Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

Stackable Introduces New Carousel Block
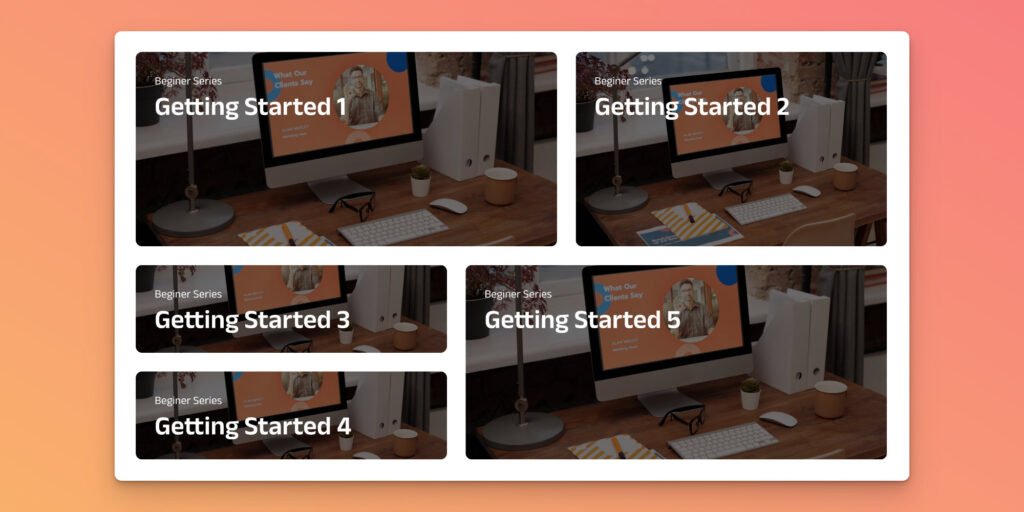
Alexandra from the Stackable team has just announced a new Carousel block for their collection of Gutenberg blocks. Since v3.9.0, you can now display beautiful slideshows and showcase a diverse range of content within a single area of your website, e.g. images, text and videos.
New Carousel Block
Carousels aka sliders are very versatile as they can be used in different use cases such as storytelling, presenting a gallery or highlighting featured content. The difference between this and Stackable’s Horizontal Scroller block is that users can toggle autoplay and have their content automatically loop after each slide is shown. This creates a much more seamless and engaging experience for site visitors as they browse.
But it doesn’t stop there, the Stackable Carousel Block comes with flexible styling options and responsiveness settings, allowing users to fully customize their designs to suit their specific needs.
The Fair Freelancer Marketplace
Freelancers, would you like to win 1 of 5 free business profiles for life? Sign up to enter the competition.
Ahoi.pro, the new fair freelance marketplace is about to launch! Sign up to be among the first to be notified!
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.