Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

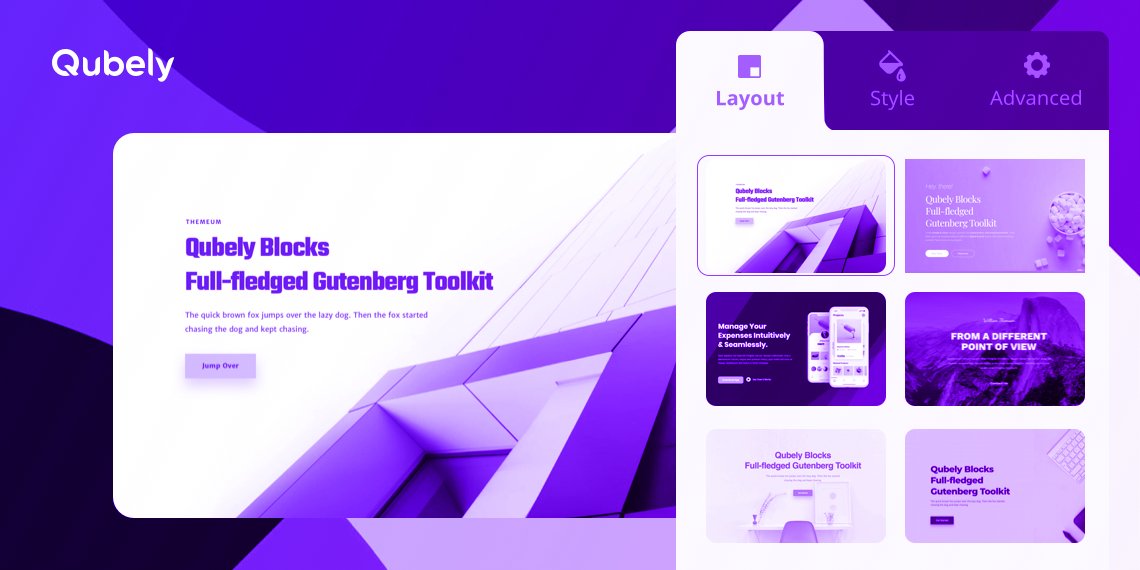
Qubely: New Sidebar Design & Related Sections
Themeum just announced yet another huge update for Qubely. The Gutenberg block toolkit introduces a brand new sidebar design and related sections along with UX enhancements.
Get Qubely – A Fully-Fledged Gutenberg Block Toolkit »
Redesigned Qubely Sidebar
[smartvideo src=”https://www.themeum.com/wp-content/uploads/2020/03/qubely-sidebar-update-1.mp4″ width=”603″ height=”392″ responsive=true poster=”https://ahoi.dev/wp-content/uploads/2020/03/qubely-sidebar-vposter.jpg” controls=true playsinline=true]
The Qubely sidebar has been redesigned to provide a more user-oriented interface. It now comes with everything a user needs, while keeping all the detailed settings easily accessible. Instead of a single panel, the sidebar now comes with two to three tabs: Layout, Style and Advanced. Check out the video above for a quick overview.
- Layout
This tab allows you to import pre-designed blocks and related sections with a single click. - Style
In this tab you will now find all the visual styling settings including typography, colours, and data to easily customize Gutenberg blocks. - Advanced
This tab comes with all the advanced options of Qubely including animations, interactions, and advanced settings.
Finally, they fixed some bugs such as the hide in tablet/hide in mobile issue for instance. In other news, Themeum introduced full Gutenberg support for their Edumax LMS theme. The latest update features a complete demo built with Qubely.
Get Qubely – A Fully-Fledged Gutenberg Block Toolkit »
PS: Have you already discovered the new Countdown block for Qubely Pro?
The Fair Freelancer Marketplace
Freelancers, would you like to win 1 of 5 free business profiles for life? Sign up to enter the competition.
Ahoi.pro, the new fair freelance marketplace is about to launch! Sign up to be among the first to be notified!
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.