Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

How To Easily Create A File Upload Form With WordPress
WPForms is not only a WordPress form plugin that allows you to easily create contact forms, but it is also very versatile. Just as easily it can be used to create more complex forms such as online contest, customer feedback, and job application forms. But all these forms have one thing in common. Without the possibility to upload media or files, they would be of very limited use. Fortunately, this function can be added to the form with little effort. In the following we show how to create a file upload form. However, we will not go into the basics here, as we assume that everyone knows how to install and configure a plugin.
WPForms – The Beginner Friendly WordPress Form Builder »
File Upload Form
To return to the previous examples, you can allow your users to upload images, videos, screenshots, resumes, and cover letters for instance.
It just takes five to six simple steps to get started:
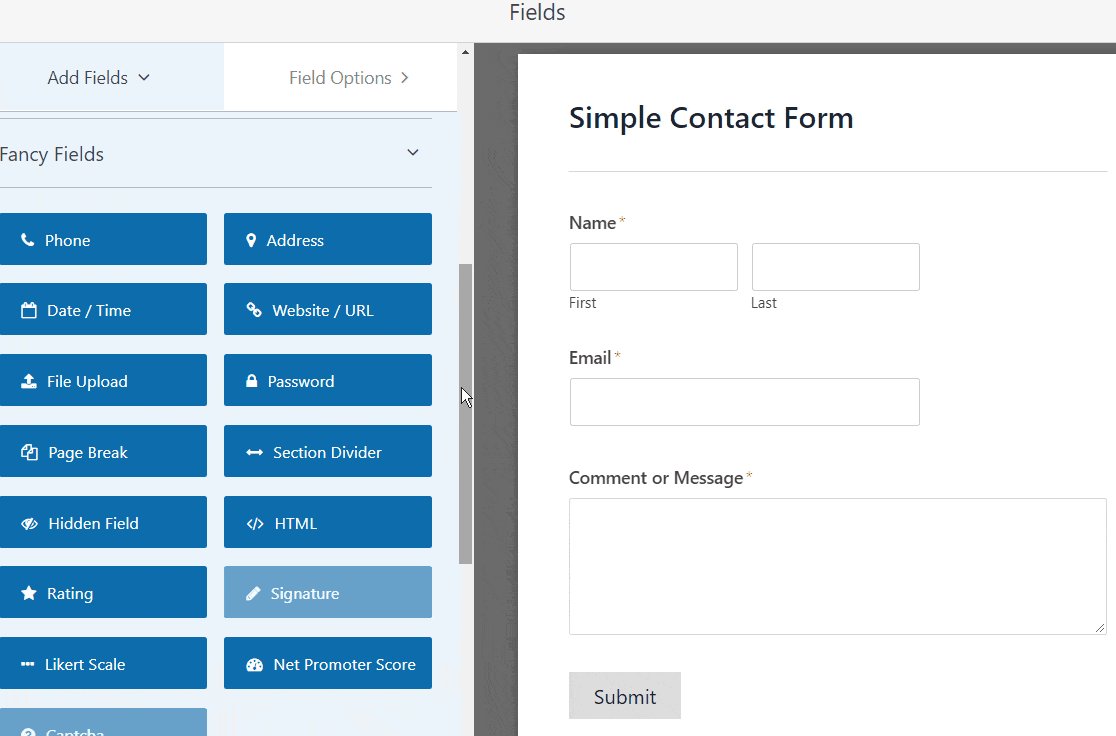
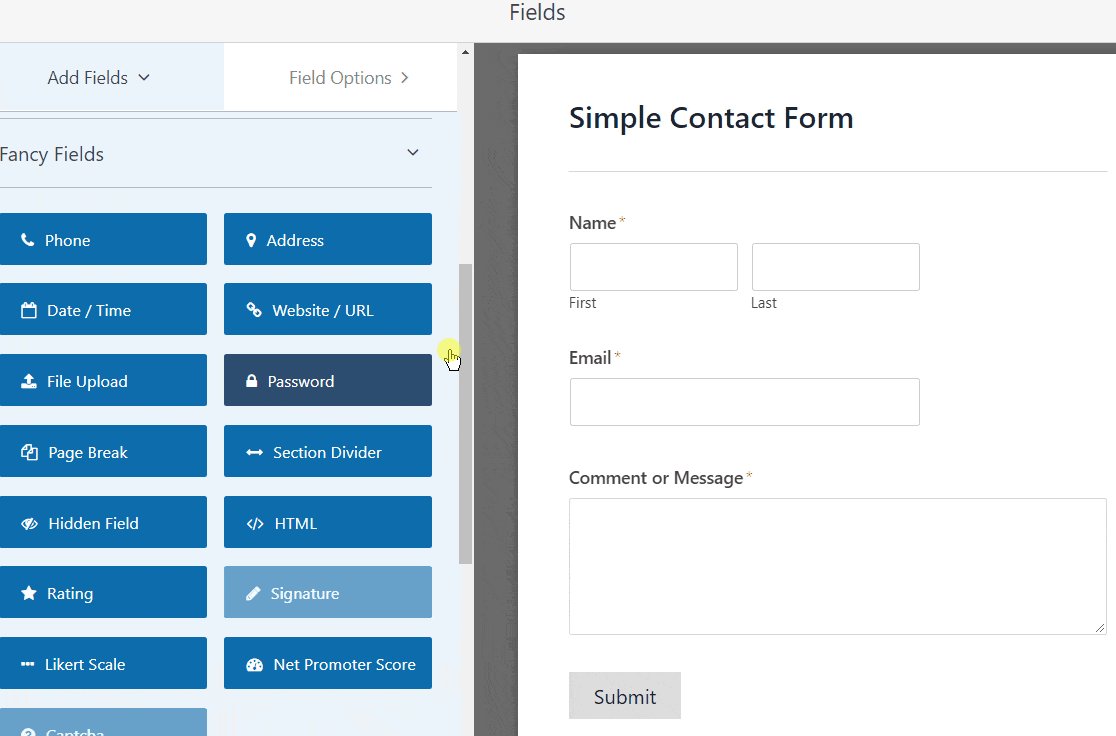
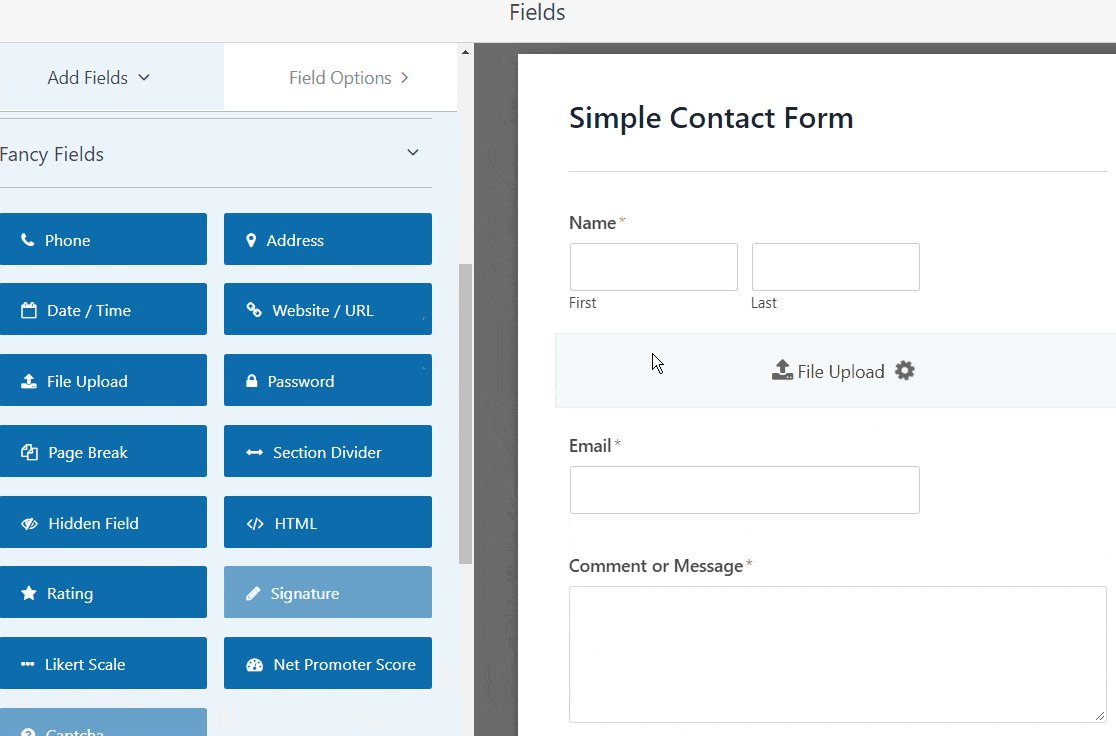
- Create Your File Upload Form (Use the form upload form template for a quick start or drag & drop the respective form field into any form)
- Switch to Classic File Upload Field (Optional, Not Recommended)
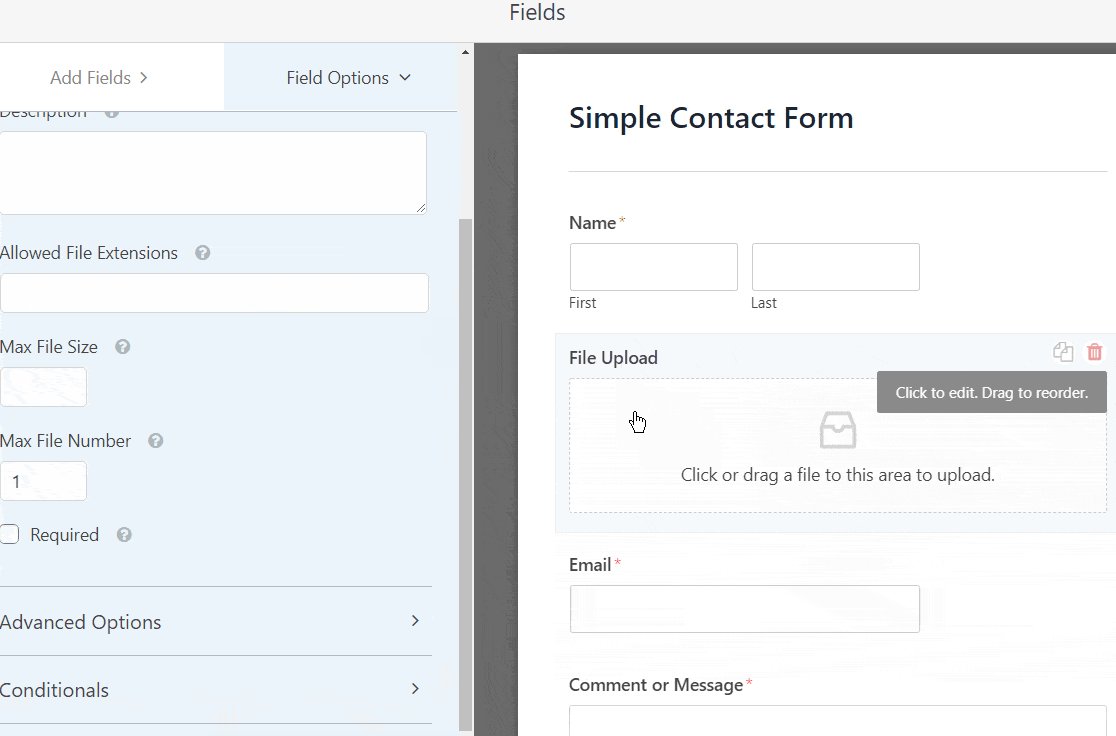
- Customize File Upload Form Settings
- Configure Form Notifications
- Configure Form Confirmations
- Add Your Form To Your WordPress Site

When it comes to the upload setting options, no wishes remain unfulfilled. You can easily set allowed file extensions and this limit the types of files that can be uploaded to your WordPress form such as .doc, .pdf, .jpg, .gif, .mov, and/or .mp4 for example. Additionally, you can specify the max size file your users are allowed to upload. Default is 128MB.
Once done, you can sit back, relax, and wait until your first submission comes in. Uploaded files can then be viewed or downloaded at WPForms > Entries > Actions > View. By using WPForms’ Zapier addon you can automatically save all file uploads to Google Drive, Dropbox, or other cloud storage services.
The Fair Freelancer Marketplace
Freelancers, would you like to win 1 of 5 free business profiles for life? Sign up to enter the competition.
Ahoi.pro, the new fair freelance marketplace is about to launch! Sign up to be among the first to be notified!
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.