Curated blog with news, events, listings, jobs and exciting stories about web design & web development.

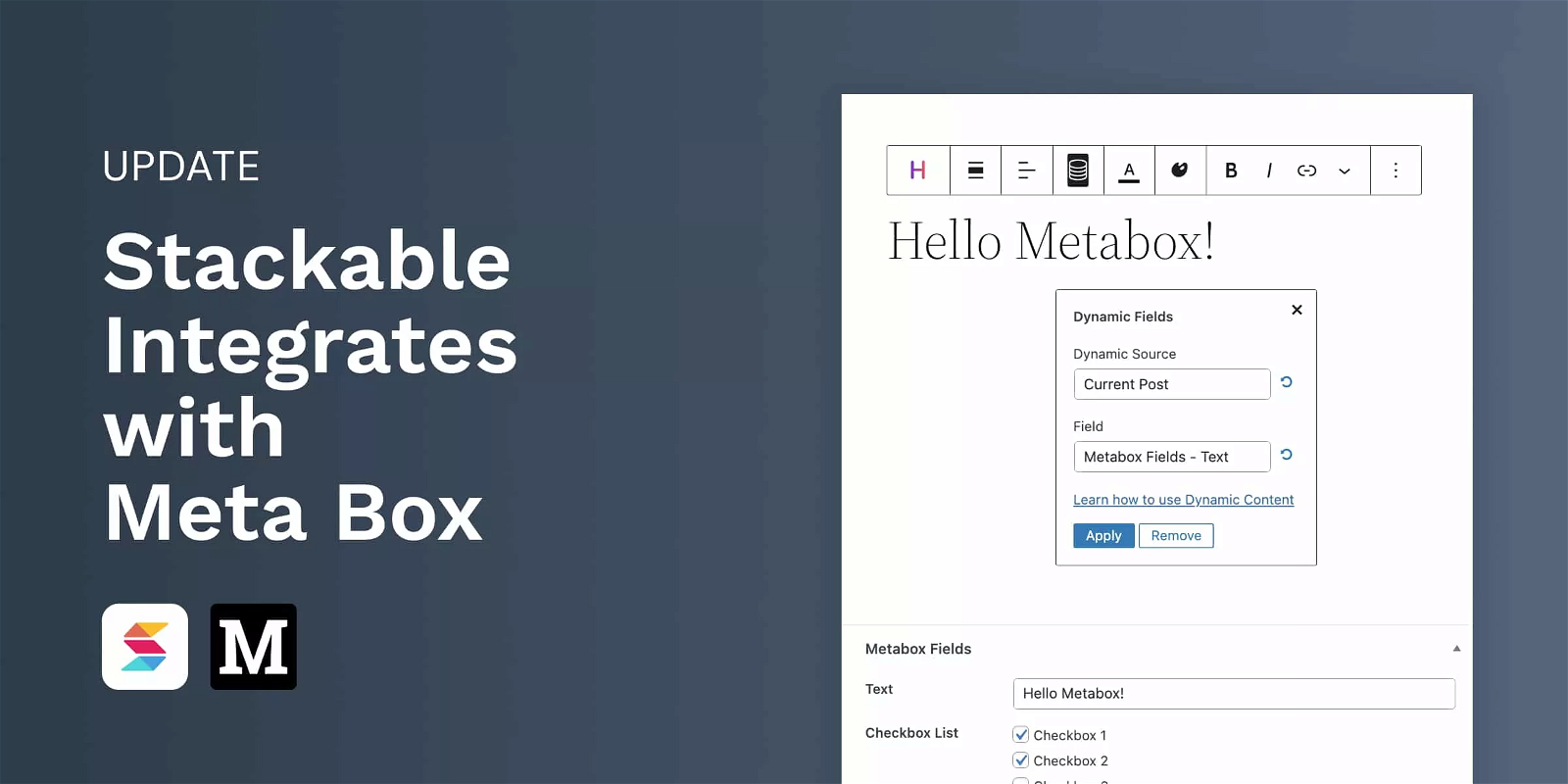
Stackable Now Integrates With Meta Box & JetEngine
The Stackable team has just officially announced the eagerly awaited integration of their powerful Gutenberg blocks with Meta Box, the custom field plugin for WordPress. They also released a brand new Map block and a new JetEngine integration.
Create Stunning WordPress Sites With Stackable »
Meta Box Integration
The new Meta Box integration allows you to create dynamic WordPress pages that can be populated with data from custom fields. It works with Stackable blocks and pre-built UI kits. All custom field types are supported, including basic and advanced field types. Cloneable fields, however, are not yet supported.
JetEngine Integration
As a Stackable Premium customer, you can now also use JetEngine meta fields as dynamic sources with the Dynamic Content feature of Stackable, allowing you to display JetEngine meta fields in both Stackable blocks and native Gutenberg blocks.
Meta Box – Elementor Integrator: Cloneable Fields Support
Speaking of, Meta Box improved the Elementor Integrator by adding support for clonable fields in both the custom post type and the settings page. You can now easily retrieve and display the data of clonable groups in Elementor Theme Builder.
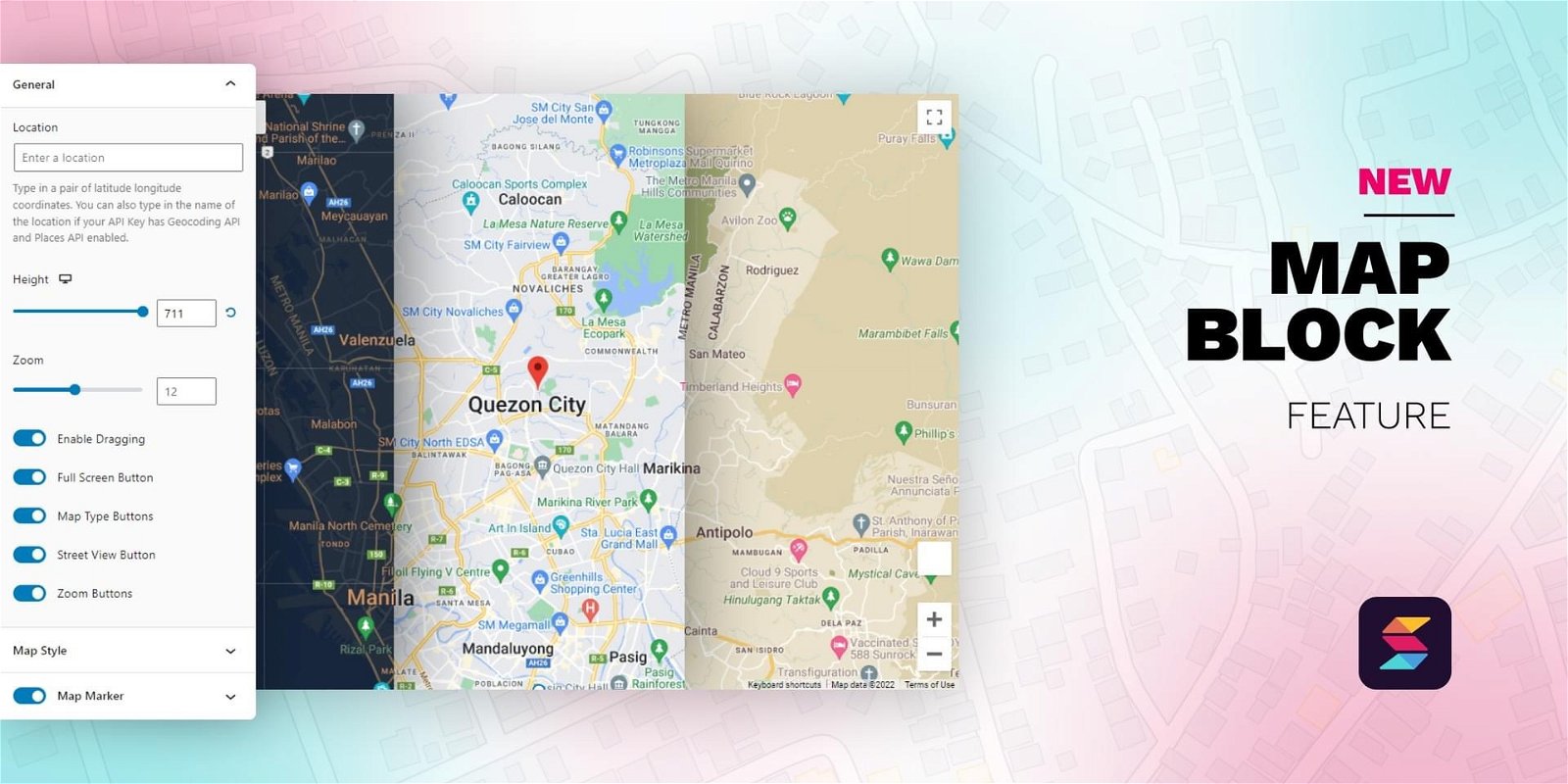
New Map Block

With the new Stackable Map block, you can easily display locations on Google Maps. You can even customise the map marker and the look and feel of the map. The Gutenberg block is available for both Free and Premium users. Hopefully support for Mapbox will be added soon.
The Fair Freelancer Marketplace
Freelancers, would you like to win 1 of 5 free business profiles for life? Sign up to enter the competition.
Ahoi.pro, the new fair freelance marketplace is about to launch! Sign up to be among the first to be notified!
FTC Disclosure: We may receive a payment in connection with purchases of products or services featured in this post.