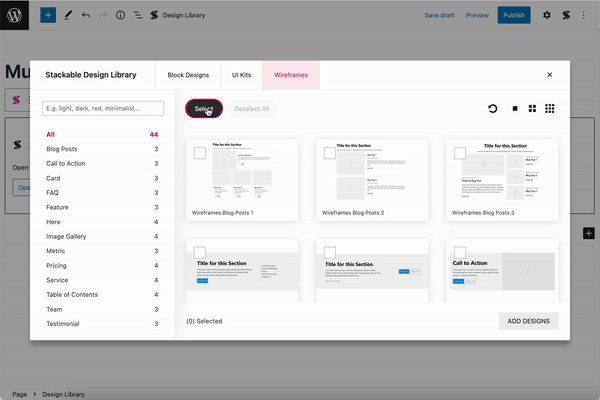
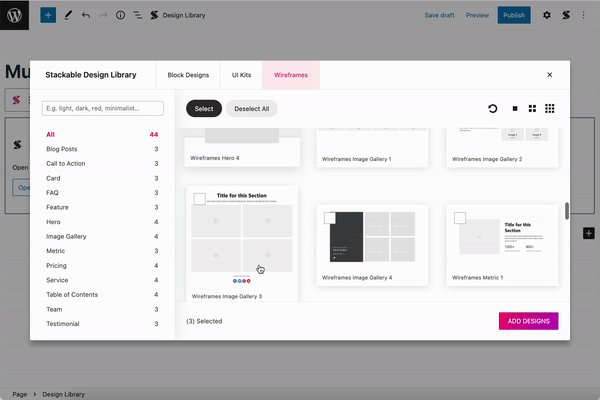
Multiple Design Selection
In version 3.3.2, Stackable released a brand-new feature called Multiple Design Selection. As the name suggests, you can highlight multiple wireframes and block designs from the Design Library and add them all at once!
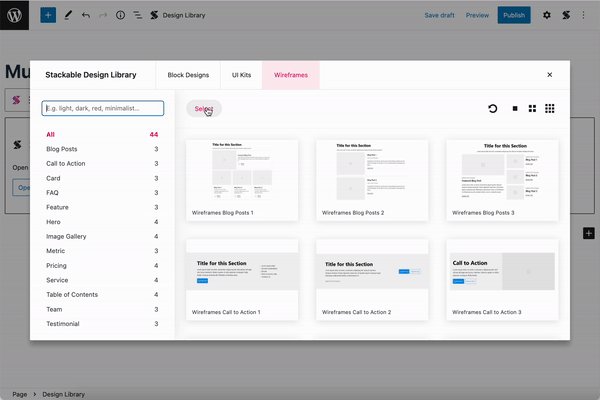
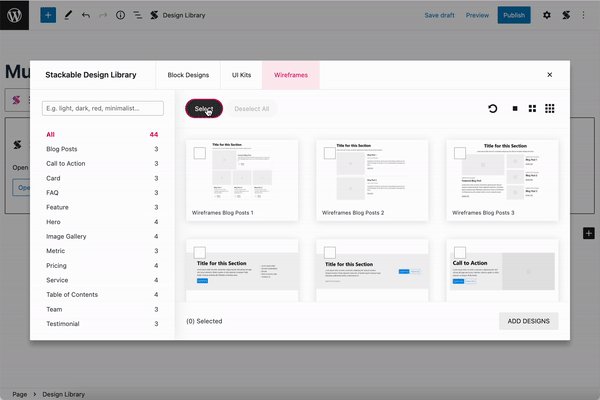
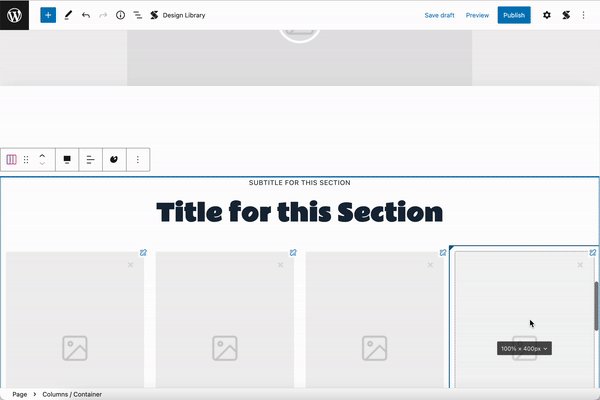
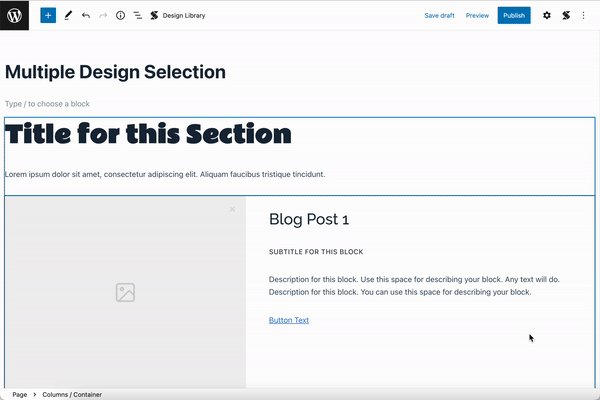
Simply click on the Select button located directly below the tabs of the Design Library modal. The designs will be numbered in the order they are selected and then added to your post/page in that order. Once you’re done, click the Add Designs button to add them to your page or post.
This can save you quite some time when creating WordPress sites.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.