Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

Stackable Introduces Wireframes For Gutenberg
The Stackable team has released the second great news in just a few days. Wireframes allow you to your client an idea of what their WordPress site might look like – similar to Kadence WP‘s wireframe blocks.
Create Amazing Pages With Stackable Premium »
Stackable Wireframes

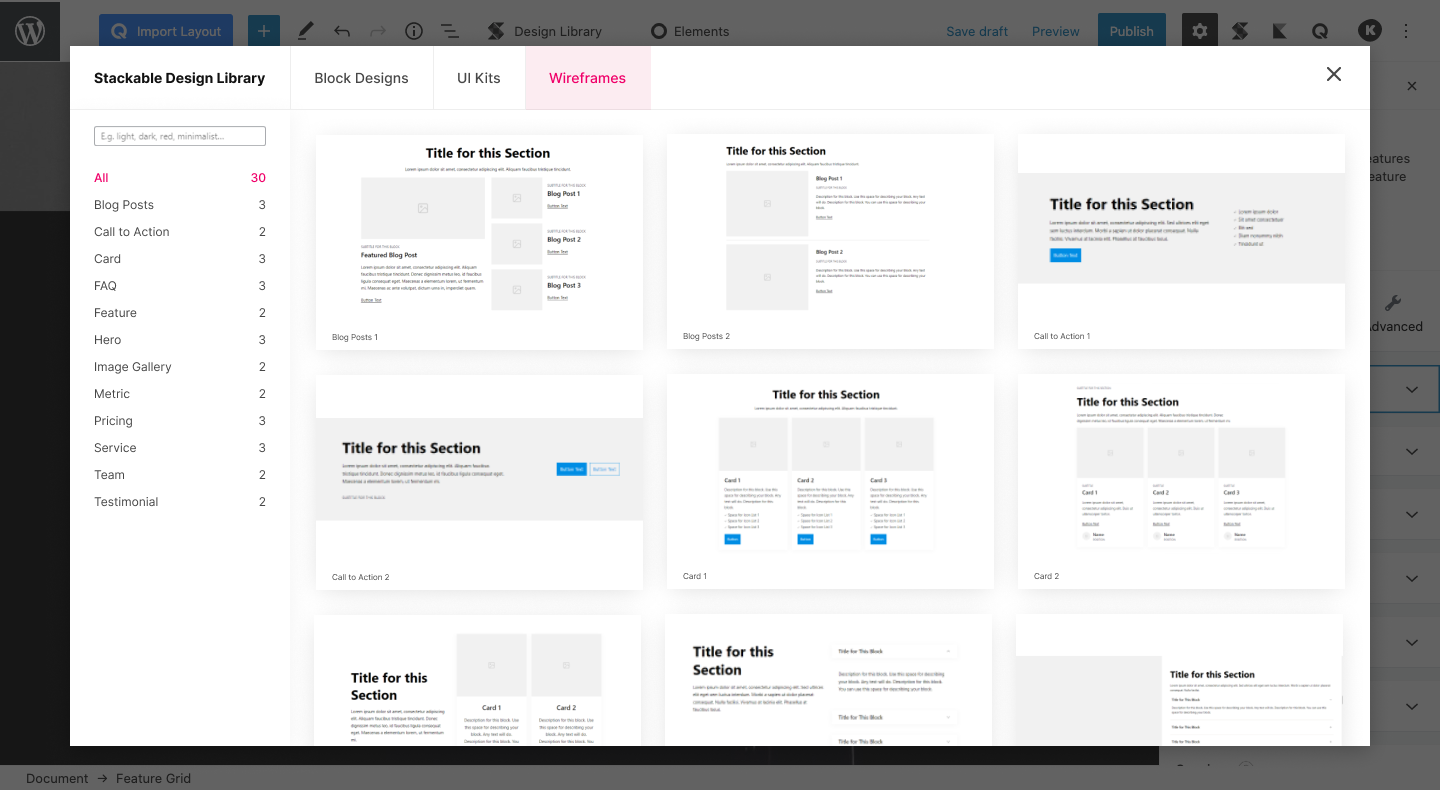
Wireframes are perfect for when you want to visualise your ideas or test the overall UI/UX of your design.
They allow you to:
- Visualize how you want your content to be laid out before diving deeper into design details
- Test out the UI/UX of your designs before fully revising them
- Reduce lead times and easy conversion into fully functional websites
The Stackable team has created 30 wireframes that you can access right from within your design library – for free, including Hero, Features List, Call to Action (CTA), Testimonial, FAQ, Team, Blog Posts, Pricing, and more.
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.