Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

Popup Maker: New Display Presets & Block Controls In Beta
Here are some more exciting news from Popup Maker. Hopefully you managed to get hold of one of the Core Bundles before it was retired. They just announced version 1.10 beta which adds display presets, open sound, block controls, and more to the WordPress popup plugin.
Boost Conversions With Effective Popups For WordPress »
Display Presets
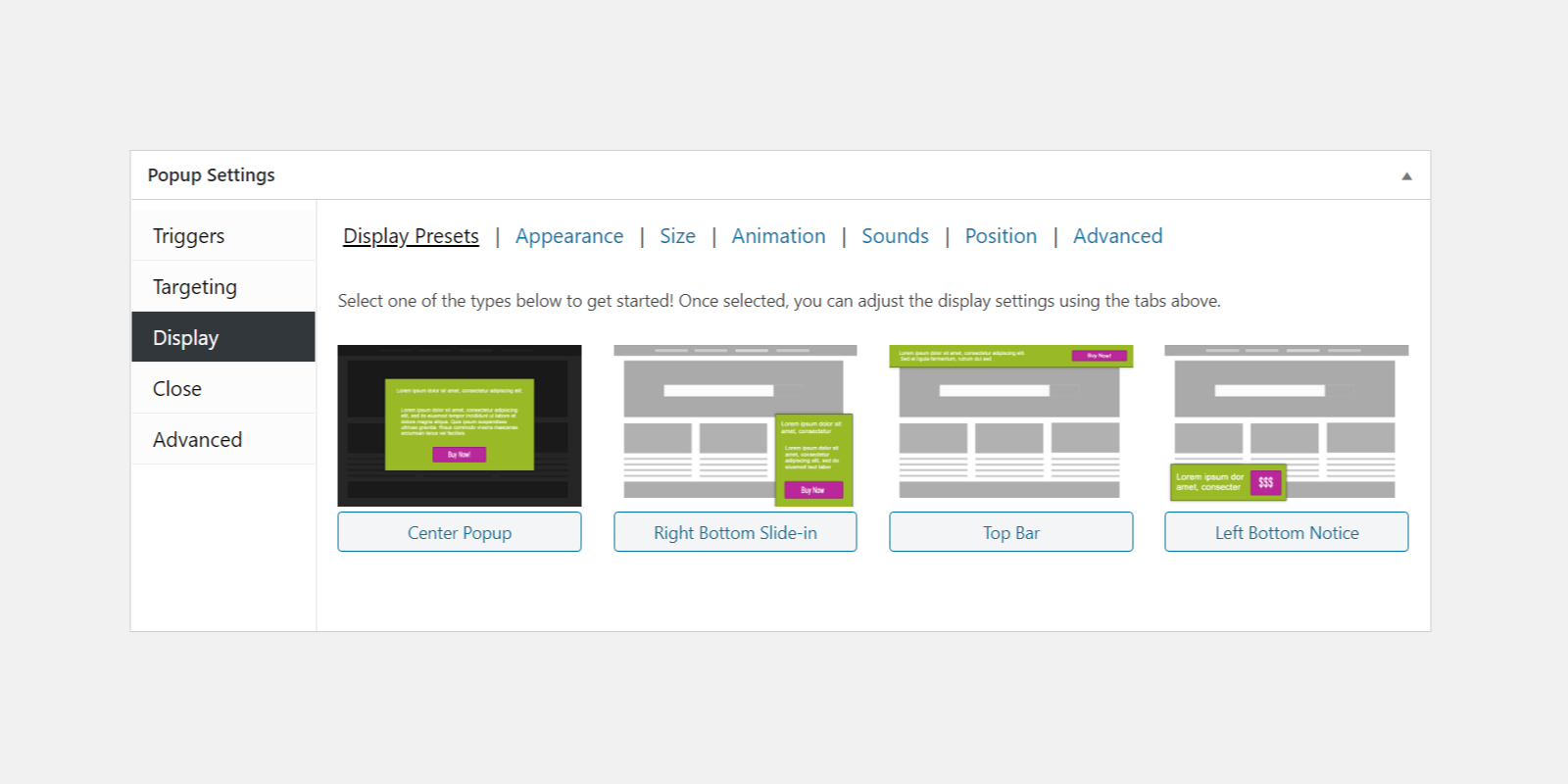
Popup Maker comes with a variety of granular settings that allow you to customize popups to perfectly fit your needs. However, the number of settings within the “Display” settings can be a bit too complicated at first glance.
In order to help users quickly set up how their popup should be displayed, they have introduced a new Display Preset tab where you can choose one of the four most common presets, such as the center popup, top bar popup, bottom notice popup or the slide-in popup.
You will still be able to customize the display settings using the tabs as before, but these new presets will help you create pop-ups even faster.
Open Sound

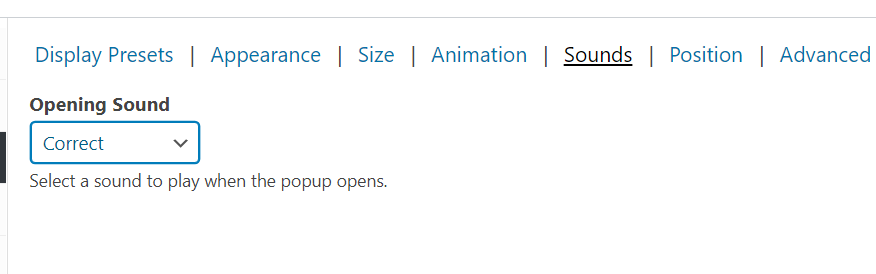
As many of their users wanted to draw more attention to a popup opening, the Popup Maker team came up with the idea of playing a sound when a popup opens.
In version 1.10, you will find a new Sounds tab when adjusting the display settings of a popup with 5 built-in sounds to choose from. By the way, you can also use a custom sound.
New Block Controls
Sometimes you want a pop-up to open when someone clicks a button or item within your posts or pages. For a while Popup Maker used shortcuts and CSS classes for click triggers, but sometimes that’s not very intuitive.
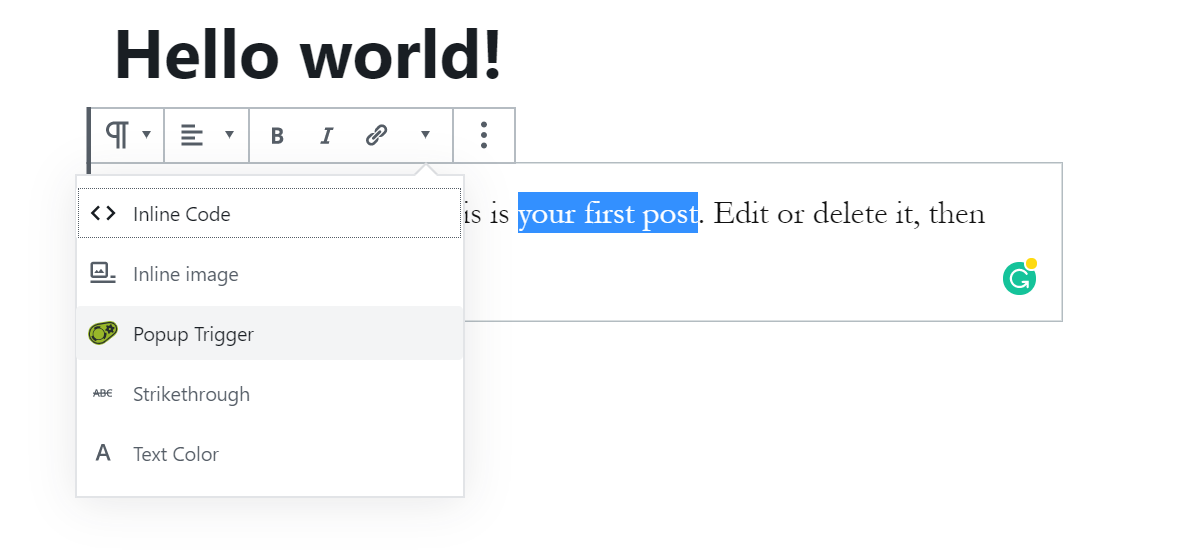
Now when you edit posts or pages within the Block Editor, you can highlight text and apply a popup trigger!
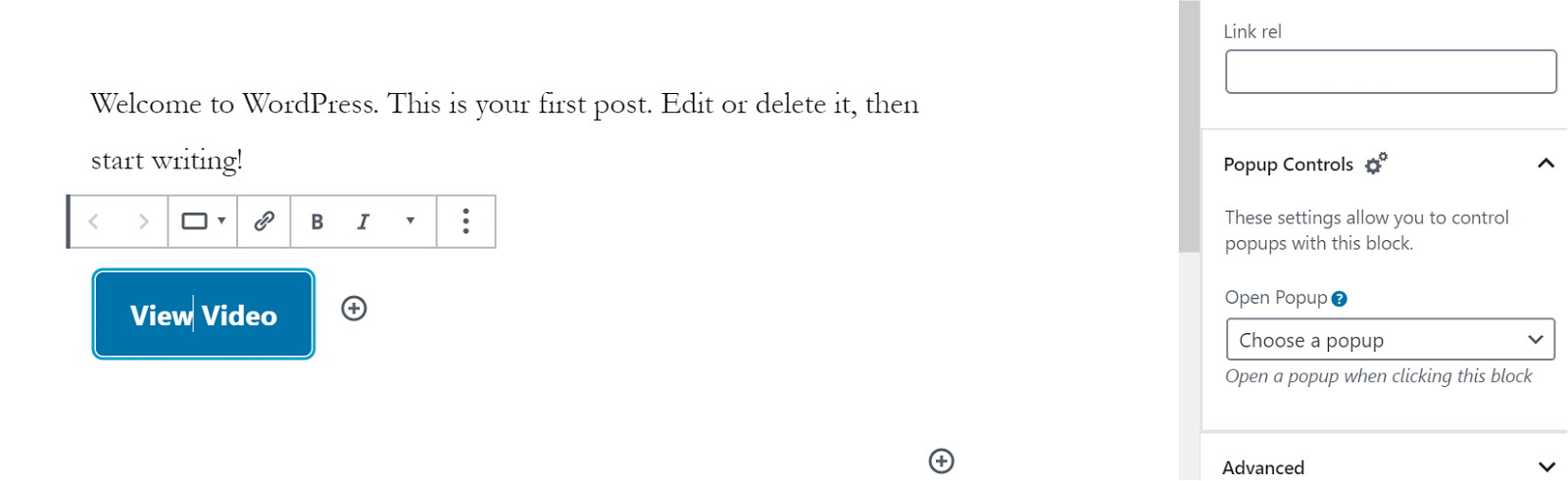
If you want to apply a click trigger to an entire block (e.g. click a button or group block), you can also use the new block “Popup Controls” to add a popup that opens when the block is clicked.
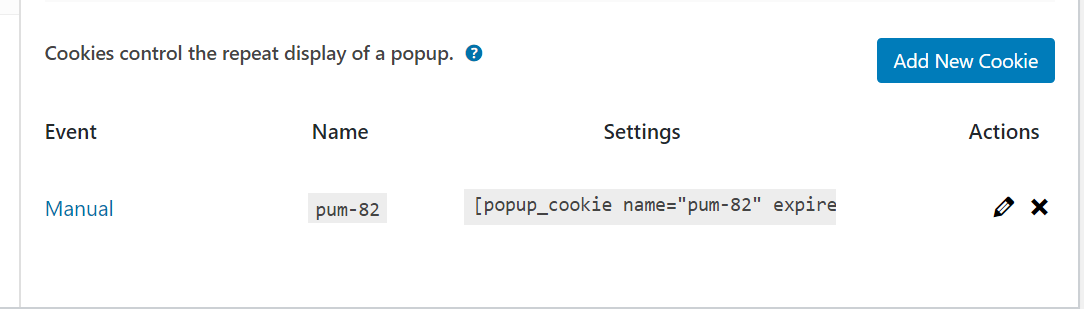
Create Cookies With Shortcode

You may want a pop-up cookie to be set only when certain content is viewed. For example, you may want the cookie to be set only when someone visits a Thank You page.
Starting with 1.10 you can now use the “Manual” cookie option to get a shortcode. You can place this shortcode in any content, e.g. on a thank you page or a form submission page. Only when this content is viewed will this cookie be set.
In additon, you can now use a Font Awesome icon for the close button for your pop-up. If you are interested in testing the beta version, you can download it from GitHub. Please don’t install it on your live site!
The Fair Freelancer Marketplace
Freelancers, would you like to win 1 of 5 free business profiles for life? Sign up to enter the competition.
Ahoi.pro, the new fair freelance marketplace is about to launch! Sign up to be among the first to be notified!
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.