Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

Gravity Perks Adds Page Transitions To Gravity Forms
If we are honest, there are more exciting things than filling out forms, especially from a user perspective. Although Gravity Forms does a great job, you can still get a bit more out of the popular form builder for WordPress. Meet GP Page Transitions by Gravity Perks.
Get Gravity Perks For Gravity Forms »
GP Page Transitions
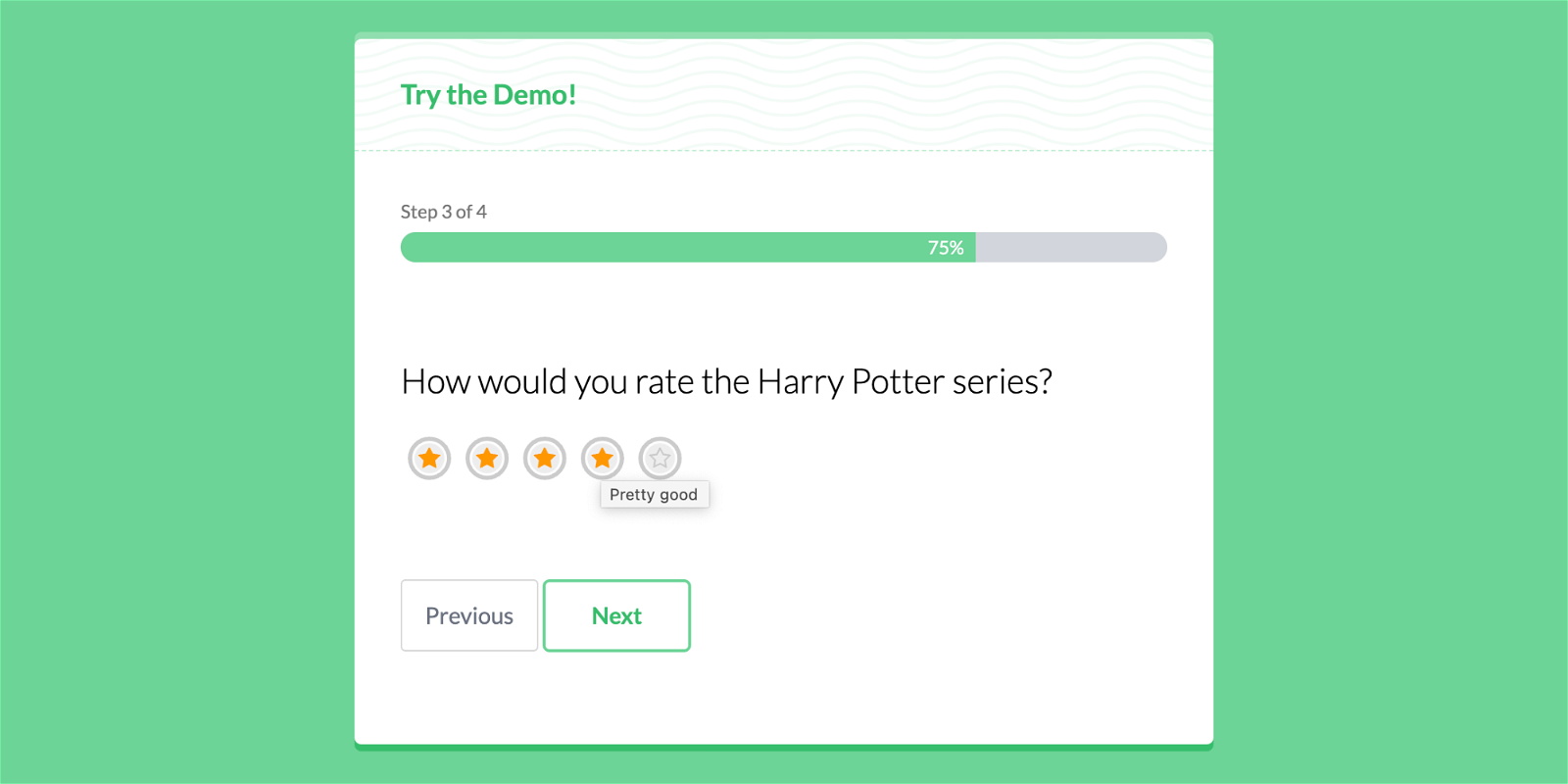
The new GP Page Transitions add-on brings your Gravity forms to life with animated, smooth form page transitions and automatic page progression. This leads to a much better user experience and more form conversions.
Check out the features:
- Animated transition between form pages.
- 2 Transition styles: Slide and fade.
- Soft validation: You no longer have to “Submit” each page before moving on to the next. Required fields are validated on the front end to avoid any obvious errors. Full validation and submission occur when the last page is submitted.
- Auto-progression to the next page as soon as the last field on each page is completed.
- Animated progress bar and page steps.
- Option to show/hide Next/Previous buttons.
- Direct integration with Gravity Forms page settings.
Note that soft validation supports all Gravity Forms field types, but does not work with conditional logic.
Get Gravity Perks For Gravity Forms »
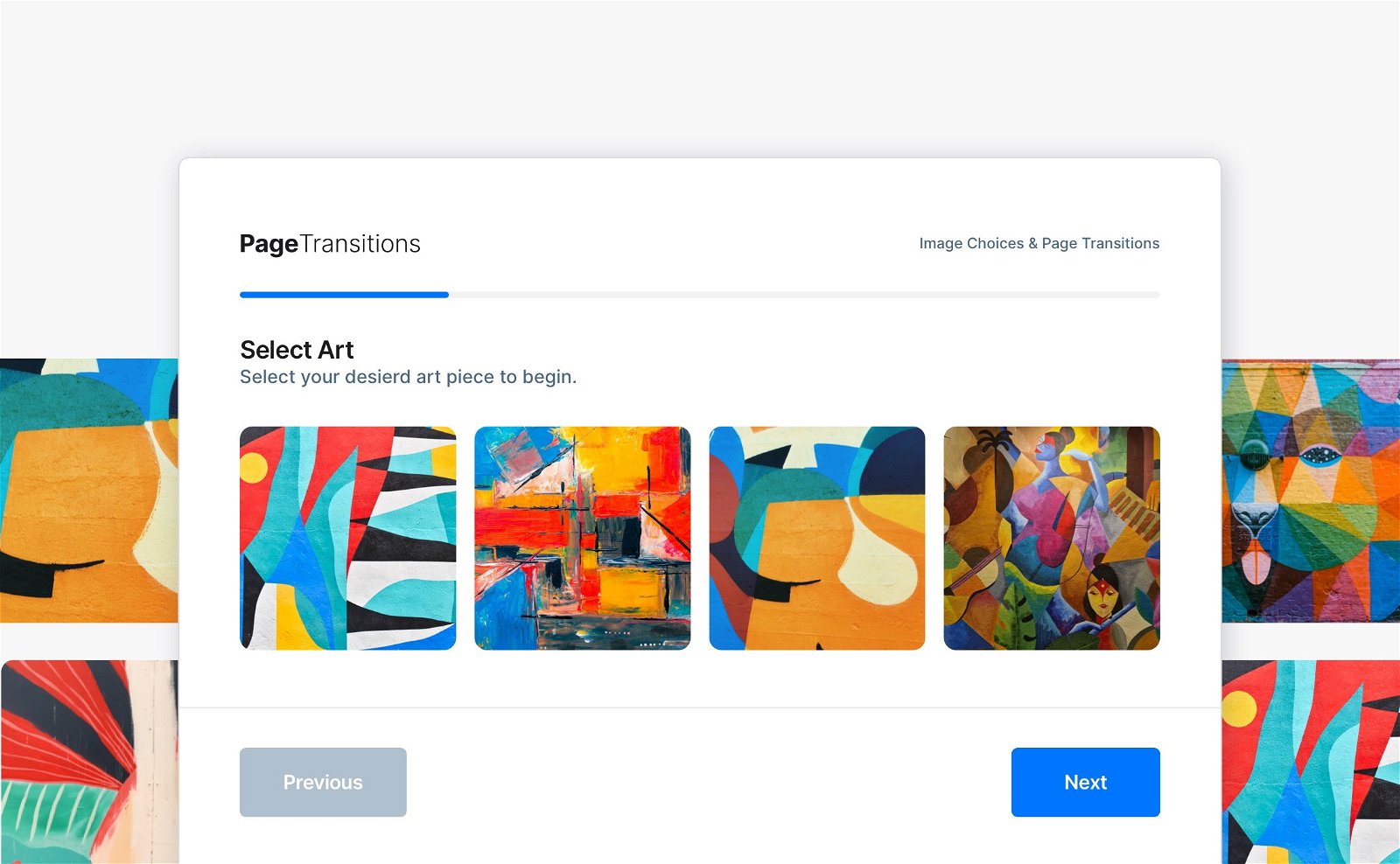
Image Choices + Page Transitions

In combination with JetSloth’s Image Choices add-on for Gravity Forms, you can create beautiful forms that people simply cannot resist filling out. Grab the Gravity Forms Sloth Bundle which includes six popular add-ons including Gravity Forms Tooltips, Color Picker, Collapsible Sections and more. Forms don’t have to be boring!
Biff Codes - The Job Board for WordPress Devs
Biff.codes is on a mission to revolutionize job boards. Post and find WordPress developer jobs for free.
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.